Nadat je je Powerpoint-presentatie eventueel hebt uitgebreid met de mogelijkheden die iSpring Presenter 7 je daartoe aanbiedt, ben je klaar om de presentatie te converteren naar een Flash-movie.
We gaan er daarbij van uit dat je over een geregistreerde versie van iSpring Presenter 7 beschikt.
- Open in PowerPoint de presentatie, die je wil converteren in een Flash-movie
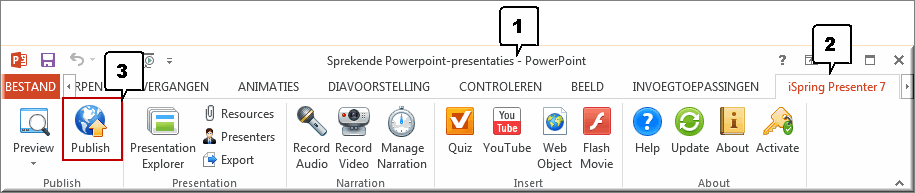
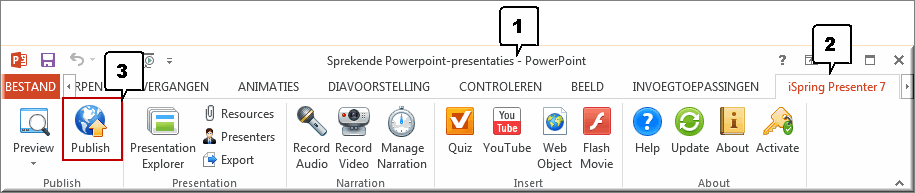
- Klik in het lint van Powerpoint op de tab 'iSpring Pro 7' of 'iSpring Presenter 7'

- Klik in het tabblad 'iSpring Pro 7' of 'iSpring Presenter 7' op de knop 'Publish'
 waardoor de pagina 'Publish Presentation' wordt geopend
waardoor de pagina 'Publish Presentation' wordt geopend
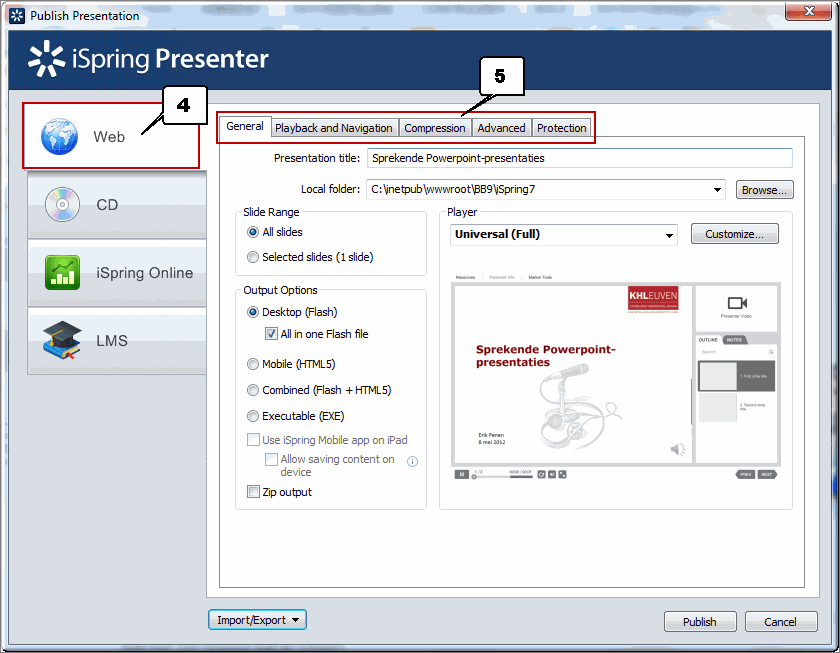
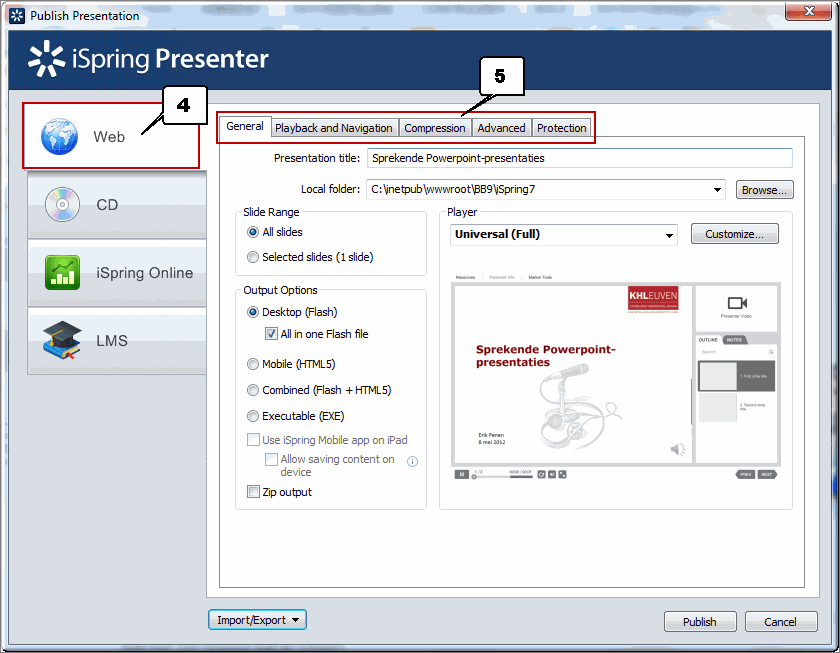
- Klik in dit beeldscherm op de knop 'Web', omdat we de PowerPoint-presentatie wensen te converteren naar een Flash-movie die we via je eigen webruimte of een andere website (Toledo, Portaal KHLeuven,...) aan studenten willen beschikbaar stellen

- Bemerk dat bovenaan een hele reeks tabs verschijnen, die je elk toelaten allerhande opties in te stellen met betrekking tot de aan te maken Flash-movie
Hierna overlopen we de belangrijkste opties van deze tabbladen.
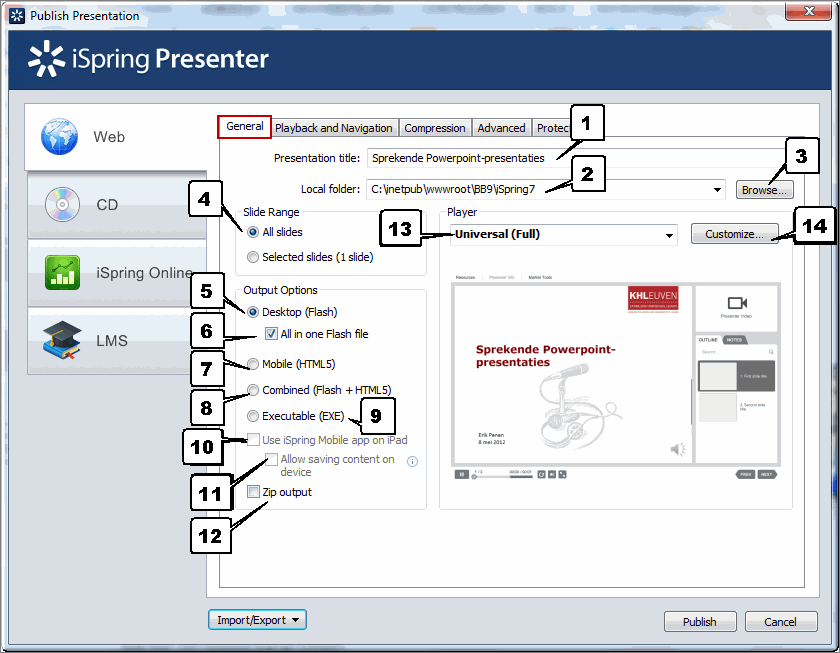
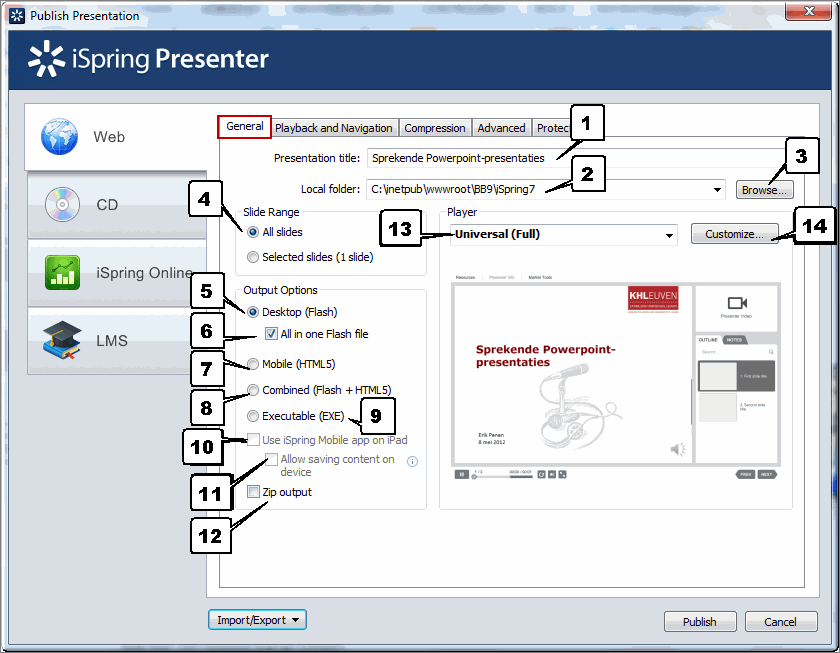
Het tabblad 'General' laat je toe om een aantal basisgegevens betreffende de conversie op te geven.
- Je kan de 'Presentation title', die standaard de titel van de PowerPoint-presentatie weergeeft, eventueel wijzigen in het bijbehorende tekstveld
- Bepaal in de keuzelijst 'Local folder' in welke folder (map) op je computer iSpring de Flash-bestanden moet opslaan ;
- Klik op de knop 'Browse' indien je een andere of nieuwe map wil opgeven
Noot: wanneer je met een computer van de KHLeuven aan het werk bent, selecteer dan de folder 'public_html' op de Home-drive (klik hier voor meer info aangaande de Home-drive).
Wanneer je op je thuiscomputer aan het werk bent, kies dan bijvoorbeeld een map onder de map 'Mijn documenten' ; je kan de uitvoerbestanden die daarin worden opgeslagen daarna vanuit deze map opladen in je eigen webruimte met behulp van het eerder besproken uploadprogramma.

- Bepaal de 'Slide Range' door:
- ofwel het keuzerondje 'All slides' te selecteren omdat het wellicht je bedoeling is om de gehele presentatie te converteren
- ofwel de optie 'Selected slides (XX slide) wanneer je enkel de op dat moment geselecteerde dia's wil converteren (waartoe iSpring opgeeft hoeveel slides op dat moment geselecteerd zijn) ; gebruik deze optie om snel te controleren of een bepaalde dia al dan niet naar behoren geconverteerd wordt.
- Stel de 'Output options' in: klik daartoe op het keuzerondje 'Desktop' om aan te geven dat alle dia's (of de geselecteerde dia's) in één presentatie moeten worden geconverteerd.
- Vink het selectievakje 'All in one Flash file' aan, waardoor alle bestanden (dia's, figuren, foto's, video's,...) die in de Powerpoint-presentatie worden gebruikt in één Flash-bestand worden geïntegreerd. Dit laatste is van belang wanneer je de Flash-movie nadien in Toledo wil opladen (klik hier voor meer info).
- Wanneer je het keuzerondje 'Mobile (HTML5)' selecteert, wordt je presentatie geconverteerd naar het (op dit moment nieuwe) HTML5-formaat. Een groot voordeel van het HTML5-presentaties is dat zij ook op elk mobiel apparaat kunnen worden bekeken, met inbegrip van iPads.
- Je kan ook kiezen voor de optie 'Combined (Flash + HTML5)' waardoor je presentatie naar een "smart package" wordt geconverteerd, die zowel vanaf een desktop computer, draagbare computer, smartphone, tablet,... kan worden opgestart.
- Je kan de presentatie tevens publiceren naar een EXE-file en vervolgens opladen in Toledo of je eigen webruimte. Bij het opstarten van het EXE-bestand wordt door Windows evenwel aan de student gevraagd of het veilig is om het EXE-bestand uit te voeren op zijn/haar computer, wat de student enigszins in verwarring kan brengen.
- Wanneer je voor één van de voornoemde HTML5-opties kiest, kan je eveneens de optie 'Use iSpring Mobile app on iPad' aanvinken, waarmee je aangeeft dat iPad-gebruikers bij het opstarten van de presentatie in Safari over de mogelijkheid beschikken om de presentatie met behulp van de gratis 'iSpring Mobile app' te bekijken. Indien deze app nog niet werd geïnstalleerd, krijgen je studenten de vraag om deze alsnog te downloaden.

- Studenten kunnen de presentatie zelf offline op een iPad bekijken, wanneer je het selectievakje 'Allow saving content on device' aanvinkt. Eerst moet de student de presentatie daartoe uiteraard 'Online' downloaden vanaf je website naar de iPad.
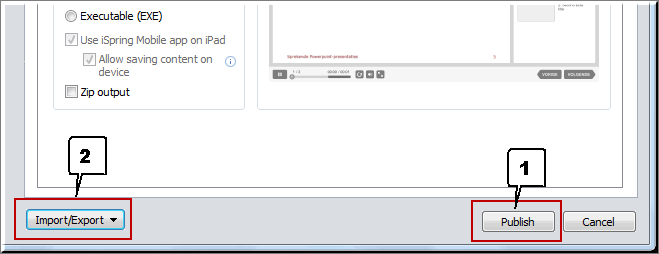
- Indien het bijvoorbeeld je bedoeling is om de outputbestanden van de Flash-movie te verzenden per e-mail, kan je beslissen om het selectievakje 'ZIP output' te selecteren. Daardoor worden alle outputbestanden in één ZIP-bestand gecomprimeerd waardoor je ze makkelijk kan versturen, back-uppen,...
- Kies de gewenste 'Player template', die het uitzicht van de 'canvas' bepaalt waarin je Flash-movie zal worden afgespeeld, in de keuzelijst 'Player'. De keuze 'Universal (Full)' is de beste keuze omdat:
- deze player de meest geavanceerde is (althans in november 2013)
- je studenten over het grootst aantal opties beschikken om de player aan te passen aan eigen wensen tijdens het afspelen van Flash-movie
- Klik eventueel op de knop 'Customize' om het uitzicht van de player verder te configureren, maar dat is geen noodzaak. In de helpbestanden van iSpring (klik op de knop
 ) kan je lezen hoe je de kleuren, layout, inhoudsopgave,... van de player in zeer grote mate kan aanpassen.
) kan je lezen hoe je de kleuren, layout, inhoudsopgave,... van de player in zeer grote mate kan aanpassen.
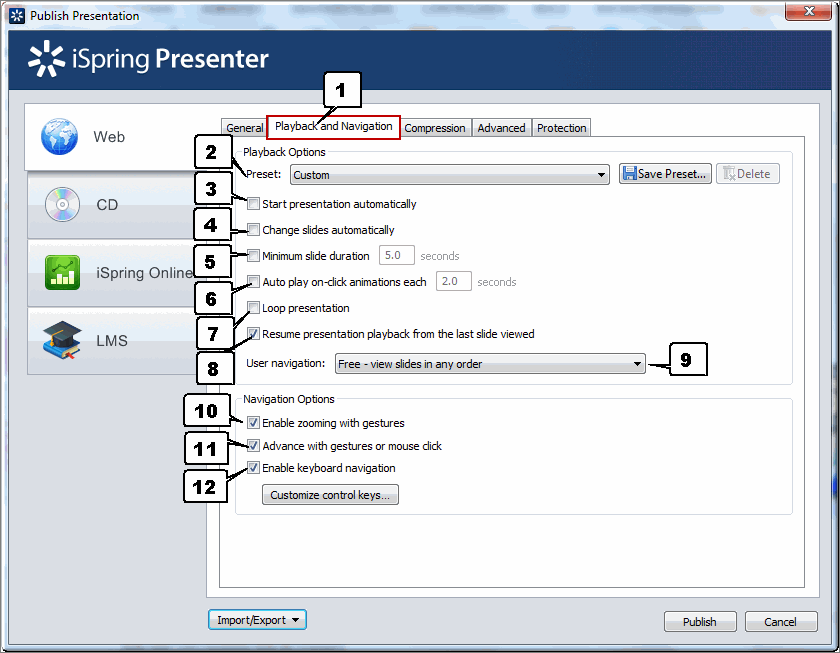
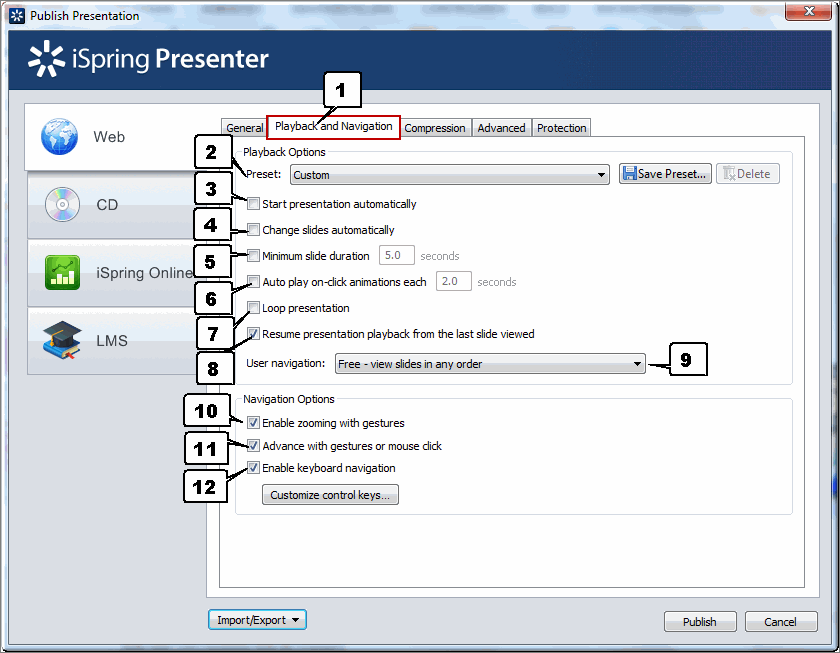
- Klik op de tab 'Playback and Navigation' om de wijze waarop de Flash-movie wordt afgespeeld, evenals de navigatie doorheen de movie in te stellen.
- De keuzelijst 'Preset' bevat een viertal opties die ervoor zorgen dat één of meerdere van de daaropvolgende 'Playback opties' automatisch worden geselecteerd, waardoor je enige tijd kan besparen.
- Kies in de keuzelijst 'Preset' voor de optie 'Continuous slide show' wanneer je in de PowerPoint-presentatie tekst hebt ingesproken voor elke dia (via hetzij PowerPoint, hetzij iSpring Presenter 7) omdat in dat geval de ingesproken tekst en het verschijnen (en eventueel verdwijnen) van dia-objecten (tekstparagrafen, afbeeldingen, foto,...) automatisch zijn gesynchroniseerd. Daardoor wordt automatisch naar een volgende dia overgegaan, wanneer de ingesproken tekst eindigt (en alle dia-objecten getoond werden).
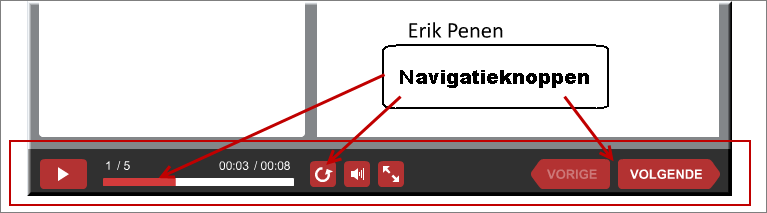
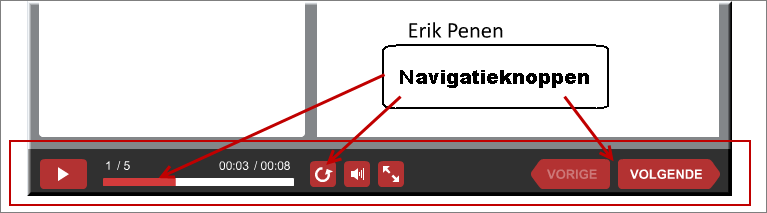
- Kies daarentegen voor de optie 'User controlled presentation' wanneer in PowerPoint of iSpring Pro geen tekst werd ingesproken én geen duur voor het tonen van de dia's werd ingesteld. De verschillende dia's en objecten verschijnen dan pas op het beeldscherm nadat de student met de muisknop klikt of één van de navigatieknoppen van de player aanklikt:

- Vink de optie 'Start presentation automatically' aan, zodat de Flash-movie of HTML5-presentatie onmiddellijk start met het tonen/opbouwen van de allereerste dia, wanneer de webpagina - waarin de movie of presentatie werd ingebed - wordt geopend
- En vink de optie 'Change slides automatically' aan, wanneer je voordien niet zélf via tijdsinstellingen voor animaties en diaovergangen in een automatische voortgang van de presentatie hebt voorzien.

- Vink de optie 'Minimal slide duration' aan en vul een aantal seconden in, wanneer je voor de dia's van je presentatie geen duur hebt ingesteld door een tekst in te spreken of door het tijdsverloop tussen het verschijnen van de dia en het uitvoeren van een diaovergang op te geven.
Wanneer je elke dia wél hebt ingesproken of daarvoor een
duur hebt ingesteld via PowerPoint of iSpring, dan heeft het al dan niet aanvinken van deze optie geen belang, want geen enkel gevolg. iSpring neemt de voorziene tijdsinstellingen in dat geval netjes over van PowerPoint.
- Hetzelfde geldt voor de optie 'Auto play on-click animations each XXX second', waarmee je kan instellen dat de verschillende animaties van een dia automatisch verschijnen na het door jou opgegeven aantal seconden. Wanneer je zélf hebt bepaald wanneer een volgende animatie moet starten (bij het inspreken van tekst in Powerpoint of iSpring, of door bepaalde tijdsinstellingen voor animaties op te geven in Powerpoint) dan heeft het aanvinken van deze optie geen enkel gevolg.
- Wanneer je wenst dat de Flash-movie automatisch opnieuw opstart van bij het begin, nadat de laatste dia werd getoond, vink dan de optie 'Loop presentation' aan
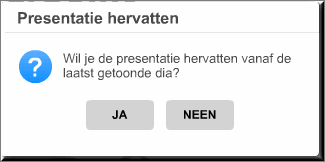
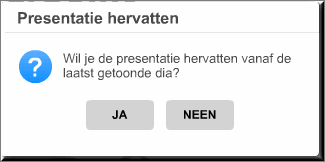
- Vink de optie 'Resume presentation playback from the last slide viewed' in elk geval aan omdat daardoor de student de vraag krijgt om de presentatie te hervatten bij de laatst getoonde dia, wanneer die de presentatie (tijdelijk) heeft verlaten om bijvoorbeeld naar externe website, video, YouTube,... te springen!

Wanneer je deze optie niet aanvinkt, dan start de Flash-movie opnieuw op bij de eerste dia van de presentatie
(nadat de student de presentatie heeft verlaten) waardoor de laatste getoonde dia manueel moet worden opgezocht, wat zeer vervelend is!
- Kies in de keuzelijst 'User navigation' een gewenste optie betreffende de navigatiemogelijkheden van studenten bij het doorlopen van de presentatie:
- 'Free - view slides in any order': Dit is de standaardoptie waarmee een student op om het even welke wijze doorheen de presentatie kan navigeren en de dia's bekijken in om het even welke volgorde.
- 'Limited - view de following slide and all visited': De student kan enkel de onmiddellijk op de thans getoonde dia volgende dia bekijken (zoals eventueel bepaald door de branching-opties') maar ook alle voorgaande (reeds bekeken) dia's.
- 'Forward only - only view de following slide': de student kan enkel naar de onmiddellijk daarop volgende dia navigeren, nadat de huidige dia werd bekeken.
- In de sectie 'Navigation options' beschik je over een optie 'Enable zooming with gestures' waarmee je een student al dan niet kan toestaan om met knijp- of spreidbewegingen de grootte van de getoonde presentatie op een mobiel apparaat (smartphone, tablet,..) kan aanpassen.
- Vink de optie 'Advanced with gestures or mouse click' aan wanneer je wenst dat studenten naar een volgende animatie of dia kunnen overstappen met een klik van de muisknop of veegbeweging op een mobiel apparaat. Deze opties heeft enkel effect op dia's die animaties bevatten die met een muisklik kunnen geactiveerd worden. 'Automatisch animaties' starten daarentegen steeds zoals door jou voorzien via de tijdsinstellingen voor animaties en diaovergangen van PowerPoint.
- En wanneer je ook de optie 'Enable keyboard navigation' aanvinkt, dan geef je studenten de mogelijkheid om de presentatie met behulp van de navigatietoetsen te bedienen: 'Pagup Up', Page Down', 'Home', 'End', enzovoort, zelfs wanneer je automatische (van tijdsinstellingen voorziene) animaties en diaovergangen via PowerPoint hebt ingevoerd.
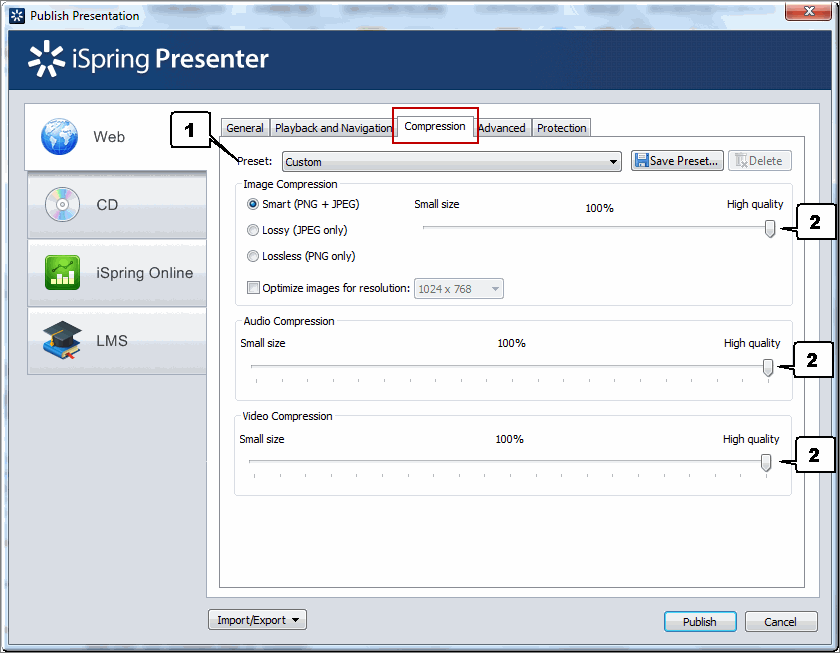
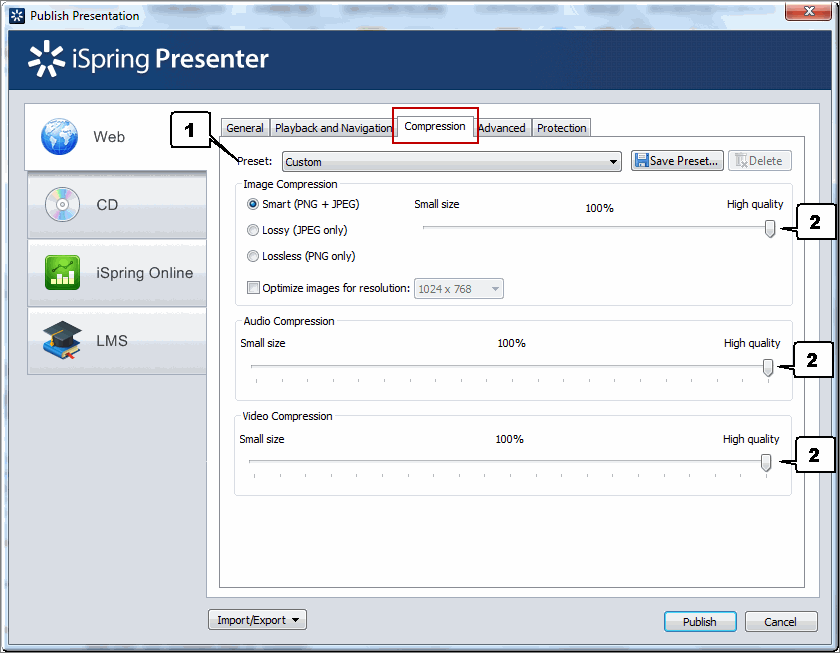
Het tabblad 'Compression' bevat een aantal opties die de kwaliteit van de Flash-movie bepalen.
- We stellen voor dat je in de keuzelijst 'Preset' de optie 'Publish for web (High-speed connection)' kiest, omdat wellicht de meeste studenten de Flash-movie met een snelle internetverbinding zullen bekijken.
- Om de hoogste kwaliteit te behalen zet je de drie schuifbalken op 'High quality'.

- Wanneer studenten melden dat het openen en bekijken van de Flash-movie lang duurt en moeizaam verloopt, kan je met de schuifbalken een lagere kwaliteit instellen of een andere preset kiezen: 'Publish for web (Low-speed connection)'.

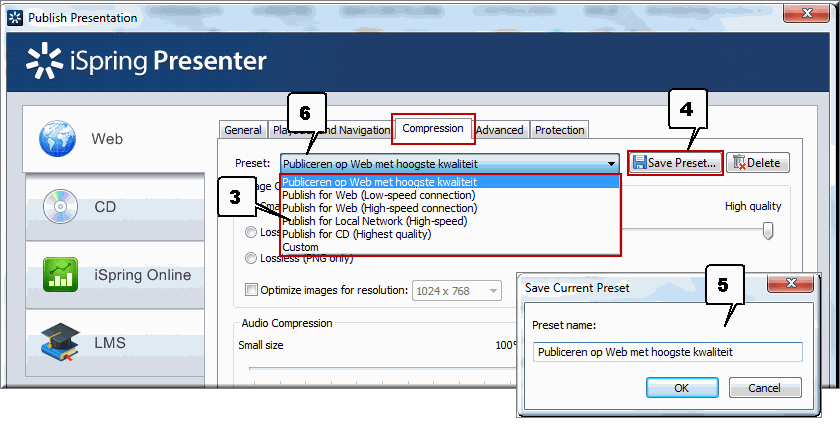
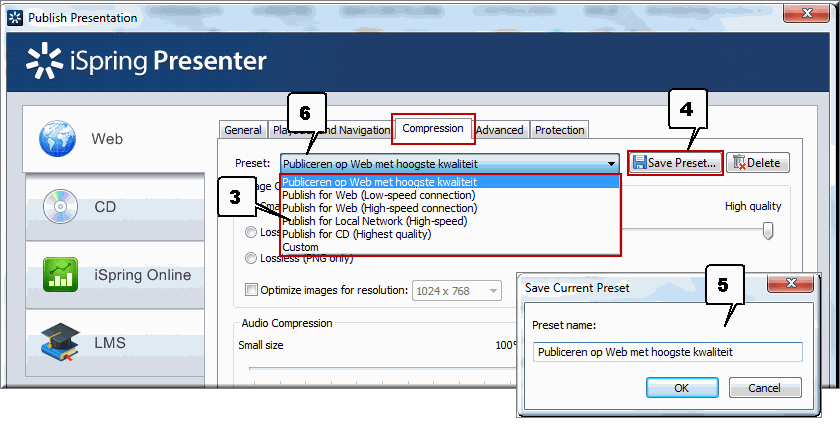
- Wanneer je je eigen compressie-settings hebt ingesteld, dan kan je deze bewaren - in functie van later hergebruik - door op de knop 'Save Preset' te klikken
- Geef deze 'eigen compressie-preset' een gepaste naam en klik op de knop 'OK'
- Later je kan je deze preset onder de ingevoerde naam terugvinden in de keuzelijst 'Preset'.
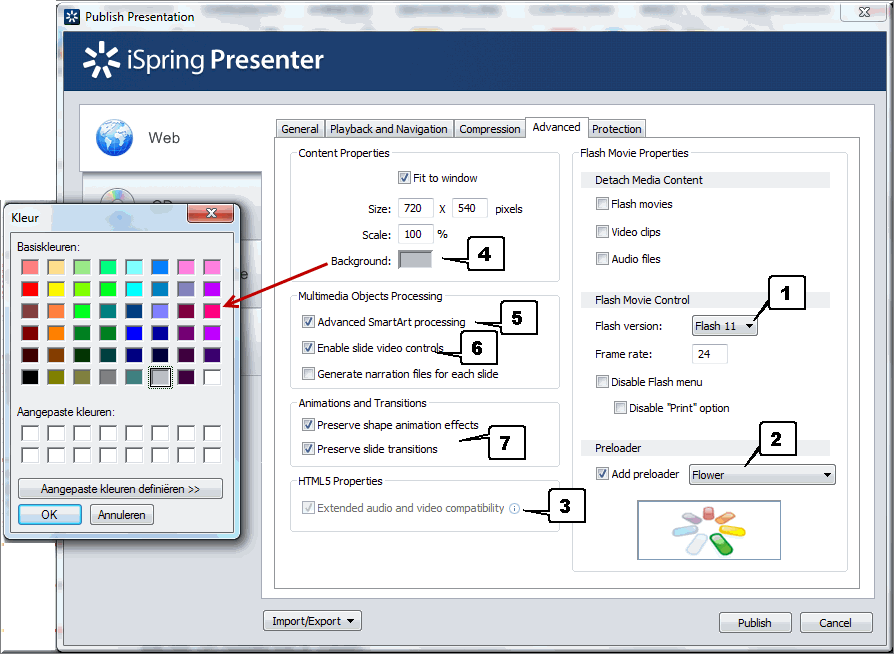
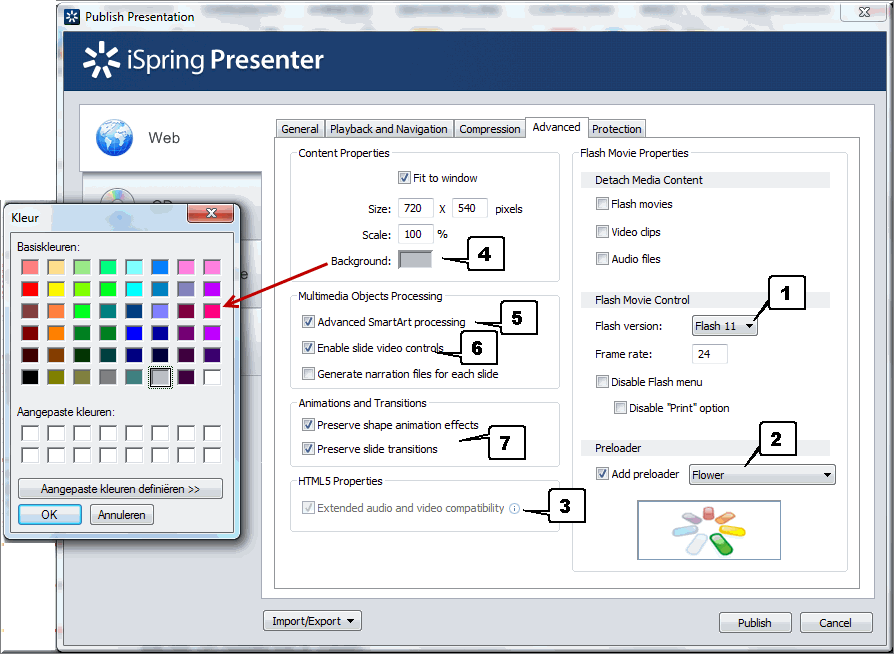
In het tabblad 'Advanced' zijn slechts enkele opties écht van belang:
- Kies in de keuzelijst 'Flash version' voor de hoogste Flash-versie 'Flash 11' of hoger
- Vink de optie 'Add preloader' aan zodat de student bij het openen van de Flash-movie of HTML5-presentatie ofwel een schuifbalk ofwel een bloem-icoon ziet verschijnen die de voortgang van het oplaadproces weergeeft

- Wanneer je een Flash of HTML5-presentatie wil aanmaken, wordt de optie 'Extended audio and video compatibility' beschikbaar gesteld. Vink deze optie aan om er voor te zorgen dat de HTML-presentatie behoorlijk getoond wordt in FireFox- en Opera-browsers
- Bepaal de achtergrondkleur van de presentatie wanneer deze niet beeldschermbreed getoond wordt.
- De aangevinkte optie 'Advanced SmartArt processing' zorgt er voor dat SmartArt-afbeeldingen in de PowerPoint-presentatie zo exact mogelijk worden geconverteerd naar de Flash- of HTML5-presentatie.
- Vink de optie 'Enable slide video controls' aan opdat studenten tijdens het bekijken van video's of beluisteren van audio-bestanden over de nodige navigatieknoppen kunnen beschikken
- Wanneer je de opties aangaande het bewaren van de in PowerPoint ingevoerde animaties en diaovergangen uit vinkt, dan worden deze effecten niet in de Flash of HTML5-presentatie overgenomen, wat - wanneer de grootte van de output-bestanden van belang is - in een kleinere output-bestanden resulteert.
Vink de overige opties aan of uit zoals weergegeven in bovenstaande figuur. Meer informatie aangaande deze opties kan je vinden in de helpbestanden van iSpring, die opstarten door in het tabblad van iSpring Presenter 7 op de knop 'Help'  te klikken.
te klikken.
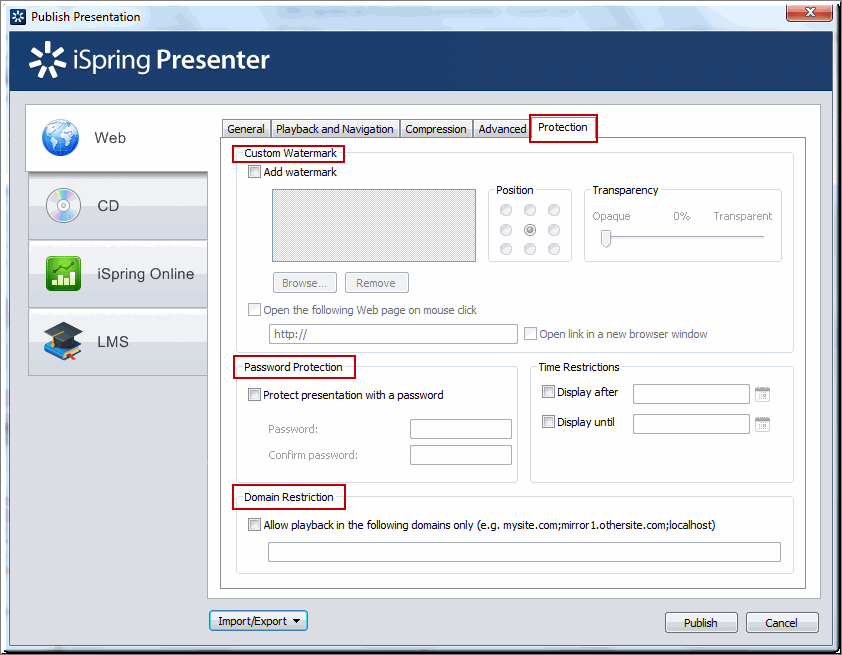
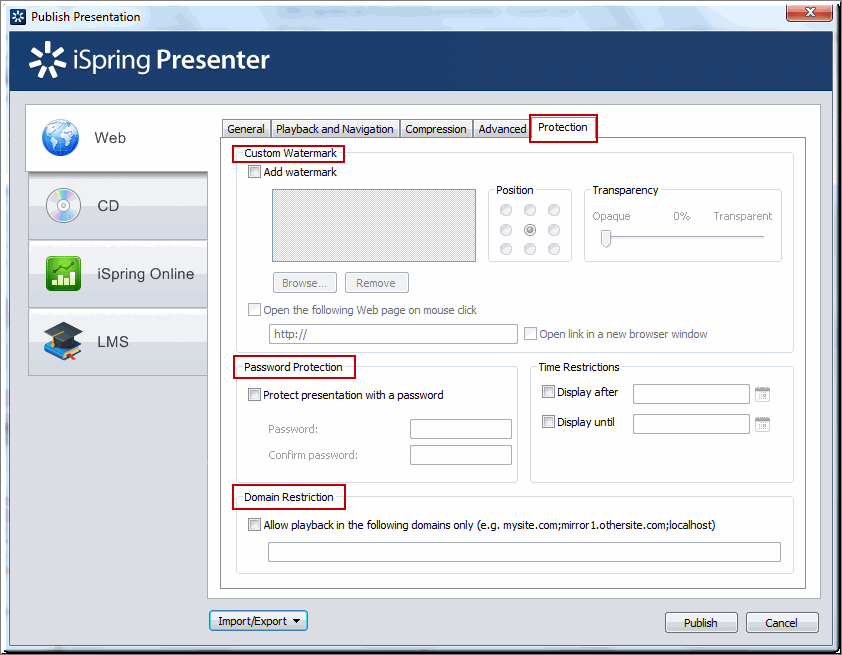
In het tabblad 'Protection' kan je je Flash- of HTML5-presentatie beveiligen met een watermerk, kan je vereisen dat het afspelen pas start nadat een wachtwoord werd ingevoerd, en dat de presentatie enkel vanaf een bepaalde website kan worden afgespeeld (om 'diefstal' van je presentatie te voorkomen).

Meer informatie aangaande deze opties kan je vinden in de helpbestanden van iSpring, die opstarten door in het tabblad van iSpring Presenter 7 op de knop 'Help'  te klikken.
te klikken.
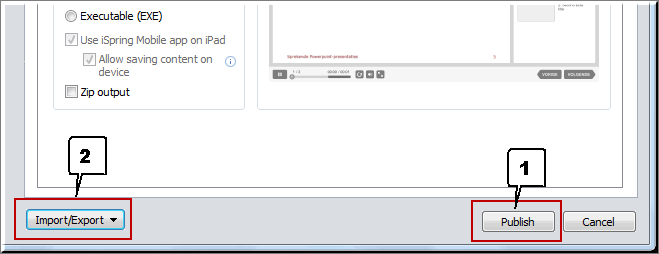
- Wanneer je alle opties voor de conversie van de Powerpoint-presentie naar een Flash-movie hebt ingesteld, klik je op de knop 'Publish' rechtsonderaan in het dialoogvenster 'Publish Presentation'.
- Je kan er echter ook eerst voor kiezen om alle geselecteerde settings te exporteren naar een 'preset-bestand', waardoor je later al deze settings terug kan importeren door in de keuzelijst 'Import/Export' de optie 'Import settings' te selecteren

- Na het aanklikken van de knop 'Publish' toont iSpring de vooruitgang van de conversie in het dialoogvenster 'Generating content'

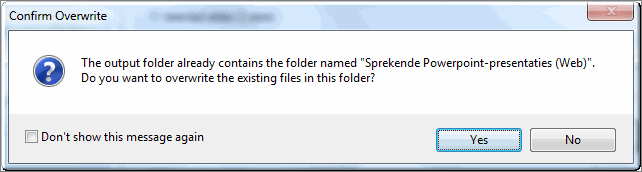
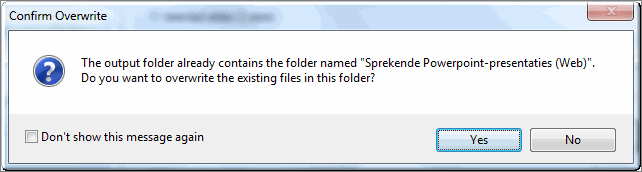
- Wanneer iSpring echter vaststelt dat in de opgegeven output-map reeds eerder bestanden werden opgeslagen, dan vraagt het programma eerst of deze eerdere bestanden mogen worden overschreven.
Let op: ALLE bestanden in de in de boodschap vernoemde map gaan onherroepelijk verloren, omdat de gehele map eerst wordt verwijderd
en dan weer opnieuw wordt aangemaakt tijdens de conversie!

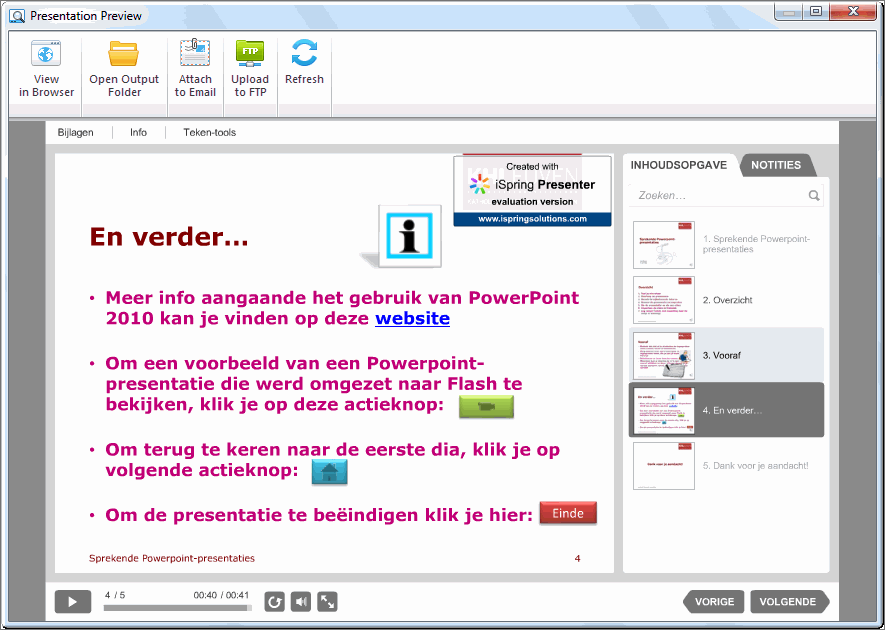
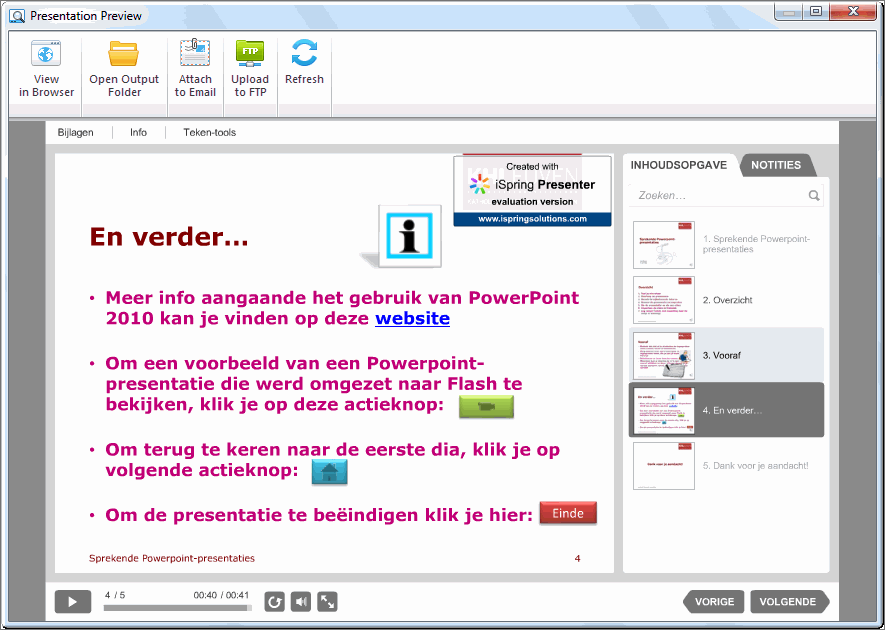
- Na afloop opent iSpring een nieuw venster 'Presentation Preview' waarin de aangemaakte Flash- of HTML5-presentatie wordt afgespeeld.
De koppelingen en actieknoppen die je in de Powerpoint-presentatie hebt ingevoerd werken in dit preview-venster naar behoren.

- Door in de menubalk van het preview-venster op de knop 'View in browser'
 te klikken, wordt een nieuw venster van je standaardbrowser geopend waarin de presentatie wordt opgestart.
te klikken, wordt een nieuw venster van je standaardbrowser geopend waarin de presentatie wordt opgestart.
Let wel: De koppelingen en actieknoppen die je in de Powerpoint-presentatie hebt ingevoerd zullen in je browser enkel naar behoren werken, nadat je de aangemaakte output-bestanden naar een website kopieert of oplaadt in Toledo en dus niet wanneer je de Flash- of HTML-presentatie opstart in je browser vanaf een map op je harde schijf, geheugenstaafje of netwerkdrive!
- Klikken op de knop 'Open Output Folder' in de menubalk van het preview-venster opent een nieuwe venster van 'Windows Verkenner' waarin de geconverteerde bestanden worden getoond (in de map die je daarnet hebt opgegeven in het invoerveld 'Local Folder' van het tabblad 'General').
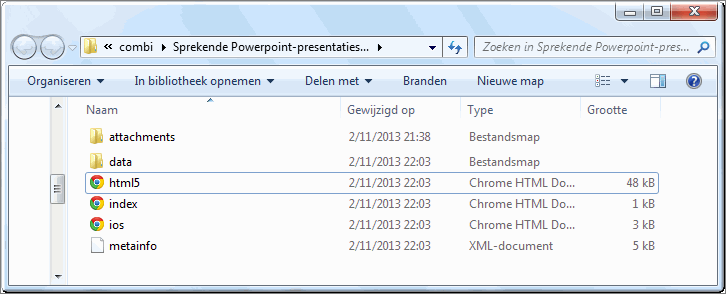
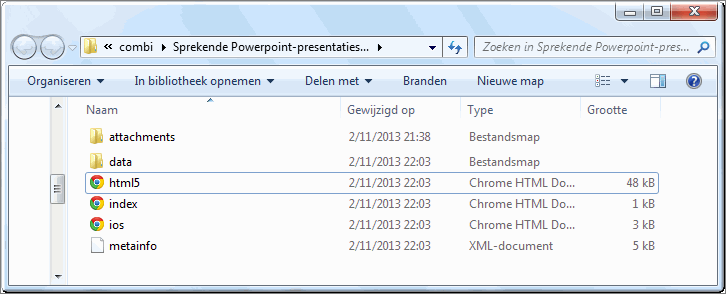
Afhankelijk van de ingestelde output-options op het tabblad 'General' bevat deze folder mogelijks volgende bestanden en mappen
- Het bestand met als extensie '.swf' is de eigenlijke Flash-movie en de bestandsnaam is de titel die je zo-even hebt opgegeven
- index.html is een webpagina die de noodzakelijke broncode bevat om de Flash-video te kunnen starten in een browser
- html5.html is een webpagina die de noodzakelijke broncode bevat om de HTML5-presentatie te kunnen starten vanaf een mobiel apparaat: smartphone, tablet,...
- de map data die onder meer de ondersteunende scriptfiles bevat
- de map attachments die de bijgevoegde bestanden (bijlagen) bij de presentatie bevat

Deze uitvoerbestanden heb je nodig om de Flash-movie of HTML5-presentatie op te laden in je eigen webruimte of in Toledo.




 waardoor de pagina 'Publish Presentation' wordt geopend
waardoor de pagina 'Publish Presentation' wordt geopend








![]() te klikken.
te klikken.
![]() te klikken.
te klikken.



 te klikken, wordt een nieuw venster van je standaardbrowser geopend waarin de presentatie wordt opgestart.
te klikken, wordt een nieuw venster van je standaardbrowser geopend waarin de presentatie wordt opgestart.