




Studenten moeten dia-indelingen van PowerPoint
kunnen aanpassen en nieuwe indelingen toevoegen.
Met dia-indelingen
bespaar je tijd en energie omdat je niet voor elke nieuwe dia titels, tekstvelden, kop- en voetteksten hoeft te
creŽren, te schikken, op de juiste plaats te zetten en vervolgens uit te
lijnen.
Iedere dia-indeling bevat daartoe tijdelijke aanduidingen voor diverse soorten
objecten, zoals tekst, illustraties, organogrammen, enzovoort.
Plaatsaanduidingen verschijnen als stippellijnen op de dia en bevatten
herkenbare tekst, zoals 'Klik om de stijl te bewerken'.
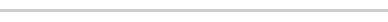
- Open de presentatie 'ICT-vergadering.pptx'
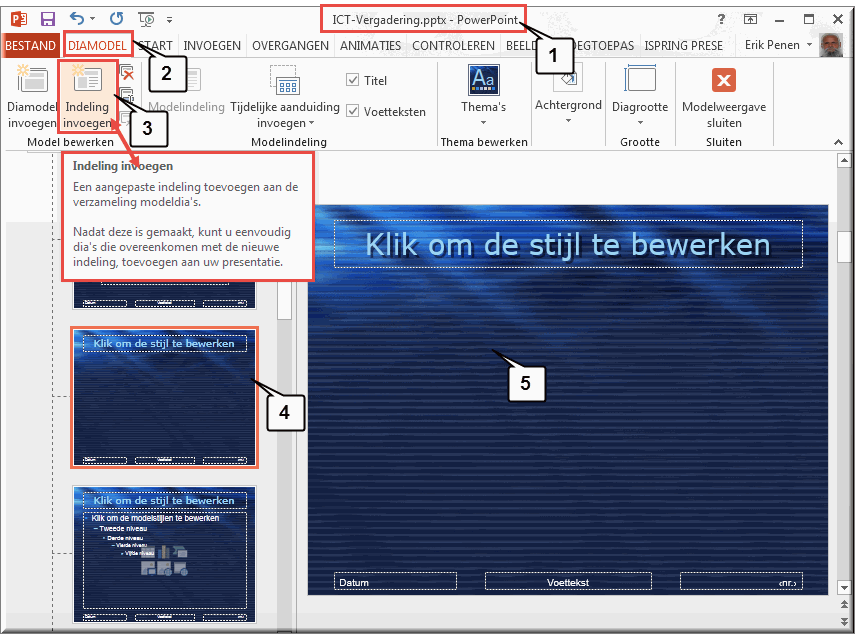
- Klik in het lint op het tabblad 'Beeld' en vervolgens op de knop 'Diamodel'

- Klik in het tabblad 'Diamodel' op de knop 'Indeling toevoegen'


- PowerPoint voegt daardoor in het venster 'Overzicht' een nieuwe dia-indeling toe
- Deze nieuwe indeling bevat slechts één tijdelijke aanduiding voor een titel, terwijl de aanduiding voor de voetteksten eveneens zichtbaar zijn
Om aan de nieuwe dia-indeling een tijdelijke aanduiding toe te voegen, doe je het volgende:
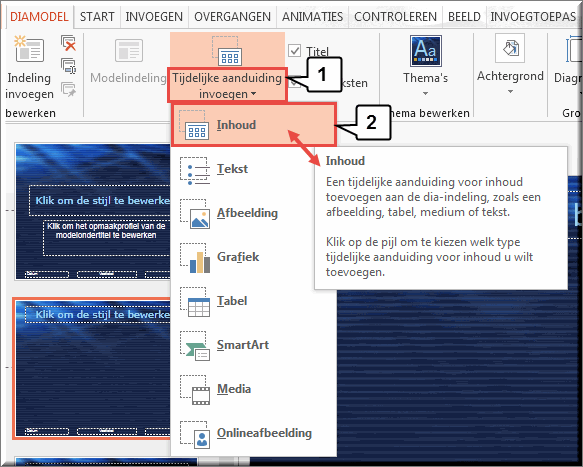
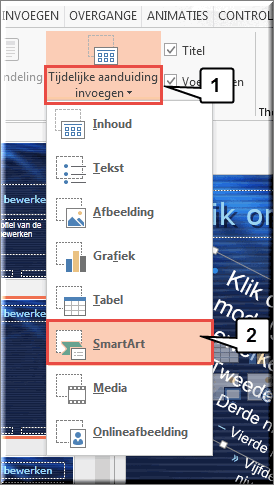
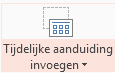
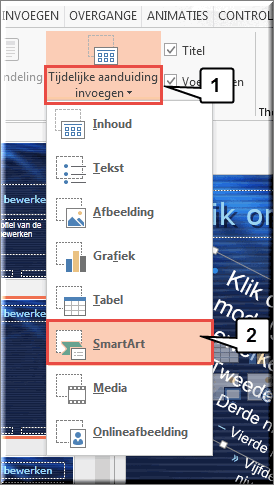
- Klik in het tabblad 'Diamodel' op het onderste deel van de opdrachtknop 'Tijdelijke aanduiding invoegen'
 , waardoor een vervolgmenu wordt geopend
, waardoor een vervolgmenu wordt geopend
- Klik in het vervolgmenu op de gewenste tijdelijke aanduiding, in dit voorbeeld 'Inhoud'

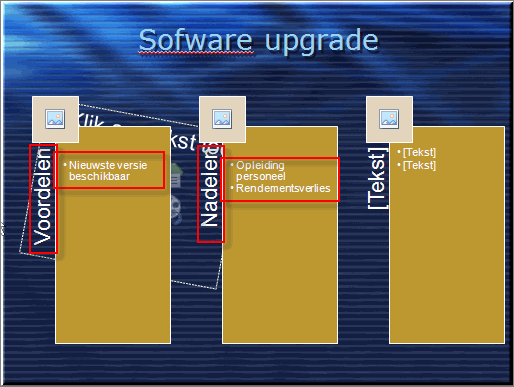
- De muiswijzer verandert daardoor in een plusteken, waarmee je de plaats en de grootte van de nieuwe tijdelijke aanduiding kan 'tekenen' in de dia-indeling:
 Klik op de plaats in de indeling waar de linkerbovenhoek van de nieuwe aanduiding moet komen
Klik op de plaats in de indeling waar de linkerbovenhoek van de nieuwe aanduiding moet komen- Sleep met ingedrukte linkermuisknop naar beneden totdat je de rechterbenedenhoek van de tijdelijke aanduiding hebt bereikt
- Laat pas dan de ingedrukte muisknop los
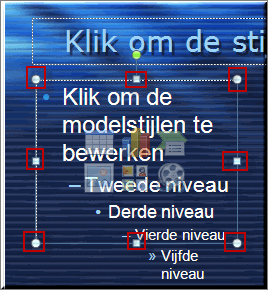
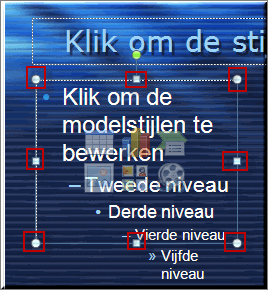
- Je kan de grootte van de nieuwe tijdelijke aanduiding wijzigen door de handvatten rondom de aanduiding te verslepen

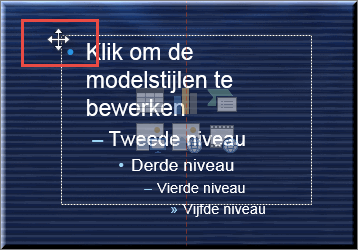
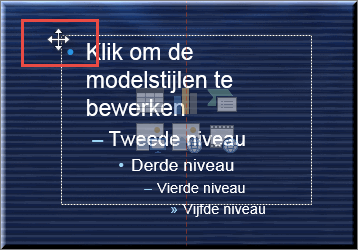
 Door de muiswijzer op één van de randen van de tijdelijke aanduiding te plaatsen, verandert de muiswijzer in een kruisje.
Door de muiswijzer op één van de randen van de tijdelijke aanduiding te plaatsen, verandert de muiswijzer in een kruisje.
Wanneer je op dat moment de linkermuisknop indrukt, dan kan je de aanduiding naar een nieuwe locatie verslepen terwijl de muisknop blijft ingedrukt, totdat de nieuwe locatie werd bereikt.
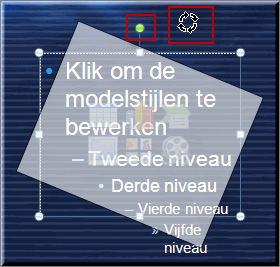
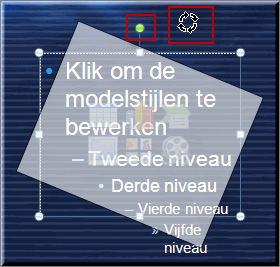
- Je kan de tijdelijke aanduiding in een willekeurige hoek draaien door op de groene handgreep te klikken en met ingedrukte linkermuisknop te slepen totdat de gewenste hoek werd bereikt.

 De voorgaande tijdelijke aanduiding is bedoeld om er later, wanneer de nieuwe indeling wordt gebruikt, er een nieuwe dia mee in te voegen en vervolgens, in het nieuwe tijdelijke aanduidingsvak, tekst in te tikken in de vorm van een lijst.
De voorgaande tijdelijke aanduiding is bedoeld om er later, wanneer de nieuwe indeling wordt gebruikt, er een nieuwe dia mee in te voegen en vervolgens, in het nieuwe tijdelijke aanduidingsvak, tekst in te tikken in de vorm van een lijst.
Je kan echter ook een tijdelijke aanduiding voor een specifiek type inhoud aan een dia-indeling toevoegen. Dit lijkt zinvol wanneer je straks in je presentatie meerdere dia's wil toevoegen, die telkens het gekozen specifieke type inhoud in combinatie met de daarstraks ingevoegde tijdelijke aanduiding voor tekst, wil aanmaken.
- Klik in het tabblad 'Diamodel' op het onderste deel van de opdrachtknop 'Tijdelijke aanduiding invoegen'
 , waardoor een vervolgmenu wordt geopend
, waardoor een vervolgmenu wordt geopend
- Klik in het vervolgmenu op de de tijdelijke aanduiding van het type 'SmartArt'
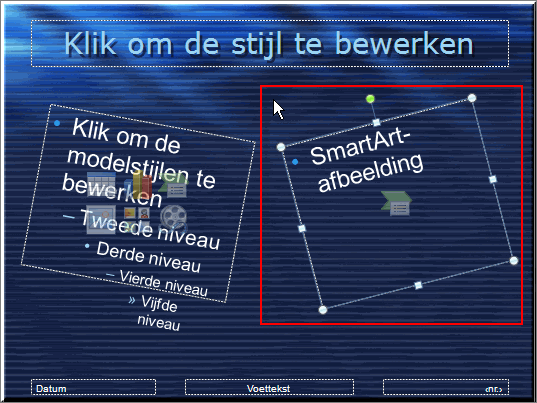
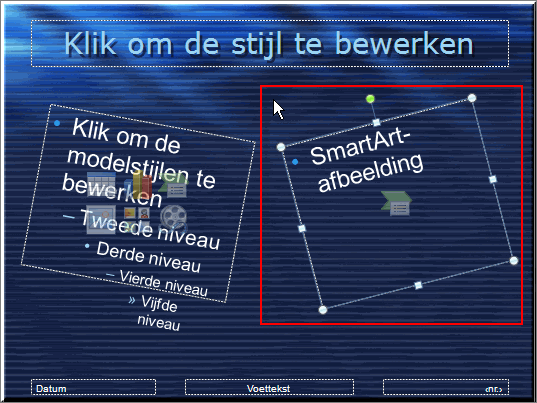
- De muiswijzer verandert hierdoor weer in een plusteken, waarmee je de tijdelijke aanduiding voor (in dit geval) 'SmartArt' kan tekenen
- Je kan ook deze tijdelijke aanduiding wijzigen wat betreft grootte, locatie en draaiing

Je kan de zojuist aangemaakte nieuwe indeling opslaan onder een betekenisvolle en omschrijvende naam als volgt.
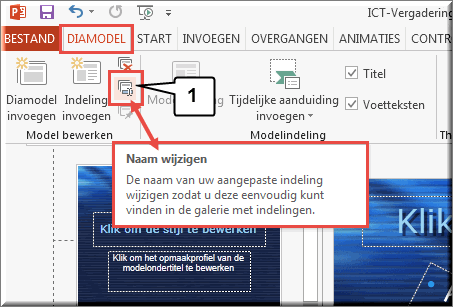
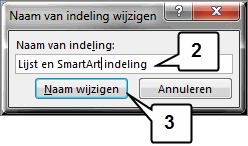
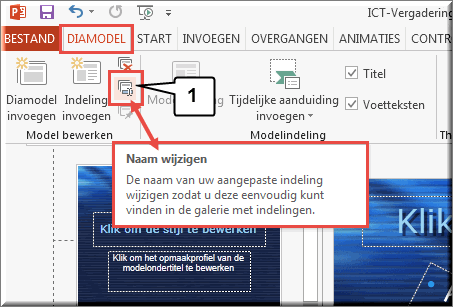
- Klik in het tabblad 'Diamodel' op de knop 'Naam wijzigen'


 Tik in het invoerveld van het daardoor geopende dialoogvenster een gepast naam ; in dit geval bijvoorbeeld 'Lijst en SmartArt-indeling'
Tik in het invoerveld van het daardoor geopende dialoogvenster een gepast naam ; in dit geval bijvoorbeeld 'Lijst en SmartArt-indeling'- Klik op de knop 'Naam wijzigen'
- Daardoor wordt de nieuwe dia-indeling onder de opgegeven naam opgenomen in het diamodel

Noot: Zoals elders toegelicht kan je in de nieuwe dia-indeling tevens het lettertype van de weer te geven teksten wijzigen of een logo (afbeelding) toevoegen, alvorens de indeling te bewaren.
- Sluit de de diamodelweergave af door in het tabblad 'Diamodel' op de knop 'Modelweergave sluiten'

Om het gebruik van de nieuwe dia-indeling te gebruiken, voegen we een nieuwe dia toe aan de presentatie 'ICT-vergadering'. We gaan ervan uit dat deze presentatie reeds geopend is in PowerPoint
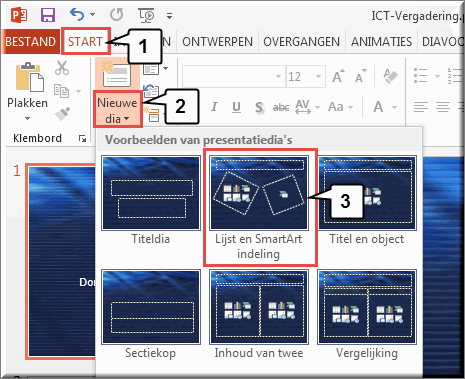
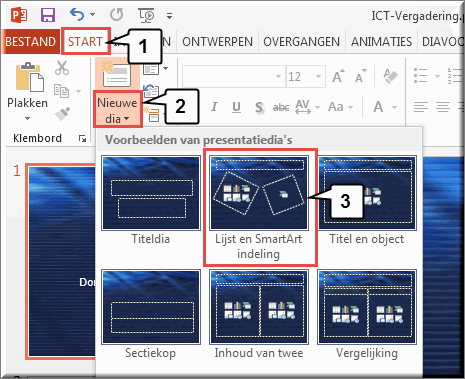
- Klik in het lint op het tabblad 'Start', indien dit niet geactiveerd is
- Klik op het onderste deel van de knop 'Nieuwe dia'
 waardoor de galerij met dia-indelingen wordt geopend
waardoor de galerij met dia-indelingen wordt geopend
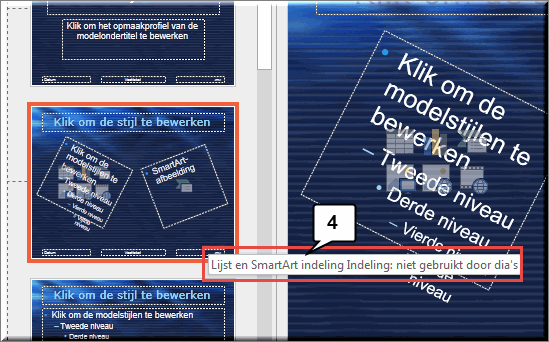
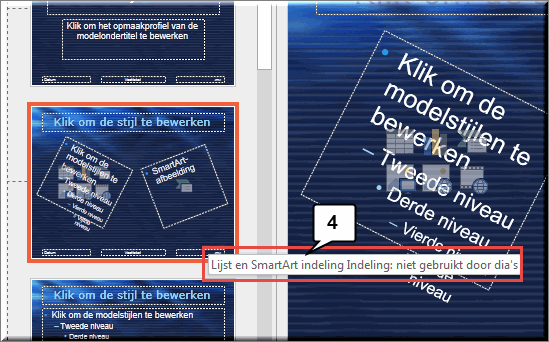
- Bemerk dat de dia-indeling, die je daarnet hebt aangemaakt onder de naam 'Lijst en SmartArt indeling', thans in de galerij voorkomt en klik deze aan.

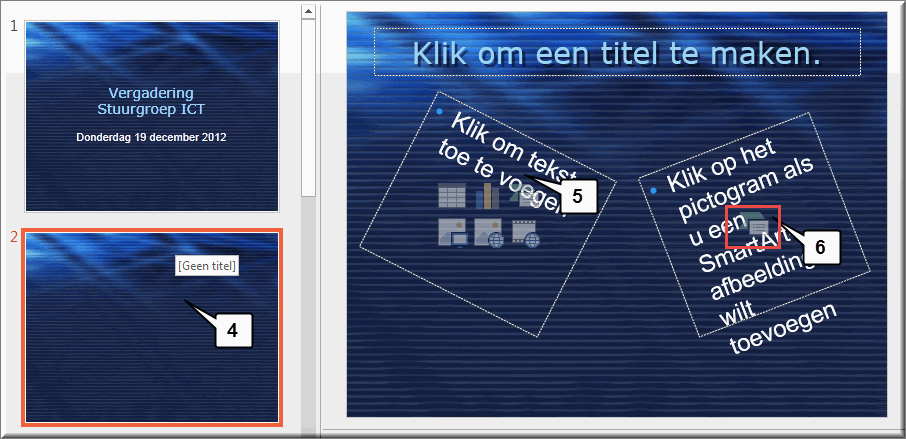
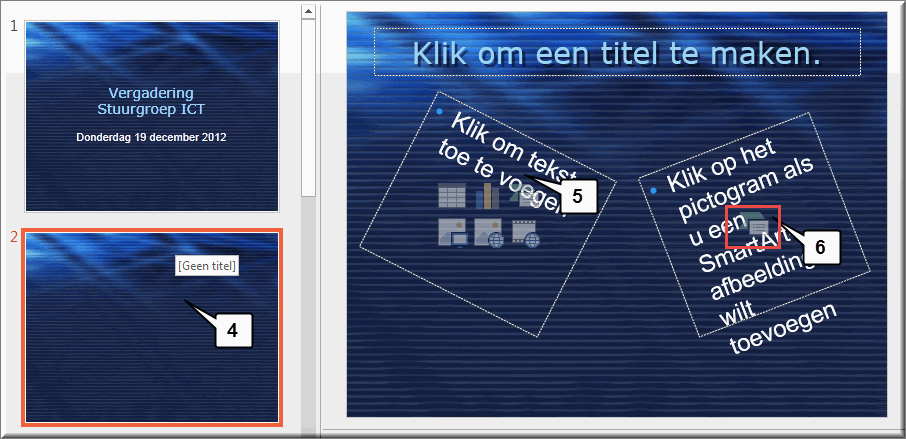
- PowerPoint voegt daardoor een nieuwe dia toe aan de presentatie met daarop de tijdelijke aanduidingen die je daarstraks op deze dia-indeling aangebracht hebt
- Tik een tekst in door op de tijdelijke aanduiding 'Klik om tekst toe te voegen' te klikken
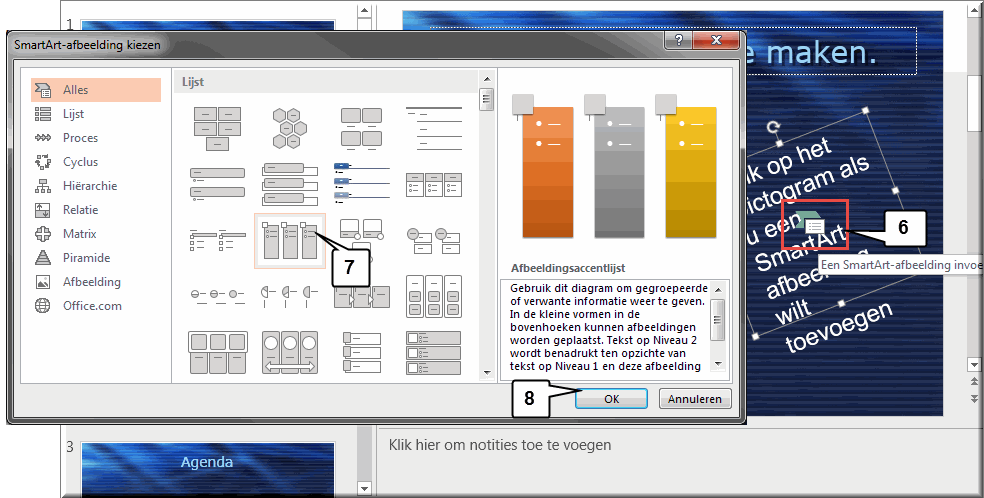
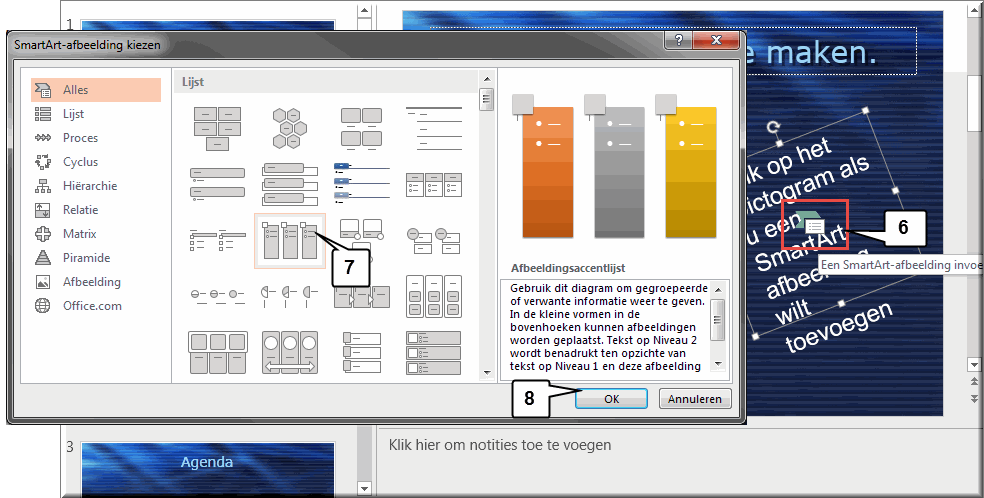
- Klik in de tijdelijke aanduiding voor de SmartArt-afbeelding op het pictogram om het dialoogvenster 'SmartArt-afbeelding kiezen' te openen

- Kies bij wijze van oefening een willekeurige SmartArt-afbeelding (klik hier voor meer info aangaande SmartArt)
- Klik op 'OK' om het dialoogvenster te sluiten

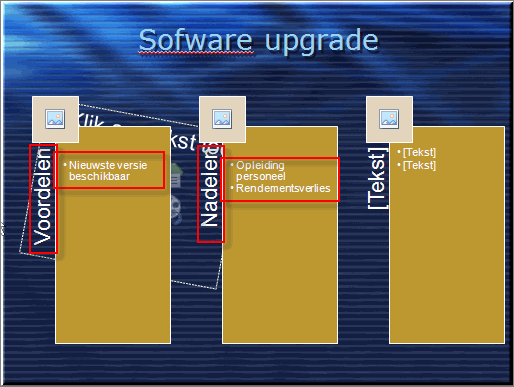
- Voer willekeurige tekst in de SmartArt-afbeelding
- Sluit af met een klik op het sluiticoon

- Maak de afbeelding eventueel verder op met kleuren, lettertypes,...
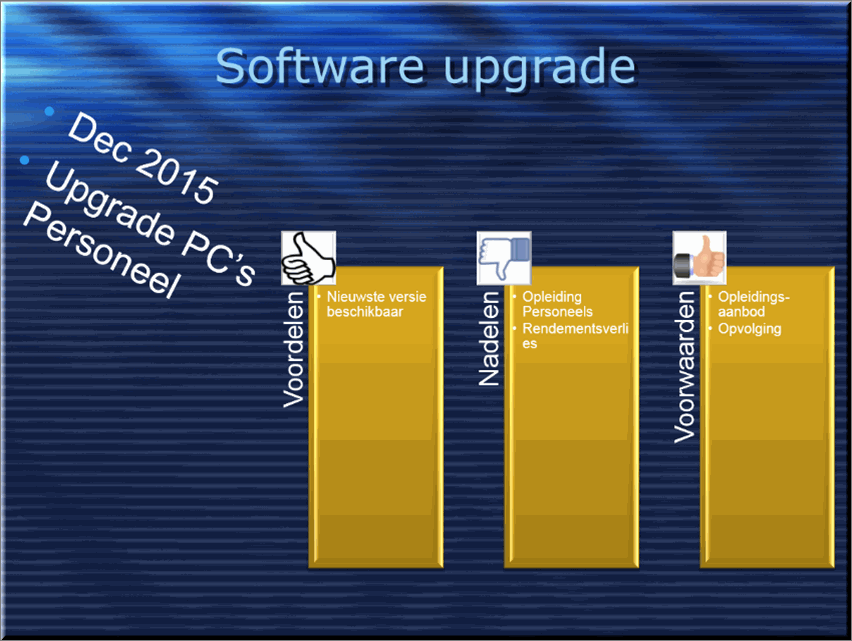
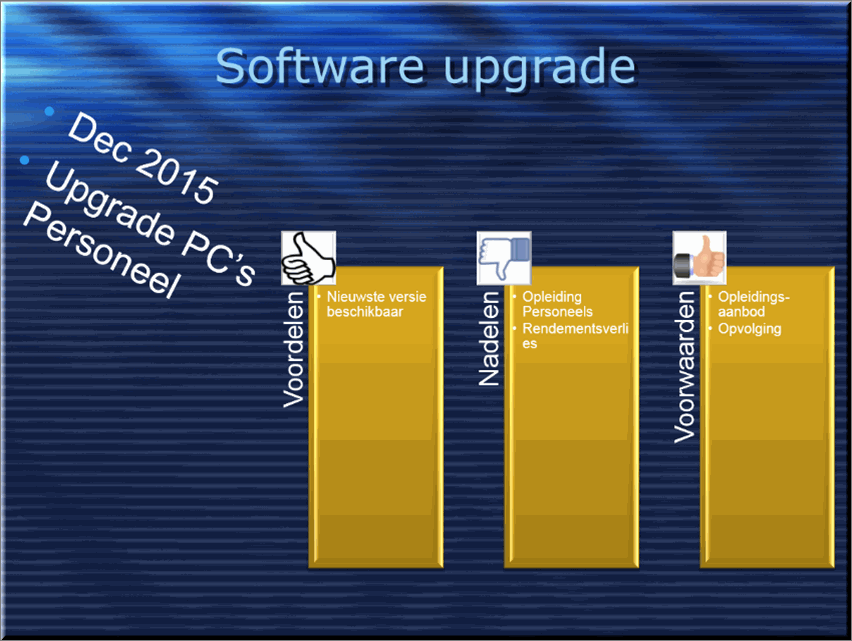
- Het resultaat zou er als volgt kunnen uitzien

 Helpprogramma bij Microsoft PowerPoint 2013: zoek op 'Dia-indelingen'.
Helpprogramma bij Microsoft PowerPoint 2013: zoek op 'Dia-indelingen'.








 , waardoor een vervolgmenu wordt geopend
, waardoor een vervolgmenu wordt geopend
 Klik op de plaats in de indeling waar de linkerbovenhoek van de nieuwe aanduiding moet komen
Klik op de plaats in de indeling waar de linkerbovenhoek van de nieuwe aanduiding moet komen
 Door de muiswijzer op één van de randen van de tijdelijke aanduiding te plaatsen, verandert de muiswijzer in een kruisje.
Door de muiswijzer op één van de randen van de tijdelijke aanduiding te plaatsen, verandert de muiswijzer in een kruisje. 
 De voorgaande tijdelijke aanduiding is bedoeld om er later, wanneer de nieuwe indeling wordt gebruikt, er een nieuwe dia mee in te voegen en vervolgens, in het nieuwe tijdelijke aanduidingsvak, tekst in te tikken in de vorm van een lijst.
De voorgaande tijdelijke aanduiding is bedoeld om er later, wanneer de nieuwe indeling wordt gebruikt, er een nieuwe dia mee in te voegen en vervolgens, in het nieuwe tijdelijke aanduidingsvak, tekst in te tikken in de vorm van een lijst. , waardoor een vervolgmenu wordt geopend
, waardoor een vervolgmenu wordt geopend

 Tik in het invoerveld van het daardoor geopende dialoogvenster een gepast naam ; in dit geval bijvoorbeeld 'Lijst en SmartArt-indeling'
Tik in het invoerveld van het daardoor geopende dialoogvenster een gepast naam ; in dit geval bijvoorbeeld 'Lijst en SmartArt-indeling'






![]() Helpprogramma bij Microsoft PowerPoint 2013: zoek op 'Dia-indelingen'.
Helpprogramma bij Microsoft PowerPoint 2013: zoek op 'Dia-indelingen'.