



Het is niet de bedoeling dat je studenten toegang geeft tot Videolab om je opgeladen video's te bekijken. Het is daarentegen wél de bedoeling om vanuit een webpagina (bijvoorbeeld Toledo) een koppeling te leggen naar Videolab, en dan meer bepaald naar één bepaalde video of een zogenaamde 'jukebox', die je in Videolab hebt opgeladen.
Om naar de in Videolab opgeladen video te linken vanuit een inhoudsgebied in Toledo kan je volgende drie procedures volgen.
Een eerste mogelijkheid is om de link naar de opgeladen video in Videolab te leggen vanuit een item 'Externe koppeling':
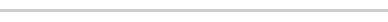
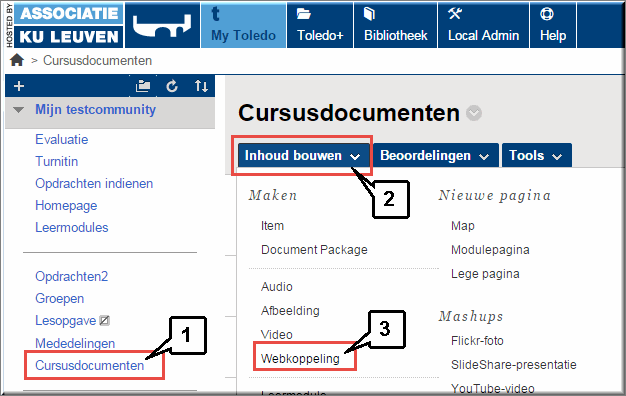
- Open in Toledo het inhoudsgebied waarin je de koppeling naar de video wil plaatsen
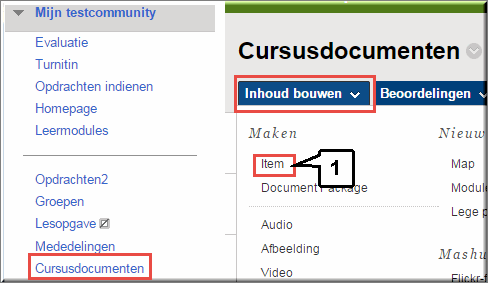
- Klik in de menubalk op de optie 'Inhoud bouwen'
- Klik in het daardoor geopende menu op de optie 'Webkoppeling'

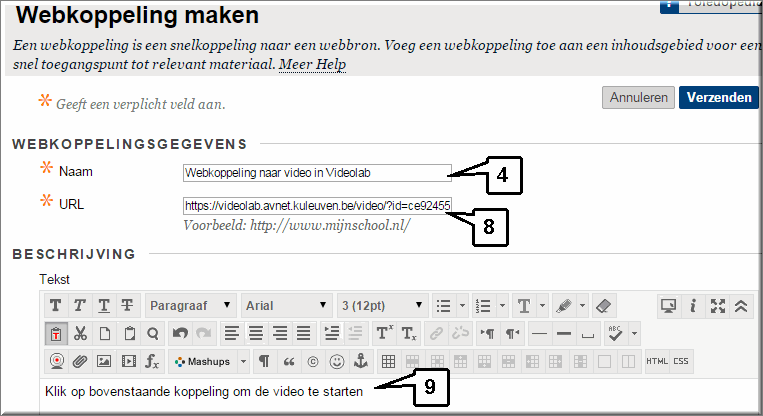
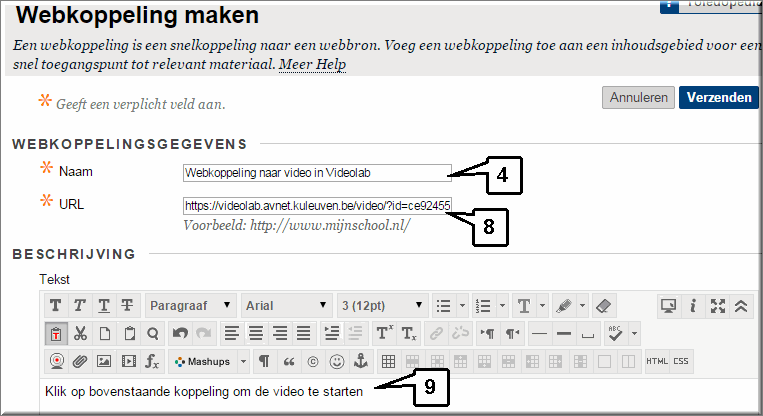
- Voer in het invoerveld een gepaste naam voor het item in
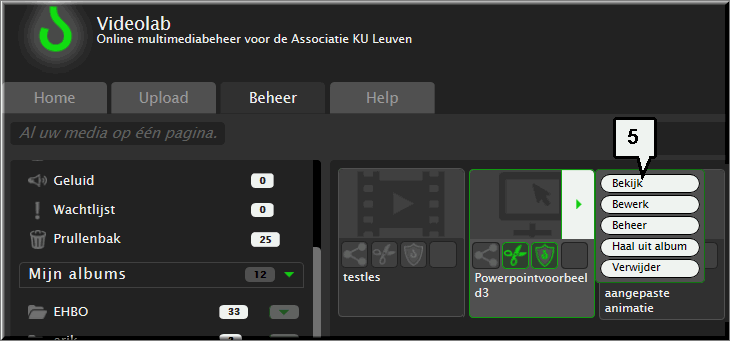
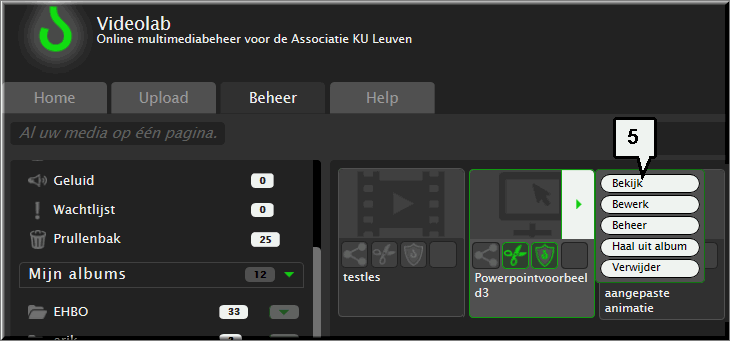
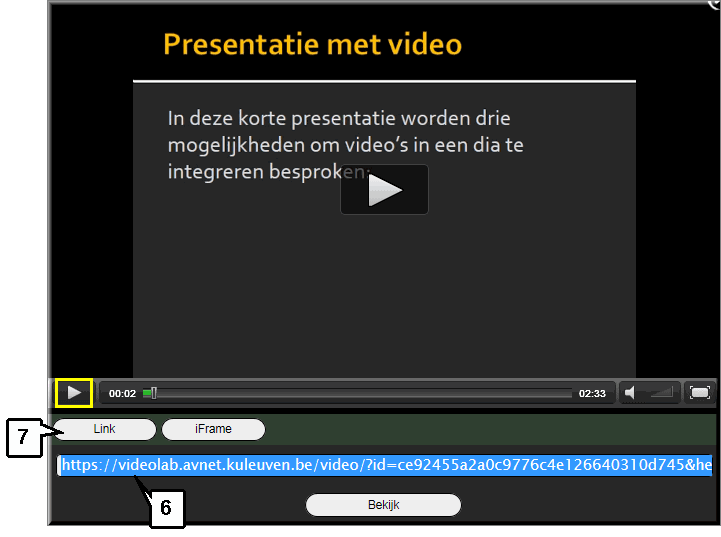
- Omdat we nu het webadres van de video in het invoerveld 'URL' moeten invoeren: open Videolab (zoals eerder uitgelegd), zoek de video op, plaats de muiswijzer op de bestandsnaam en kies in het vervolgmenu de optie 'Bekijk'

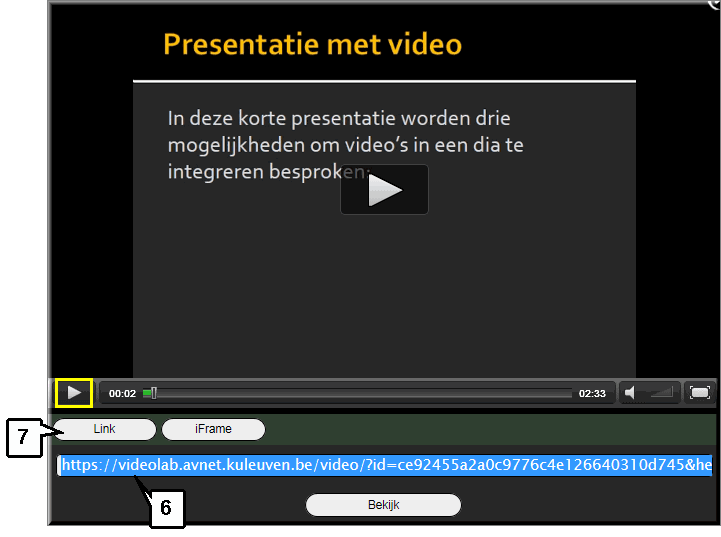
- Daardoor wordt de video opgestart en verschijnt onder de video een veld waarin de koppeling (het webadres) naar de video wordt getoond. Selecteer de volledige inhoud van dit veld, kopieer het naar het geheugen van je computer (druk daartoe gelijktijdig de toetscombinatie
 en
en  in)
in)
- Je moet er daarbij wel voor zorgen dat de knop 'Link' geactiveerd is

- Nu je de koppeling naar de video hebt gekopieerd, keer je terug naar Toledo en kan je deze link in het invoerveld 'URL' plakken (je kan daartoe de toetscombinatie
 en
en  gebruiken)
gebruiken)
- Tik eventueel een toelichting in het veld 'Tekst'

- Klik op de knop 'Verzenden'
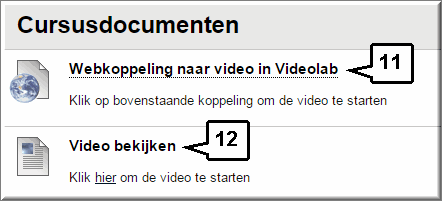
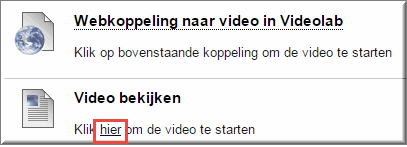
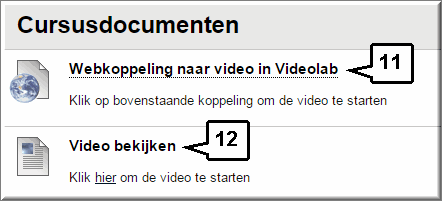
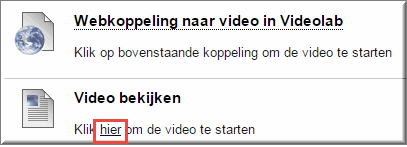
- Vanaf nu kan de video worden opgestart door in het inhoudsgebied op de titel van de zojuist ingevoerde webkoppeling te klikken

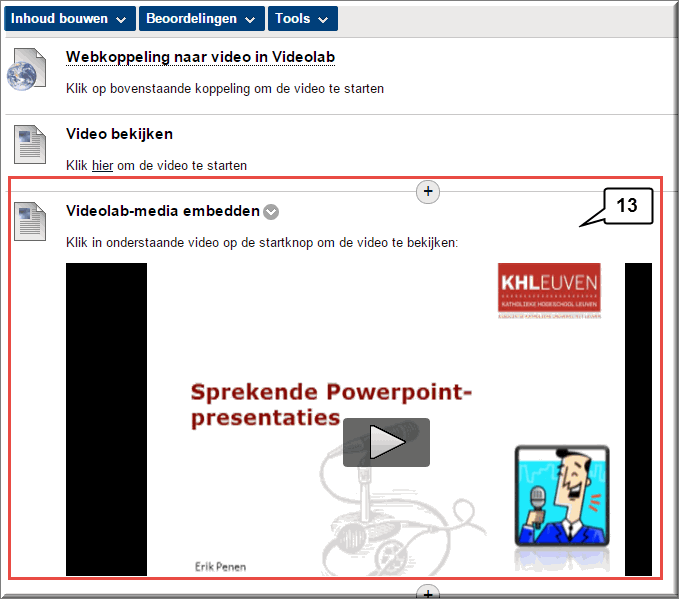
Je kan er echter ook voor kiezen om een 'gewoon' item toe te voegen via de optie 'Item', waarvan je een voorbeeld ziet in bovenstaande figuur bij het nummer 12:

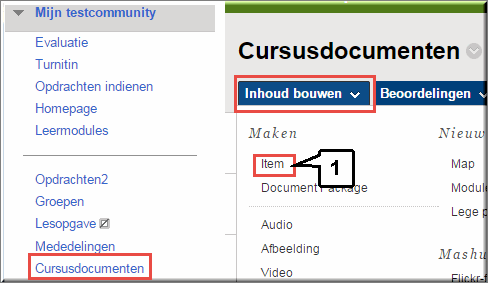
- Klik in de knoppenbalk van het inhoudsgebied op de optie 'Inhoud bouwen' en in het uitklapmenu op de optie 'Item'
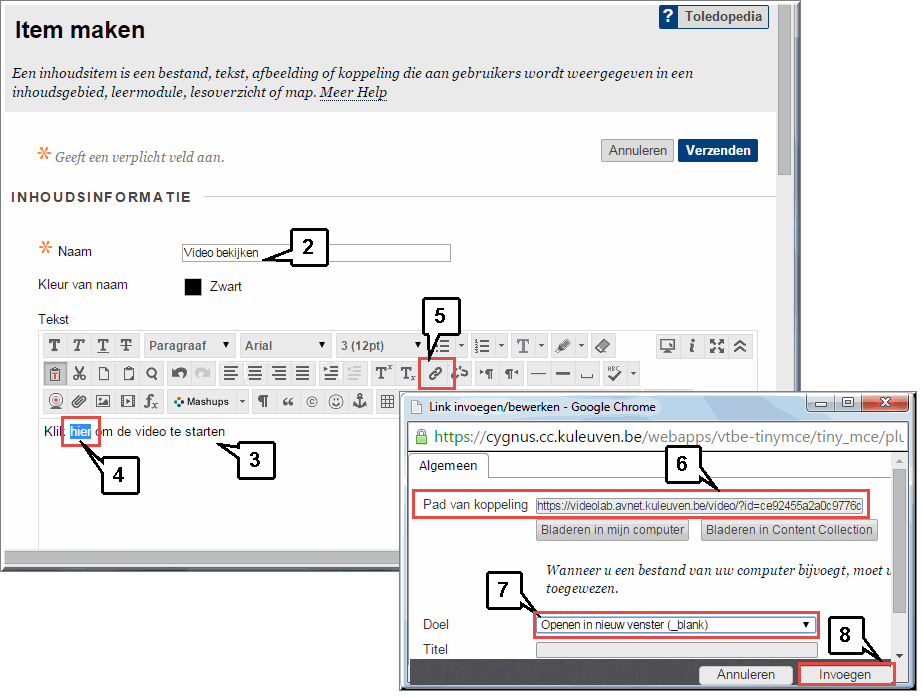
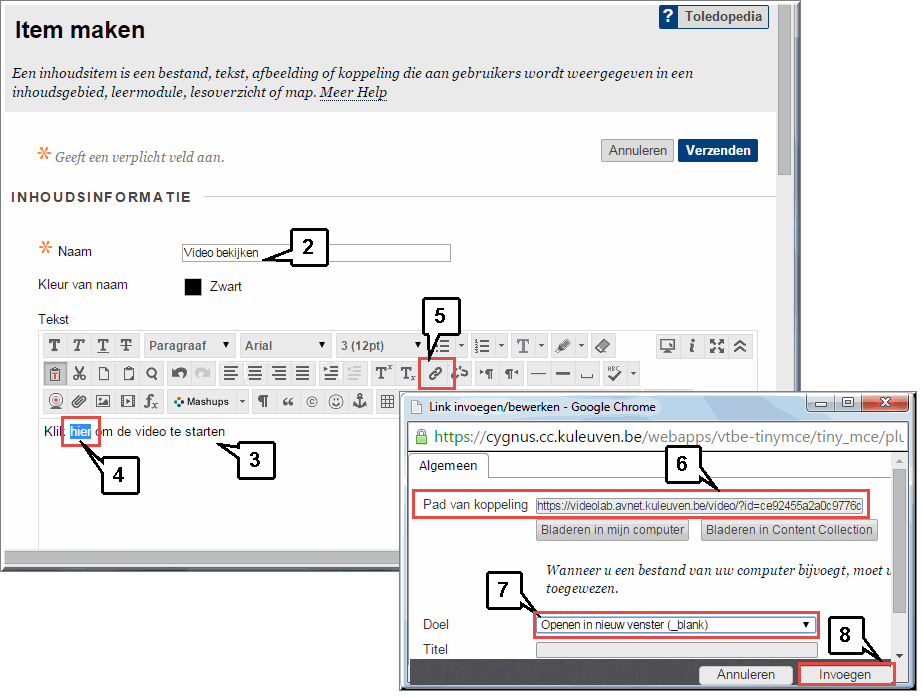
- Tik een titel voor het item in het invoerveld 'Naam'
- Tik vervolgens in het invoerveld 'Tekst' een toelichting
- Selecteer een woord(reeks) waarop je studenten straks moeten klikken om de video te openen

- Klik in de visuele editor op de knop 'Hyperlink'

- Plak de koppeling naar de video, die je in Videolab hebt gekopieerd (zoals hoger op deze pagina uitgelegd), in het invoerveld 'Pad van koppeling'
- Selecteer in de keuzelijst 'Doel' de optie 'Openen in nieuw venster' zodat de video in een apart venster van de browser wordt geopend
- Klik vervolgens op de knop 'Invoegen'
- En klik tenslotte op 'Verzenden' om terug te keren naar het inhoudsgebied
- Vanaf nu kan de video worden geopend door op een blauwkleurige onderlijnde koppeling in de tekst van het item te klikken

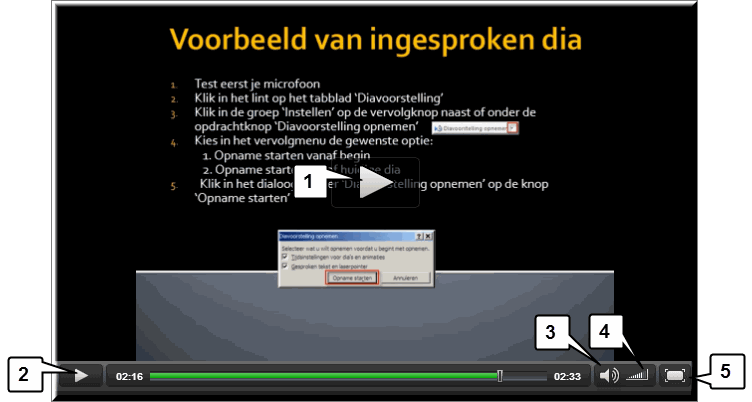
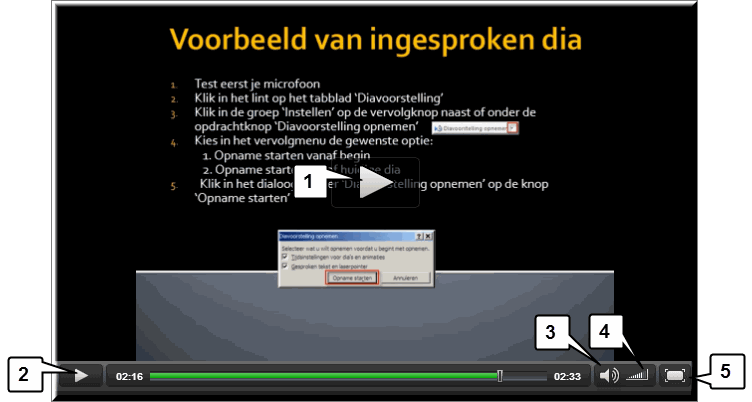
Beide bovenstaande procedures leiden ertoe dat de video opent in een nieuw venster van je browser met onderaan de gebruikelijke besturingsknoppen:
- starten
- pauzeren
- luidspreker aan- of uitzetten
- geluidsniveau bepalen
- modus 'Volledig beeldscherm' aan- of uitzetten

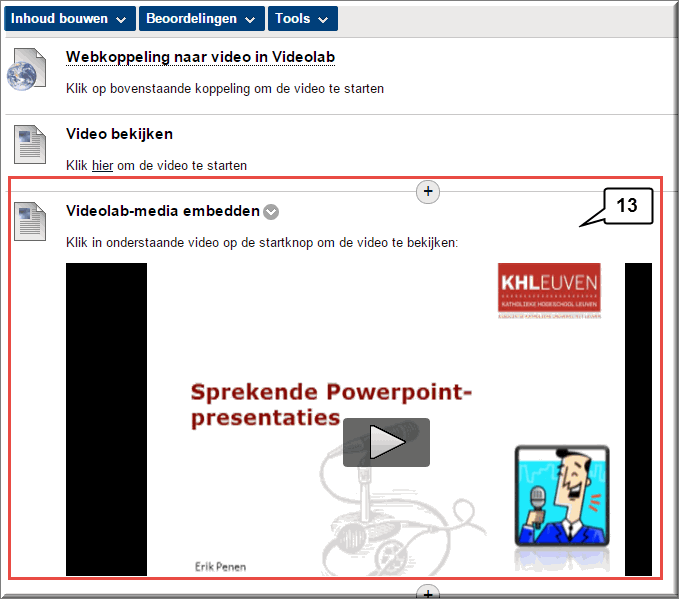
Een derde mogelijkheid om een video in Toledo beschikbaar te stellen voor je studenten bestaat er in om de video meteen in het inhoudsgebied te tonen, en je studenten dus niet op een koppeling moeten klikken.
- Voeg een nieuw item toe aan het inhoudsgebied zoals hoger uitgelegd
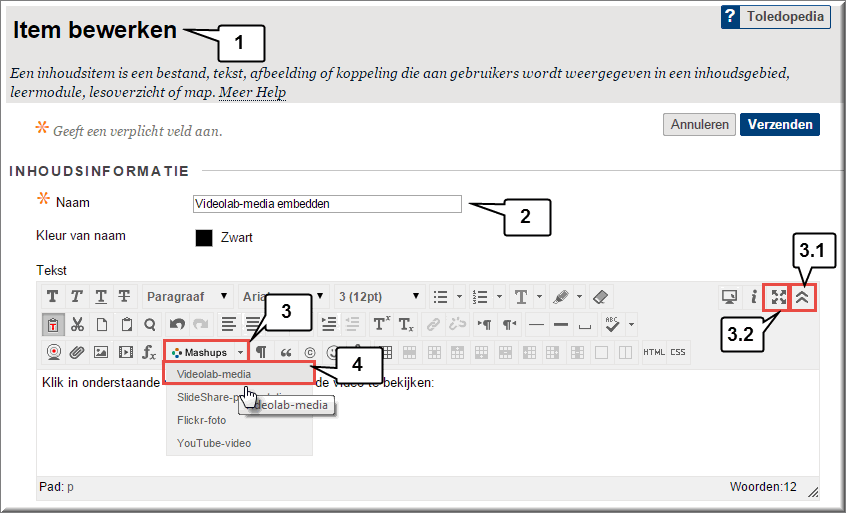
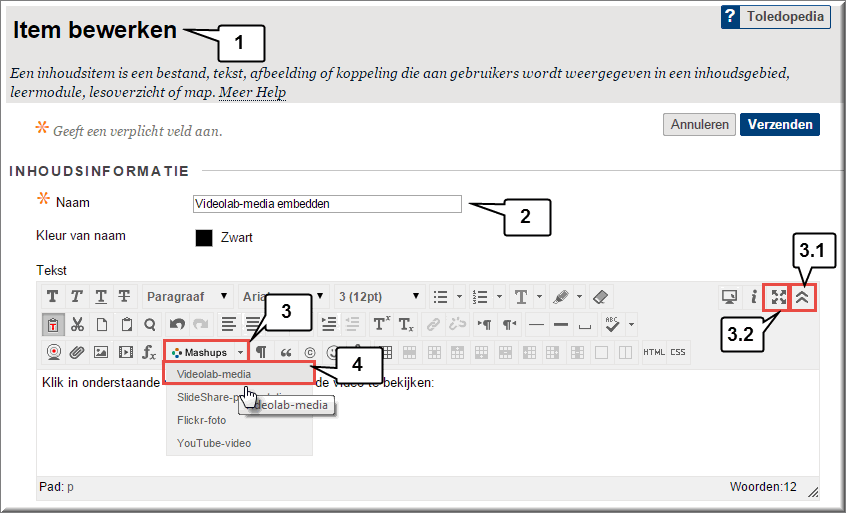
- Voer een gepaste naam voor het item in

- Klik in de onderste werkbalk van de visuele teksteditor op de knop 'Mashup'
- Wanneer de drie werkbalken van de editor niet zichtbaar zijn, klik dan op de knop

- Je kan het bewerkingsvenster van de editor ook schermvullend weergeven door op de knop
 te klikken
te klikken
- Kies in het vervolgmenu voor de optie 'Videolab-media'
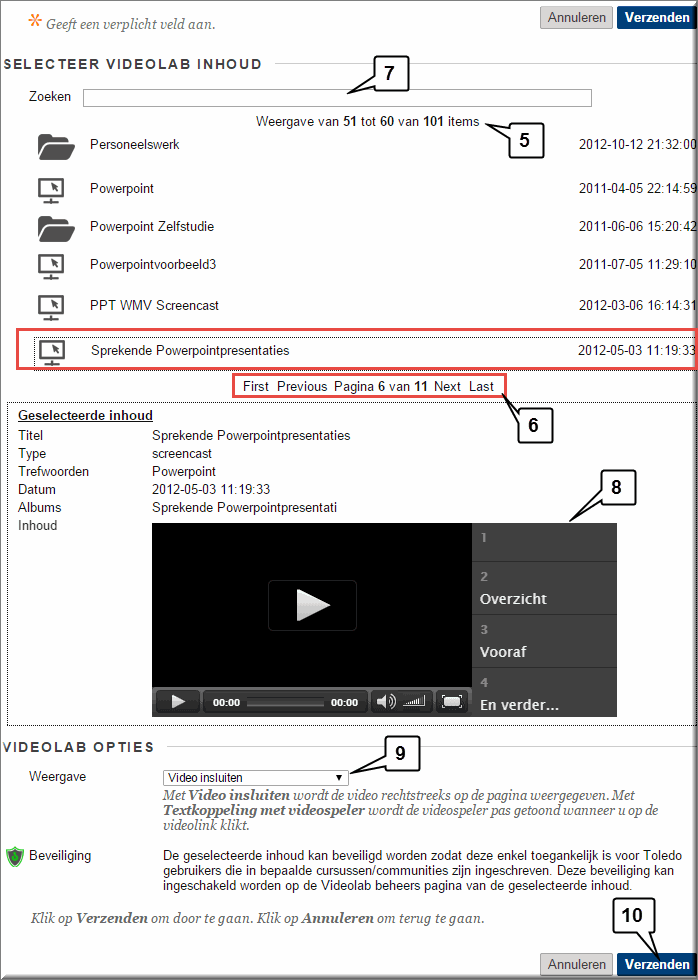
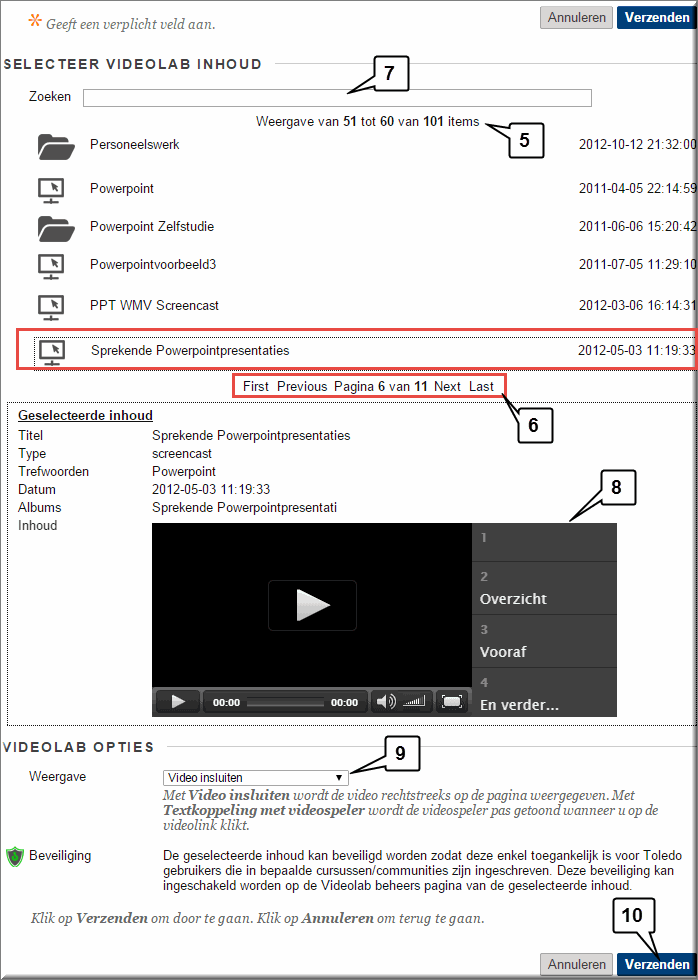
- Videolab opent en toont alle video's en screencasts, die je eerder in Videolab hebt opgeladen
- Gebruik de navigatieknoppen onder de bestandslijst om de gewenste video op te zoeken en aan te klikken
- Of zoek de te embedden video op door de bestandsnaam in het zoekveld in te tikken en de bestandsnaam aan te klikken

- Videolab toont de video-gegevens en geeft je de mogelijkheid om de video (ter controle) op te starten
- Selecteer in de keuzelijst 'Weergave' voor de optie 'Video insluiten'
- Klik op 'Verzenden'
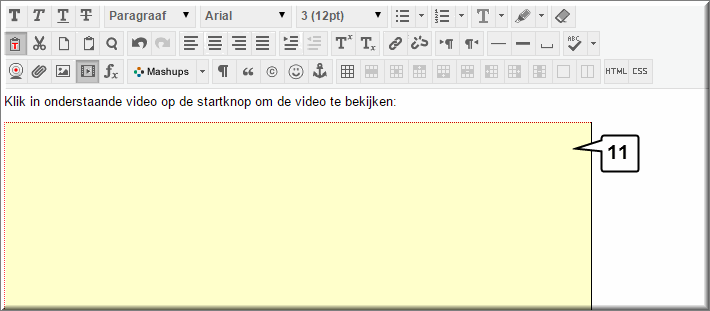
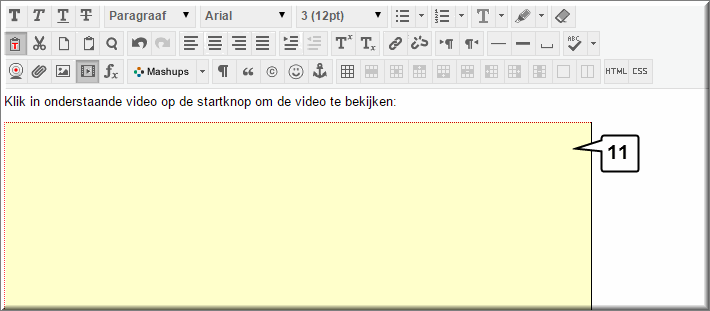
- Videolab wordt daardoor gesloten en je keert terug naar de editor van Toledo, die in het bewerkingsvenster een geel kader toont dat de plaats van de video in het item weergeeft

- Klik op de knop 'Verzenden' om het item op te slaan
- De 'embedded' video verschijnt daardoor meteen in het inhoudsgebied