De 'Visuele Teksteditor' van Toledo is bedoeld voor het invoeren en opmaken van tekst, figuren, webkoppelingen, foto's, video's, enzovoort. Daarom is de Teksteditor op tal van de Toledo-pagina's beschikbaar: zoals bij het opstellen en bewerken van mededelingen, items, discussiebijdragen, groepen, wiki's, journalen, weblogs, enzovoort.
Klik in onderstaande figuur op een knop om meteen naar de toelichting bij deze knop te springen in onderstaande tekst:

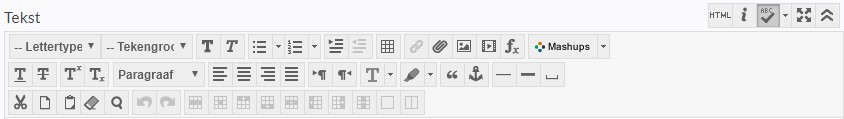
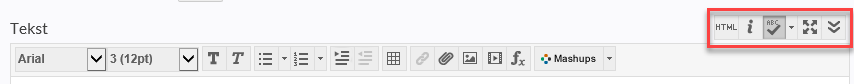
De functies die in de Teksteditor beschikbaar zijn, worden geordend in drie werkbalken:

Het gebruik van een aantal van deze functies spreekt voor zich en is je wellicht bekend uit andere programma's: tekst vet of cursief maken, enzovoort. Het gebruik van andere functies is minder voor de hand liggend ; reden om er toch uitgebreid bij stil te staan in de onderstaande paragrafen.
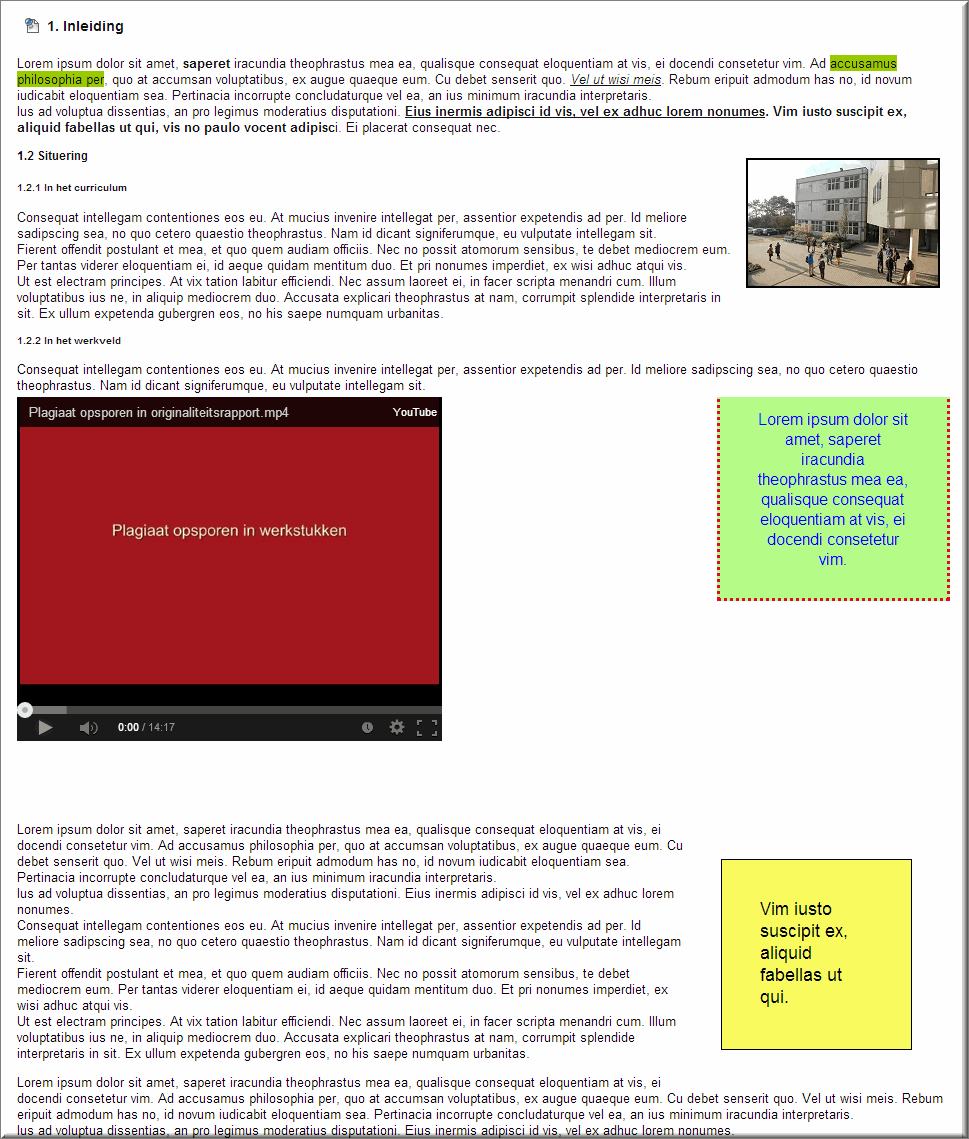
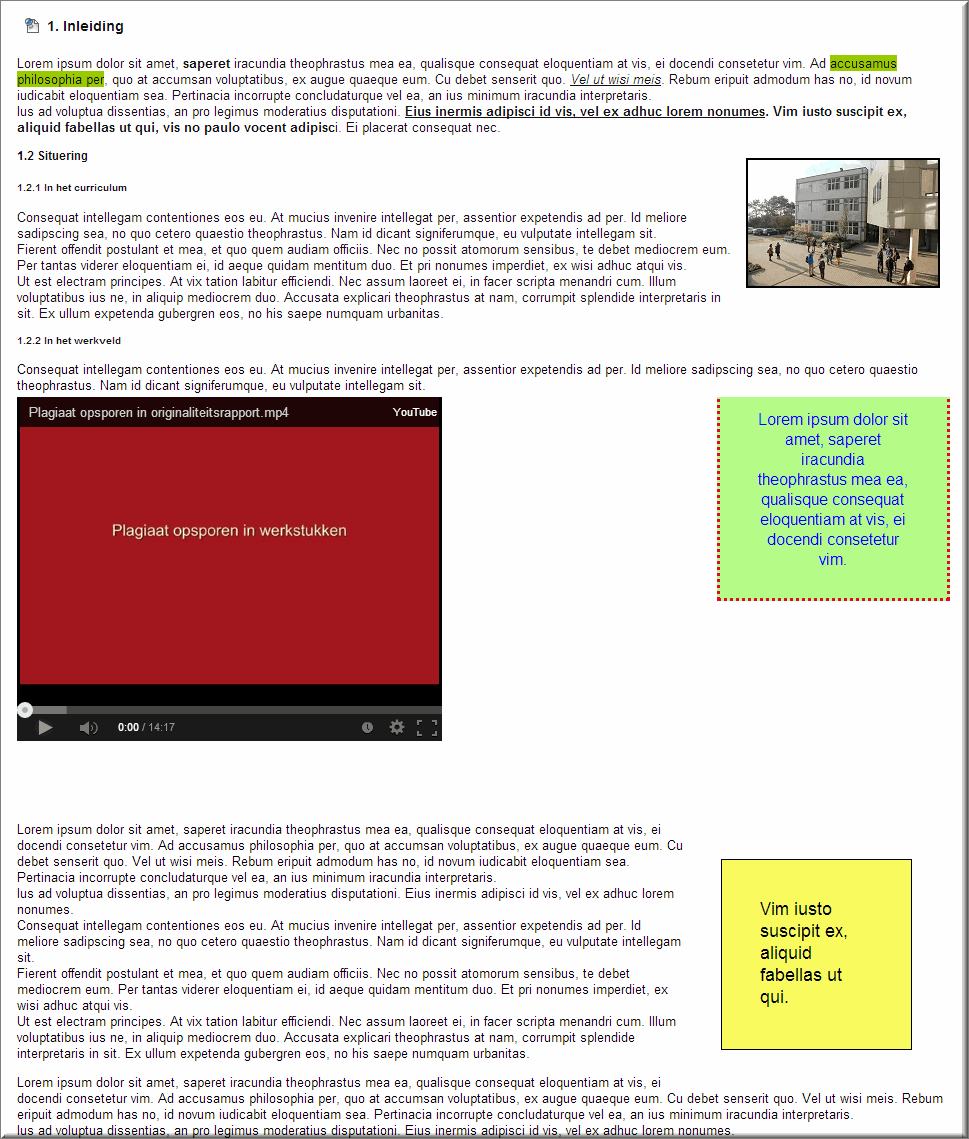
De vele beschikbare functies van de visuele teksteditor laten je toe om uitgebreide mededelingen, items, wiki-pagina's, enzovoort te schrijven waarin tal van deze functies worden gecombineerd zoals in een webpagina: tekst met verschillende opmaak, titels en subtitels, weblinks, video's, tekstkaders, tabellen, afbeeldingen, enzovoort.
Een (kort) voorbeeld:

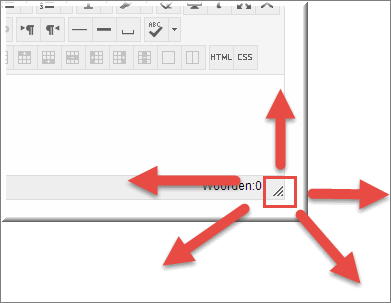
Bij het intikken en opmaken van een wat langere tekst in het bewerkingsvenster van de editor is het vaak handig dat je de grootte van het schrijfveld wat kan aanpassen (verlengen en verbreden).
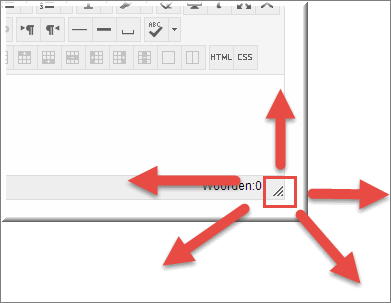
Je beschikt daartoe over de knop  rechtsonder in het venster. Door deze knop met ingedrukte linkermuisknop te verslepen, kan je het schrijfveld langer, korter, breder of smaller maken.
rechtsonder in het venster. Door deze knop met ingedrukte linkermuisknop te verslepen, kan je het schrijfveld langer, korter, breder of smaller maken.


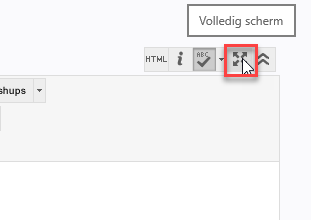
Rechts in de editor zit daarenboven een knop 'Volledig scherm'  waarmee je het bewerkingsvenster 'beeldscherm-groot' kan weergeven, waardoor het makkelijker is om grote tekstblokken in te tikken, op te maken en te beheren.
waarmee je het bewerkingsvenster 'beeldscherm-groot' kan weergeven, waardoor het makkelijker is om grote tekstblokken in te tikken, op te maken en te beheren.

Nadien kan je het bewerkingsvenster opnieuw verkleinen met de knop 'Volledig scherm afsluiten' .

Je beschikt over een knop 'Minder weergeven'  waarmee je de werkbalken kan samenvouwen (waardoor enkel de functieknoppen in de eerste werkbalk zichtbaar zijn) of uitvouwen
waarmee je de werkbalken kan samenvouwen (waardoor enkel de functieknoppen in de eerste werkbalk zichtbaar zijn) of uitvouwen  (waardoor de functieknoppen van de drie werkbalken zichtbaar zijn).
(waardoor de functieknoppen van de drie werkbalken zichtbaar zijn).
Wanneer je de teksteditor voor het eerst ziet verschijnen, is deze standaard samengevouwen. Klik dan op de knop  'Meer weergeven' als je over alle mogelijkheden van de editor wenst te beschikken.
'Meer weergeven' als je over alle mogelijkheden van de editor wenst te beschikken.

Help:  opent een afzonderlijk venster waarin het gebruik van de knoppen van de visuele teksteditor wordt toegelicht
opent een afzonderlijk venster waarin het gebruik van de knoppen van de visuele teksteditor wordt toegelicht
Spellingcontrole in-/uitschakelen:  schakelt het Engelstalige spellingsprogramma in of uit, dat de tekst het bewerkingsvenster automatisch op spelfouten controleert.
schakelt het Engelstalige spellingsprogramma in of uit, dat de tekst het bewerkingsvenster automatisch op spelfouten controleert.
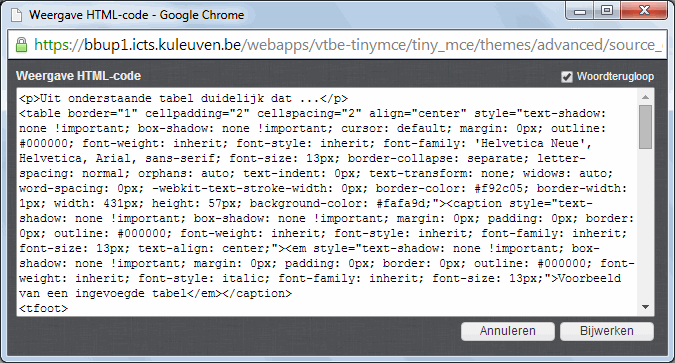
Soms is het nodig om de visuele teksteditor in de modus 'HTML' te zetten. Daardoor kan je de HTML-broncode (die gebruikt wordt om de webpagina met daarin de tekst van het bewerkingsvenster op te bouwen) rechtstreeks bewerken. Dit onderstelt uiteraard dat je wat van HTML-codes afweet.
- Klik op de knop 'Weergave HTML-code'
 om een nieuw venster te openen waarin je de HTML-code kan bewerken
om een nieuw venster te openen waarin je de HTML-code kan bewerken
- Wijzig de HTML-broncode
- Klik op de knop 'Bijwerken' om de wijzigingen te bewaren, het venster te sluiten en terug te keren naar de visuele teksteditor

De eerste werkbalk bevat een aantal functies waarvan kan worden vermoed dat ze zeer vaak gebruikt worden.
Bij het gebruik van opmaakfunctie (lettertype, vet of cursief maken,...) moet je eerst een tekstdeel selecteren, waarop je de opmaak vervolgens toepast, ofwel volstaat het om in de tekstregel te klikken om er de opmaakfuncties voor alinea's op toe te passen (tekststijl, opsommingsteken, genummerde lijst,...)

Lettertype:  keuzelijst met verschillende lettertypes, die je kan toepassen op een geselecteerd tekstdeel
keuzelijst met verschillende lettertypes, die je kan toepassen op een geselecteerd tekstdeel
Tekengrootte:  keuzelijst waarmee je de grootte van de karakters van een geselecteerd tekstdeel aanpast
keuzelijst waarmee je de grootte van de karakters van een geselecteerd tekstdeel aanpast
Vetjes maken:  het op dat moment geselecteerde tekstdeel vet weergeven
het op dat moment geselecteerde tekstdeel vet weergeven
Cursief:  geselecteerd tekstdeel cursief weergeven
geselecteerd tekstdeel cursief weergeven
 Opsommingstekens:
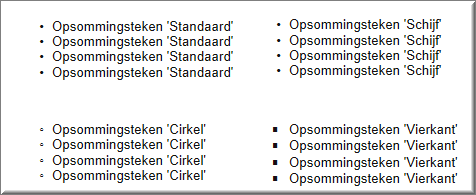
Opsommingstekens:  maakt van geselecteerde tekstregels een lijst met opsommingstekens
maakt van geselecteerde tekstregels een lijst met opsommingstekens
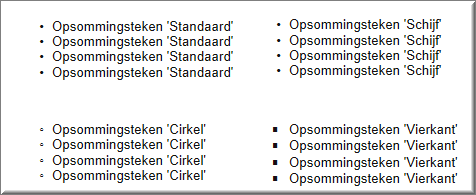
Door op de vervolgknop  te klikken, kan je uit verschillende typen opsommingstekens kiezen
te klikken, kan je uit verschillende typen opsommingstekens kiezen

 Nummering:
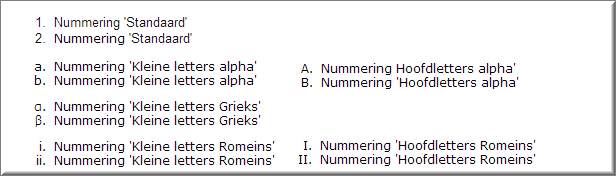
Nummering:  maakt van geselecteerde tekstregels een genummerde lijst
maakt van geselecteerde tekstregels een genummerde lijst
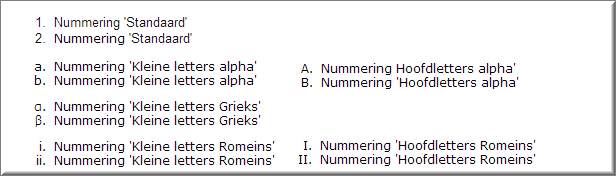
Door op de vervolgknop  te klikken, kan je uit verschillende typen nummering kiezen
te klikken, kan je uit verschillende typen nummering kiezen

Je kan de witruimte tussen de tekstregels van een lijst vergroten door achter elke tekstregel van de lijst op de toetscombinatie Shift + Enter te drukken (beide toetsen - hoofdlettertoets en entertoets - gelijktijdig indrukken)
 Indent (Rechts inspringen):
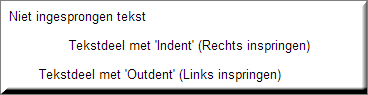
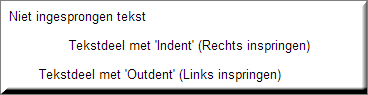
Indent (Rechts inspringen):  laat de geselecteerde tekstregels rechts inspringen (in dit voorbeeld werd twee maal rechts ingesprongen)
laat de geselecteerde tekstregels rechts inspringen (in dit voorbeeld werd twee maal rechts ingesprongen)
Outdent (Links inspringen):  laat de geselecteerde tekstregels, die eerder rechts werden ingesprongen, terug naar links inspringen (zie onderste tekstregel in de figuur)
laat de geselecteerde tekstregels, die eerder rechts werden ingesprongen, terug naar links inspringen (zie onderste tekstregel in de figuur)
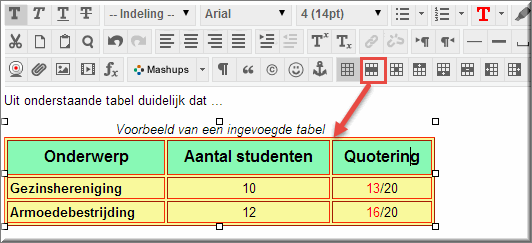
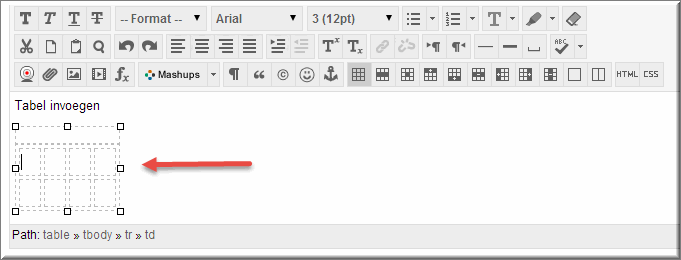
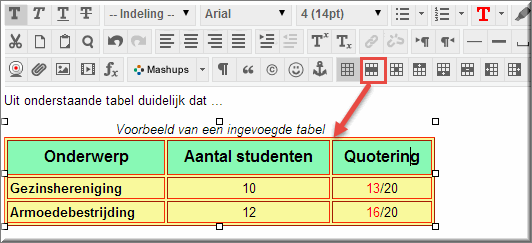
De knop 'Tabel invoegen/bewerken'  voegt een tabel in op de plaats waarop op dat moment het invoegstreepje zich bevindt.
voegt een tabel in op de plaats waarop op dat moment het invoegstreepje zich bevindt.
- Klik op de plaats in het bewerkingsvenster waar de tabel moet worden ingevoegd
- Klik op de knop 'Tabel invoegen/bewerken'
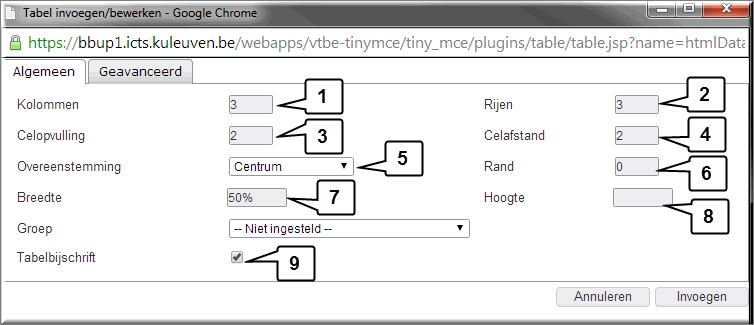
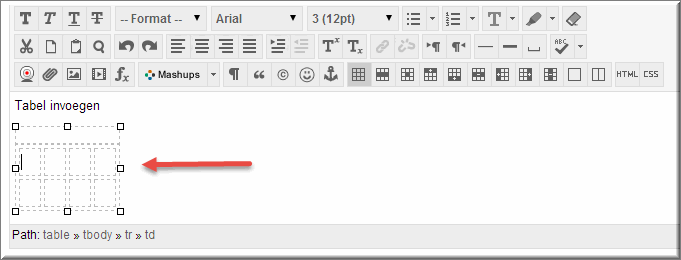
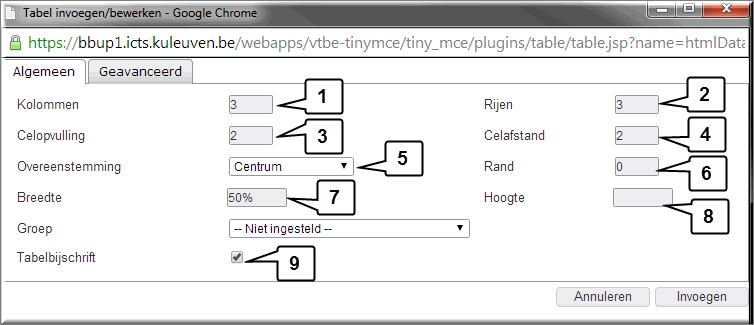
 , waardoor het venster 'Tabel invoegen/bewerken' wordt geopend (zie onderstaande figuur), dat je als volgt kan gebruiken:
, waardoor het venster 'Tabel invoegen/bewerken' wordt geopend (zie onderstaande figuur), dat je als volgt kan gebruiken:
- Kolommen: voer het aantal tabelkolommen in
- Rijen: voer het aantal tabelrijen in
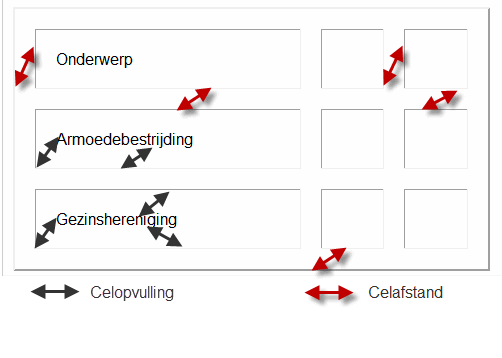
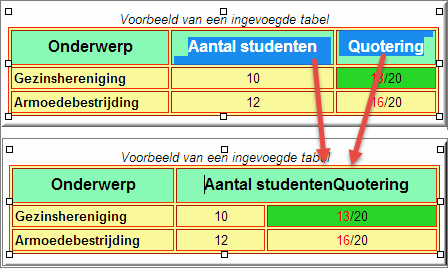
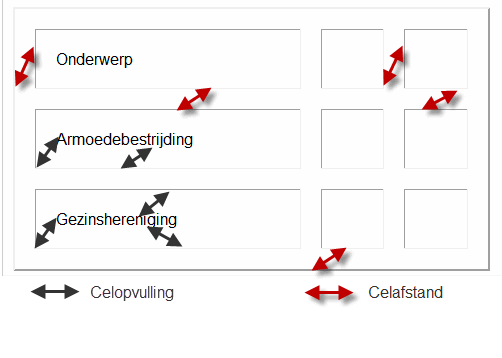
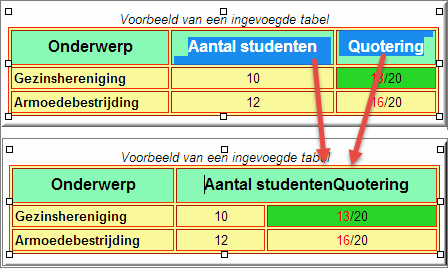
 Celopvulling: bepaal de afstand tussen de rand van een cel en de inhoud (tekst, cijfer,...) die er wordt ingetikt (zie zwarte pijlen in naaststaande figuur)
Celopvulling: bepaal de afstand tussen de rand van een cel en de inhoud (tekst, cijfer,...) die er wordt ingetikt (zie zwarte pijlen in naaststaande figuur)- Celafstand: bepaal de afstand tussen de cellen onderling door een getal in te voeren (zie rode pijlen in naaststaande figuur)
- Overeenstemming: geef aan hoe de tabel moet worden uitgelijnd ten opzicht van de horizontale tekstregel waarin deze werd ingevoegd
- Rand: geef op hoe dik de randen tussen de cellen van de tabel moeten gemaakt worden door een aantal in te vullen. Het cijfer 0 (nul) zorgt voor een tabel zonder randen
- Breedte: voer de breedte van de tabel in:
- 100% zorgt ervoor dat de tabel de volledige breedte van de webpagina bestrijkt
- 50% levert een tabel op die slechts de helft van de webpaginabreedte bestrijkt
- Hoogte: voer eventueel de hoogte van de tabel in in pixels of procenten
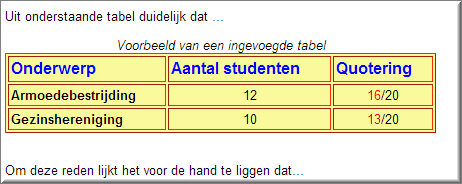
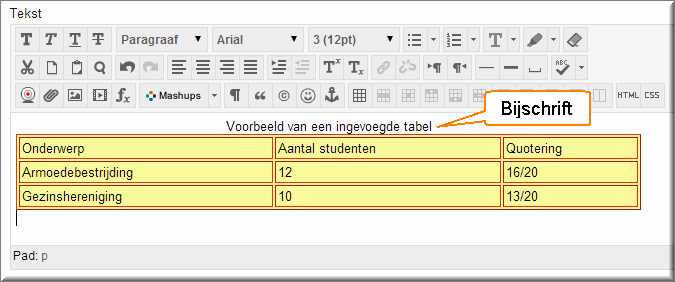
- Bijschrift: vink aan of je een bijschrift wil toevoegen of niet: een tekst die boven de tabel, bij wijze van titel, zal worden weergegeven

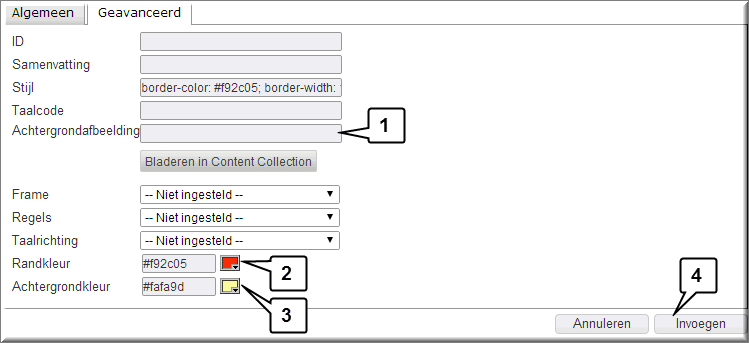
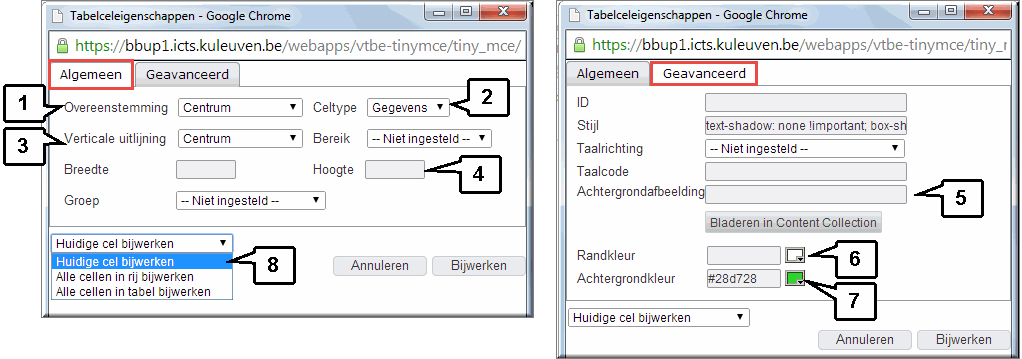
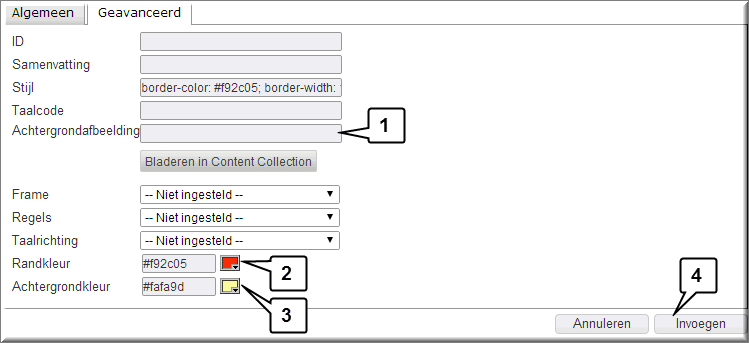
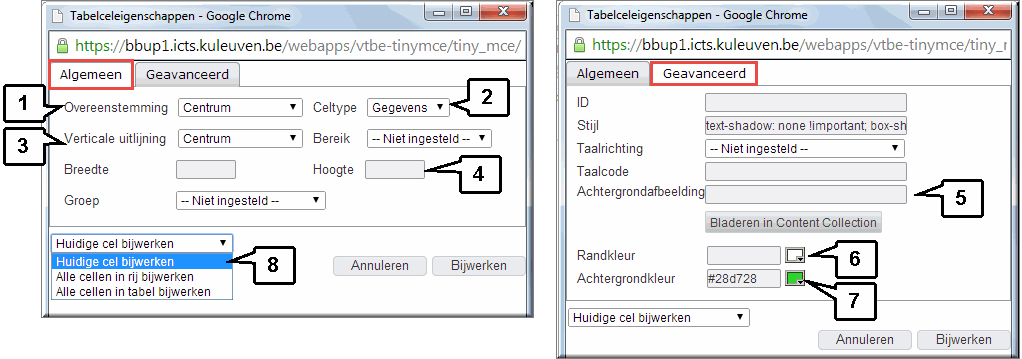
- Klik eventueel op het tabblad 'Geavanceerd' om bijkomende settings in te stellen:
- Achtergrondafbeelding: waarmee je een afbeelding in je CMS kan opzoeken, die als achtergrond wordt weergegeven
- Randkleur: waardoor je de kleur van de randen kan instellen
- Achtergrondkleur: waarmee je kleur van de tabelachtergrond instelt, wanneer je eerder geen 'Achtergrondafbeelding' hebt gekozen

- Klik op de knop 'Invoegen', wanneer je alle tabeleigenschappen hebt ingesteld
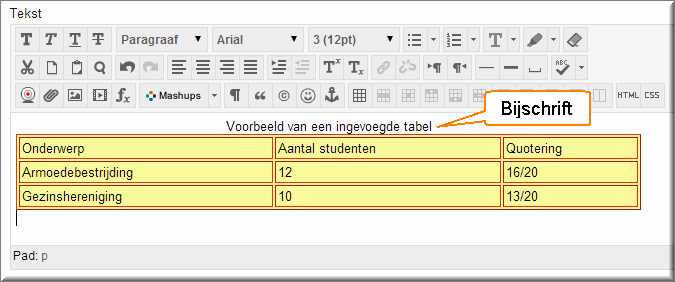
- In het bewerkingsvenster wordt een lege tabel getoond, waarin je de gewenste gegevens kan intikken

- Wanneer je het toevoegen van een bijschrijft hebt aangevinkt, dan kan je dit boven de tabel intikken.

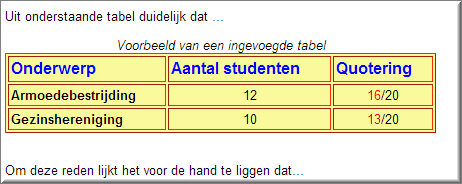
- Je beschikt in de visuele teksteditor over tal van mogelijkheden om de tabel verder op te maken: grotere lettertypes, vet of cursief maken, centreren, tekstkleur wijzigen,...

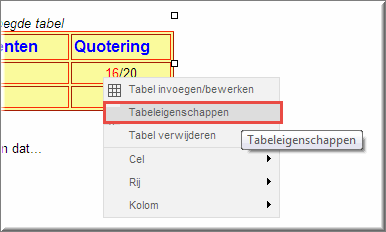
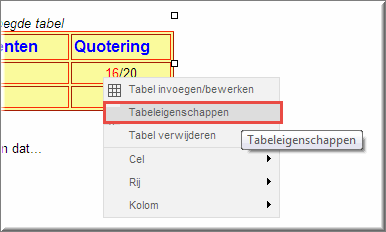
- Wanneer je de in voorgaande stap aangehaalde tabelkenmerken wil aanpassen, klik dan met de rechtermuisknop op de tabel
- Klik in het daardoor geopende contextmenu op de optie 'Tabeleigenschappen'

Aan een ingevoerde tabel kan je nog tal wijzigingen aanbrengen zoals verder wordt toegelicht: kolommen en rijen toevoegen of verwijderen,....
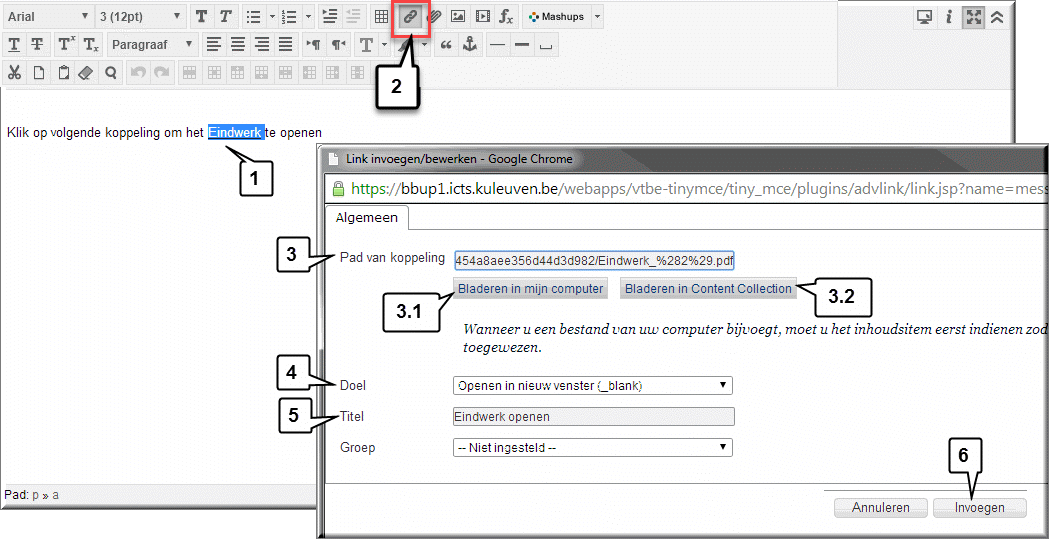
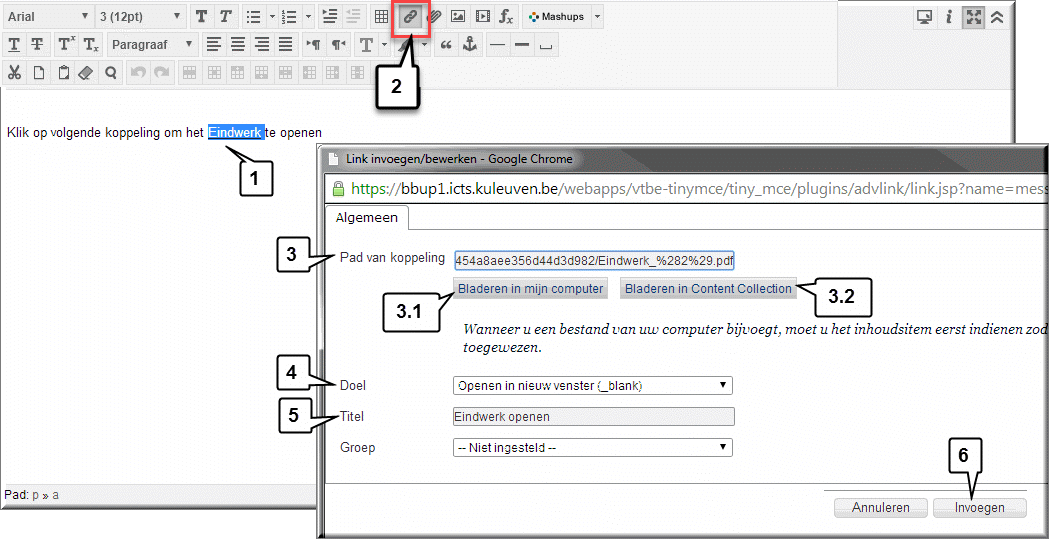
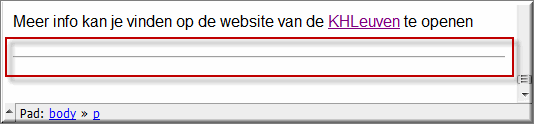
Link invoegen/bewerken:  voegt aan een geselecteerd tekstdeel een koppeling naar een website of een bestand toe:
voegt aan een geselecteerd tekstdeel een koppeling naar een website of een bestand toe:
- Selecteer het tekstdeel waarop je studenten moeten klikken om de website of het bestand te openen
- Klik op de knop 'Link invoegen/bewerken' om het gelijknamige dialoogvenster te openen
- Tik in het invoerveld 'Pad van koppeling' het webadres in of (wanneer je koppeling naar een bestand wil leggen):
- klik op de knop 'Bladeren in mijn computer' om het bestand, dat moet worden geopend, wanneer op de hyperlink wordt geklikt, te selecteren in een station of map van je computer
- klik op de knop 'Bladeren in de Content Collection' om het bestand op te zoeken in je CMS

- Selecteer in de keuzelijst 'Doel' of de website of het bestand wordt geopend:
- in een nieuwe venster van de browser ('Openen in nieuw venster'), wat voorkomt dat studenten - na het klikken op de koppeling - de weg terug naar Toledo moeilijk kunnen vinden
- in hetzelfde venster of frame ('In dit hoofdvenster/frame openen') ; de student moet, na het aanklikken van de koppeling, op de knop 'Terug' van de browser klikken om terug te keren naar Toledo
- in hetzelfde venster opent ('Openen in kopframe') ; de student moet, na het aanklikken van de koppeling, eveneens op de knop 'Terug' van de browser klikken om terug te keren naar Toledo
- Tik in het veld 'Titel' de tekst van de toelichting in, die verschijnt wanneer de student de muiswijzer op de koppeling plaatst
- Klik op de knop 'Invoegen' om het dialoogvenster 'Link invoegen/bewerken' te sluiten
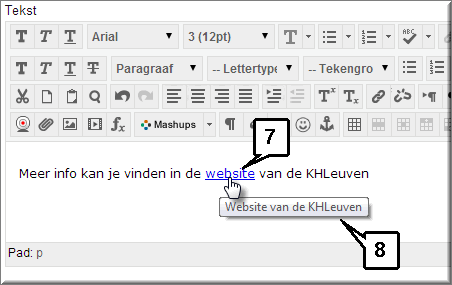
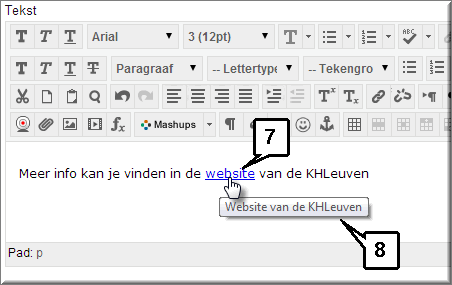
- Het resultaat is een tekstdeel dat automatisch is opgemaakt als een hyperlink (koppeling) naar een website of bestand
- Bij het aanwijzen van de koppeling verschijnt de 'Titel' in een tooltip bij wijze van toelichting
- Bij het aanklikken, opent de website of het bestand zich al dan niet in een nieuw browservenster, afhankelijk van de gekozen optie in de keuzelijst 'Doel'

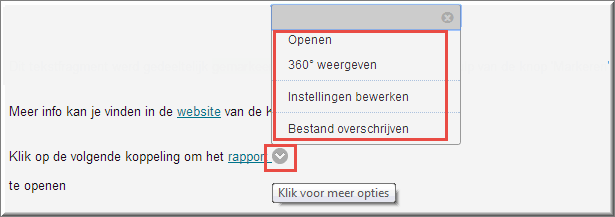
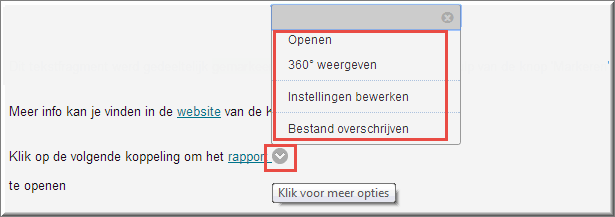
Wanneer je een koppeling naar een opgeladen bestand hebt gelegd, dan verschijnt in het bewerkingsvenster van je visuele teksteditor achter de koppeling een knop 'Opties'  waarmee je een vervolgmenu kan openen. Je student krijgt deze knop echter nooit te zien. Het menu bevat vier opties:
waarmee je een vervolgmenu kan openen. Je student krijgt deze knop echter nooit te zien. Het menu bevat vier opties:
 'Openen': opent het opgeladen bestand (wat uiteraard ook gebeurt wanneer je simpelweg op de koppeling klikt
'Openen': opent het opgeladen bestand (wat uiteraard ook gebeurt wanneer je simpelweg op de koppeling klikt- '360° weergeven': opent de pagina 'Weergaven van 360°' in een nieuw tabblad van je browser met daarin de bestandsinformatie, de opmerkingen die anderen bij het bestand gemaakt hebben, de opeenvolgende versies, machtigingen...
- 'Instellingen bewerken': toont de bestandsinformatie van het bestand zoals het opgeladen is in je CMS. Je kan de opties van het bestand instellen in verband met de vergrendeling, het delen van opmerkingen, versiebeheer en tracering.
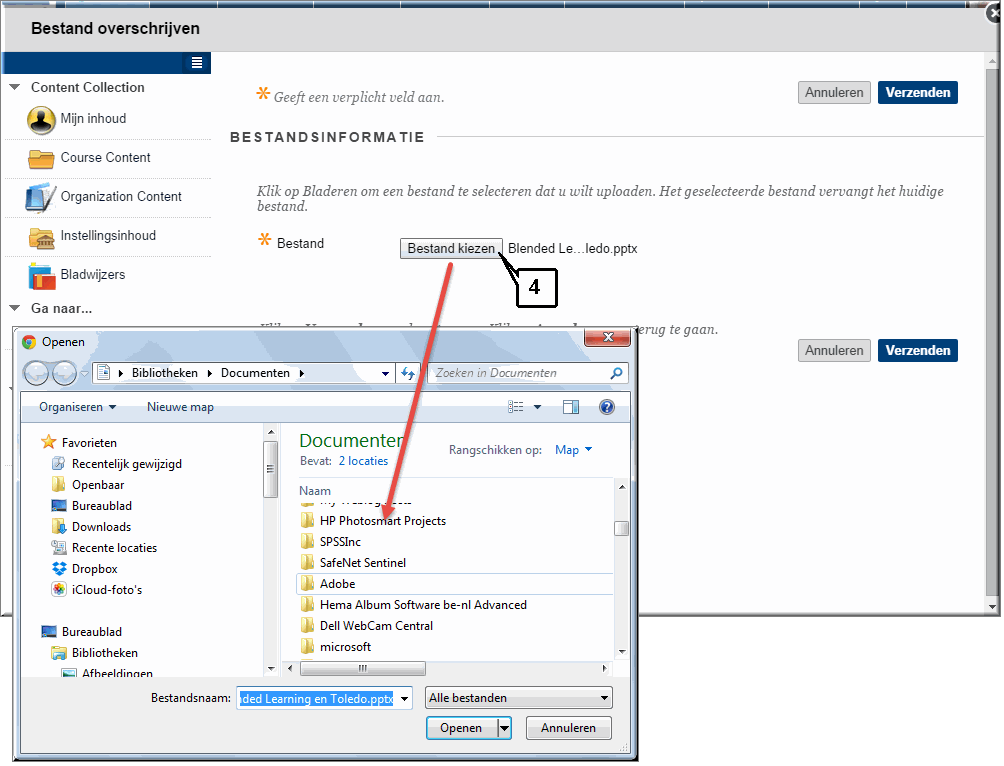
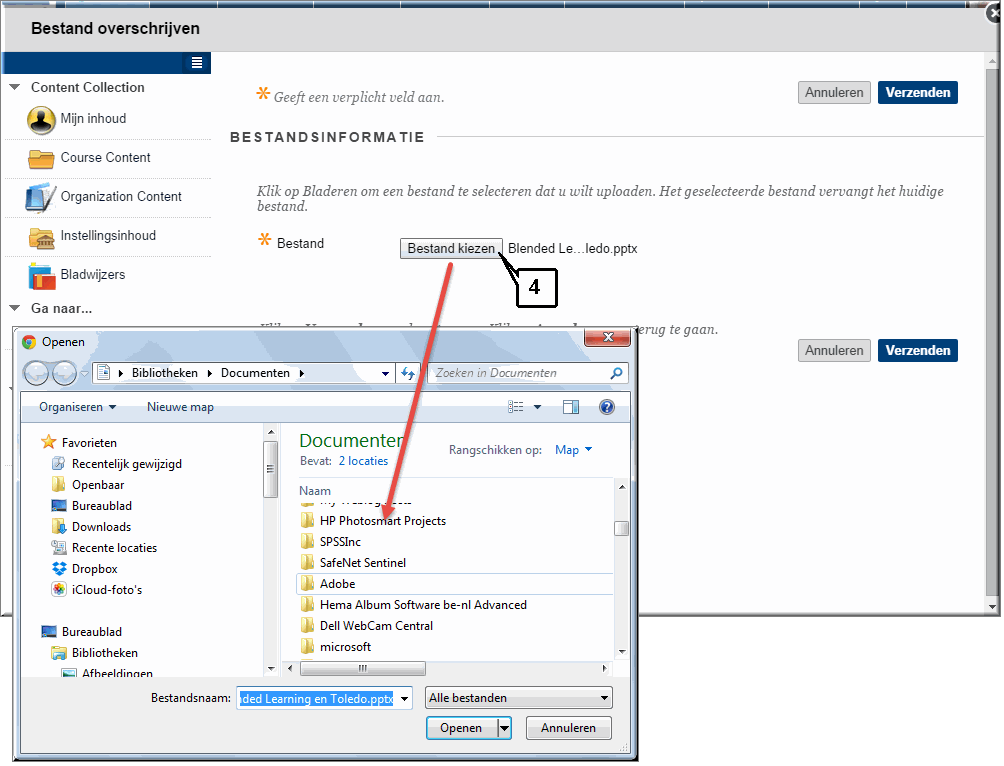
- 'Bestand overschrijven': opent het gelijknamige dialoogvenster waarin je een ander bestand (of een nieuwere versie van het eerder opgeladen bestand) kan selecteren, ter vervanging van het eerder gekoppelde bestand.
Opgelet: nadat je een nieuw bestand hebt geselecteerd, moet je de tekst van de koppeling manueel wijzigen, omdat de bestandsnaam van het nieuw gekoppelde bestand niet automatisch wordt getoond.

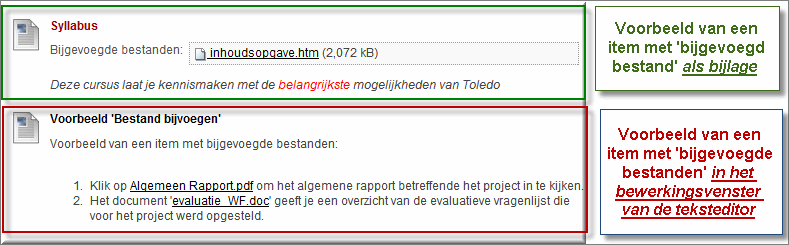
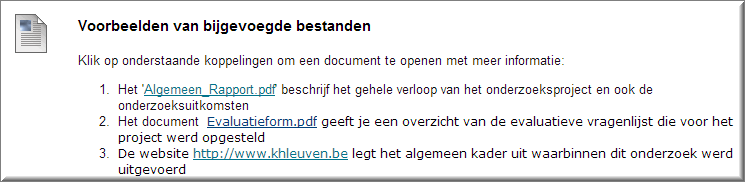
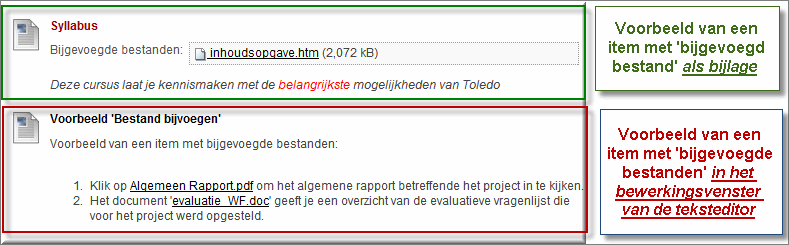
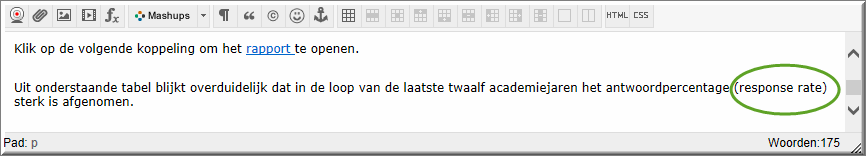
Elders werd uitgelegd dat, bij het opstellen van een item, je over de mogelijkheid beschikt om één of meerdere bestanden bij te voegen als bijlage bij het item (zie groenkleurig kader in onderstaande figuur).

Echter, je kan ook koppelingen naar bestanden invoegen in de tekst, die je in het bewerkingsvenster van de teksteditor invoert. Het voordeel van bestandkoppelingen in te voegen in de teksteditor is onder meer dat je de koppeling naar het ingevoegde bestand kan laten voorafgaan of volgen door een toelichting. Zeker wanneer je meerdere bestanden wil bijvoegen aan hetzelfde item is het kunnen toevoegen van toelichtingen bij elk van deze koppelingen bijzonder nuttig (zie roodkleurig kader in bovenstaande figuur).
Ook wanneer je bijvoorbeeld een mededeling opstelt, kan je via de teksteditor één of meerdere koppelingen naar bestanden (als 'bijlage') invoegen, omdat bij het opstellen van mededelingen niet in de mogelijkheid is voorzien om er 'Bijgevoegde bestanden' aan toe te voegen.
Om koppelingen naar bestanden in te voegen via de teksteditor, ga je als volgt te werk:
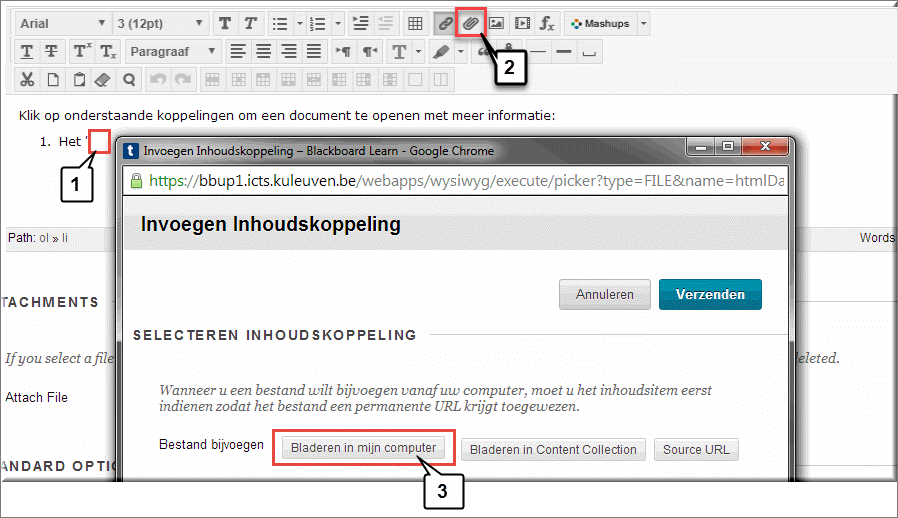
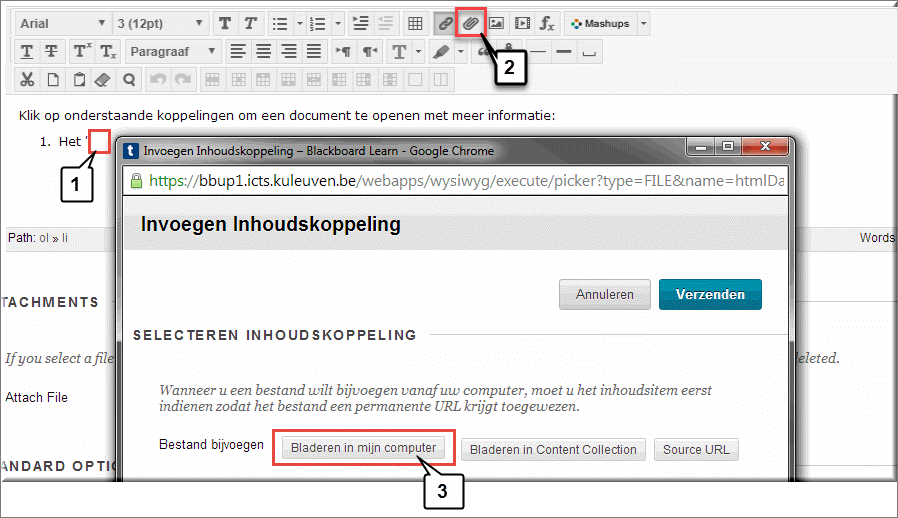
- Klik op de plaats in het bewerkingsvenster waar je de koppeling naar een ingevoegd bestand wil invoegen
- Klik op de knop 'Bestand invoegen'
 in de derde werkbalk van de editor
in de derde werkbalk van de editor
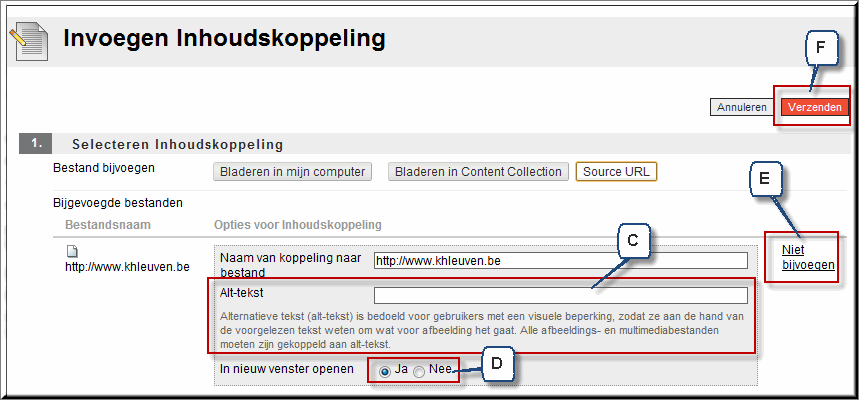
- Toledo opent daardoor het venster 'Invoegen Inhoudskoppeling', waarin je op één van de drie knoppen in de sectie 'Selecteren inhoudskoppeling' klikt:

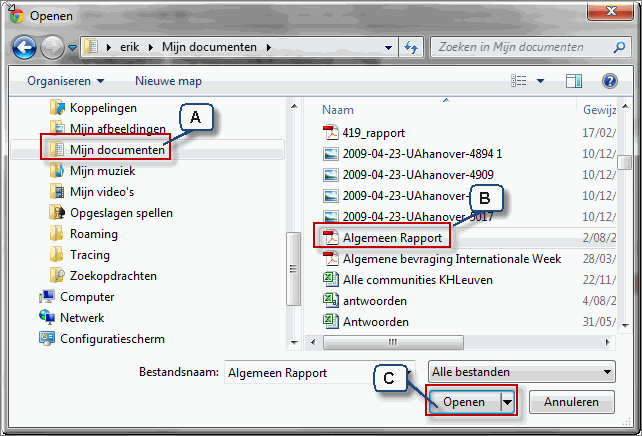
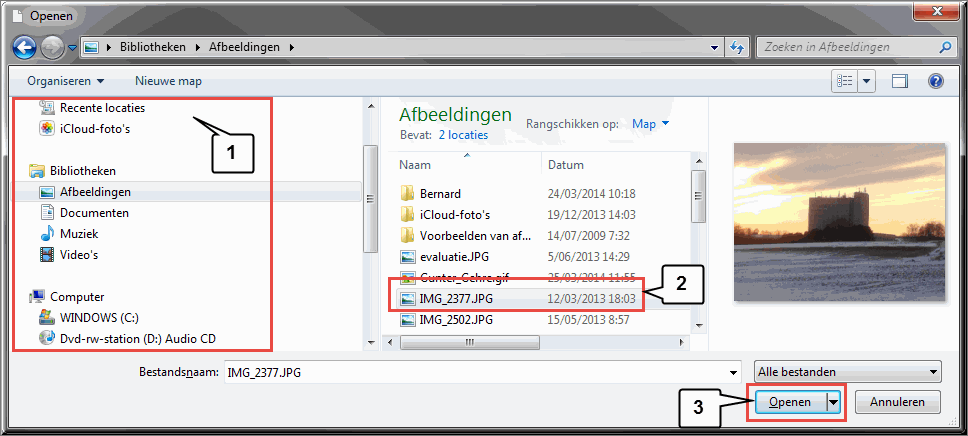
De knop 'Bladeren in mijn computer' opent het dialoogvenster 'Openen' waarmee je een bestand kan opzoeken dat je eerder op een schijf van je computer hebt opgeslagen.
- Navigeer naar de schijf en de map op je computer waar het bij te voegen bestand is opgeslagen
- Klik op de bestandsnaam om het bestand te selecteren
- Klik op de knop 'Openen'

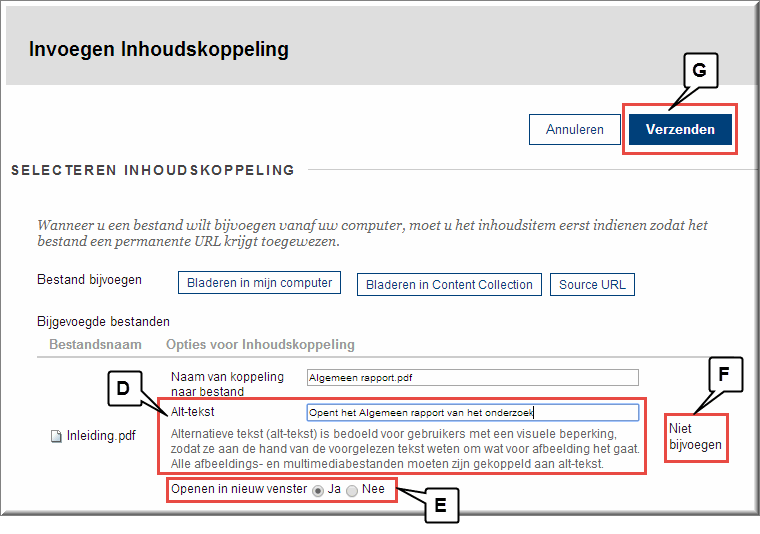
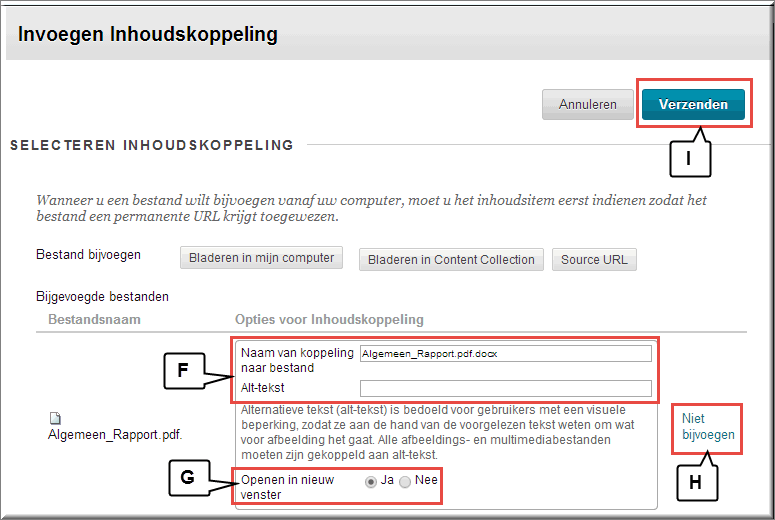
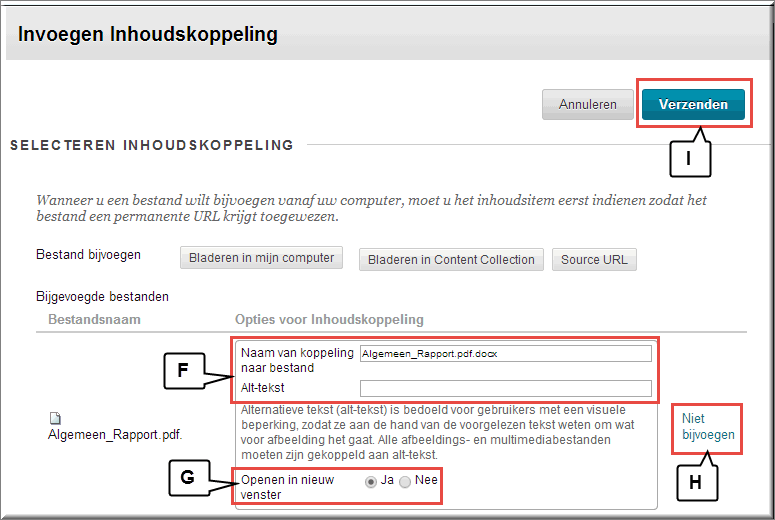
- Toledo ververst het venster en voegt een invoerveld 'Alt-tekst' toe waarin een toelichting aangaande de koppeling naar het bestand kan worden ingevoerd ten behoeve van gebruikers met een visuele beperking, wat vooral in geval van afbeeldingen en multimediale bestanden van belang is.
- Vink aan dat het bestand in een nieuw venster moet worden geopend, zodat studenten de weg naar hun vertrekpunt in Toledo makkelijker kunnen terugvinden
- Wanneer je je vergist kan je nog steeds opgeven dat de koppeling naar het bestand niet moet worden toegevoegd door op de koppeling 'Niet bijvoegen' te klikken
- Klik op de knop 'Verzenden' om de koppeling naar het geselecteerde bestand in het bewerkingsvenster van de editor in te voegen

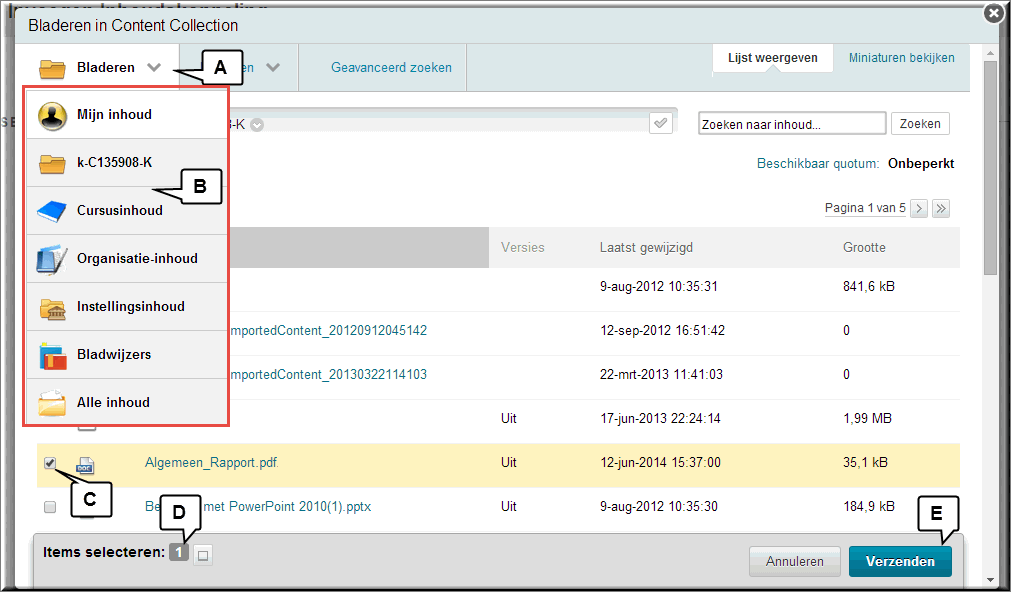
De knop 'Bladeren in Content Collection' opent je CMS ('Content Management System') waarin je vervolgens het bij te voegen bestand kan opzoeken en selecteren (klik hier voor meer info):
- Klik op de knop 'Bladeren' in de 'Content Collection'
- Kies het gewenste gebied en navigeer naar de map waarin het te selecteren bestand werd opgeslagen
- Vink het selectievakje van de te selecteren bestanden aan
- Toledo toont hoeveel bestanden reeds geselecteerd werden
- Klik op de knop 'Verzenden'

- Toledo ververst het venster en voegt een invoerveld 'Alt-tekst' toe waarin een toelichting aangaande de koppeling naar het bestand kan worden ingevoerd ten behoeve van gebruikers met een visuele beperking, wat vooral in geval van afbeeldingen en multimediale bestanden van belang is.
- Vink aan dat het bestand in een nieuw venster moet worden geopend, zodat studenten de weg naar hun vertrekpunt in Toledo makkelijker kunnen terugvinden
- Wanneer je je vergist kan je nog steeds opgeven dat de koppeling naar het bestand niet moet worden toegevoegd
- Klik op de knop 'Verzenden' om de koppeling naar het geselecteerde bestand in het bewerkingsvenster van de editor in te voegen

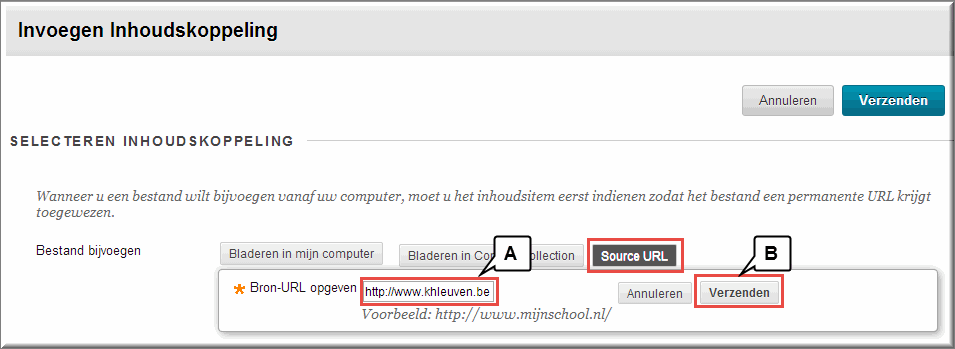
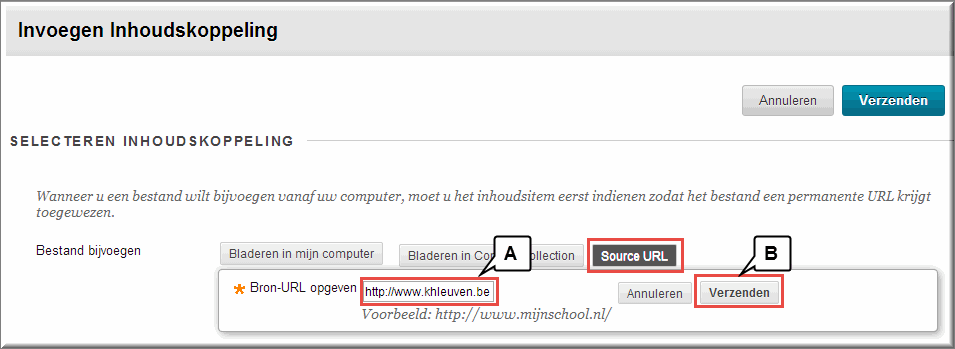
De knop 'Source URL' opent weer het venster 'Invoegen Inhoudskoppeling', waarin een webadres van een willekeurige website kan worden ingevoerd, dat straks als een aanklikbare koppeling in het bewerkingsvenster van de editor wordt weergegeven:
- Tik het webadres in het invoerveld 'Bron_URL opgeven'
- Klik op de knop 'Verzenden' onder het invoerveld

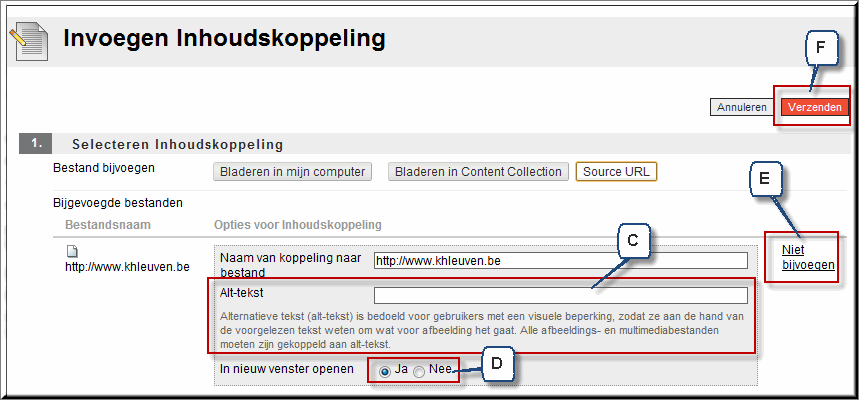
- Toledo ververst het venster en voegt een invoerveld 'Alt-tekst' toe waarin een toelichting aangaande de koppeling naar de website kan worden ingevoerd ten behoeve van gebruikers met een visuele beperking
- Vink aan dat de website in een nieuw venster moet worden geopend, zodat studenten de weg naar hun vertrekpunt in Toledo makkelijker kunnen terugvinden
- Wanneer je je vergist kan je nog steeds opgeven dat de koppeling naar de website niet moet worden toegevoegd
- Klik op de knop 'Verzenden' om de koppeling naar de website in het bewerkingsvenster van de editor in te voegen

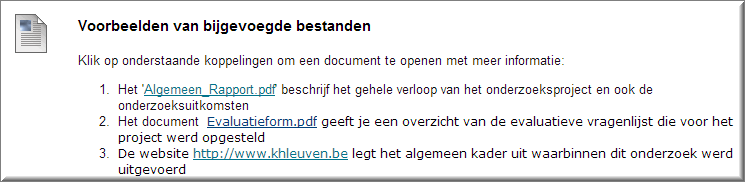
Een mogelijk resultaat van ingevoegde bestanden in het bewerkingsvenster van de teksteditor:

Om een afbeelding (foto, clipart, schema,...) in het bewerkingsvenster van de editor in te voegen, is volgende procedure voorzien:
- Klik op de plaats in het bewerkingsvenster waar je de afbeelding wil invoegen
- Klik op de knop 'Afbeelding bijvoegen'

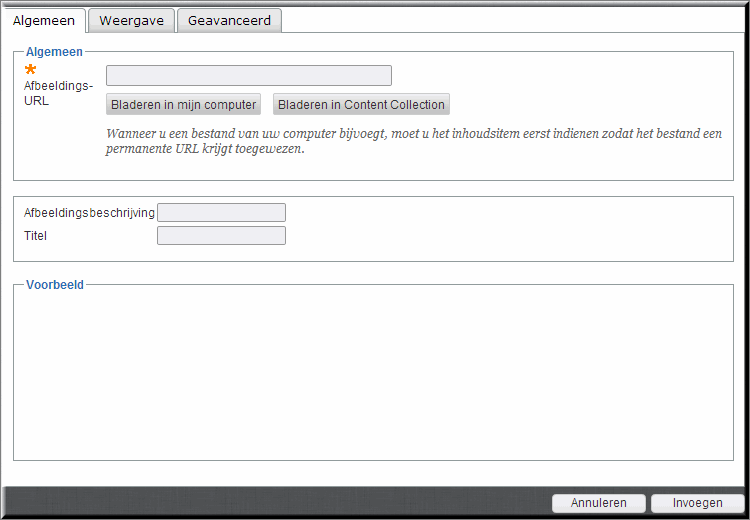
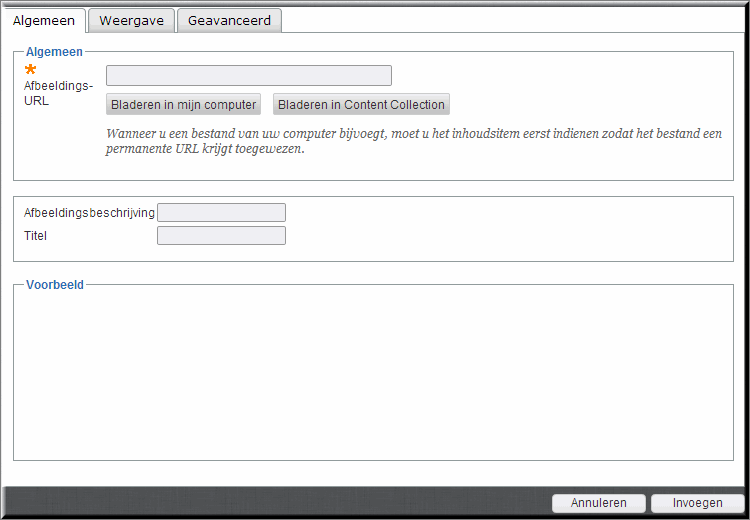
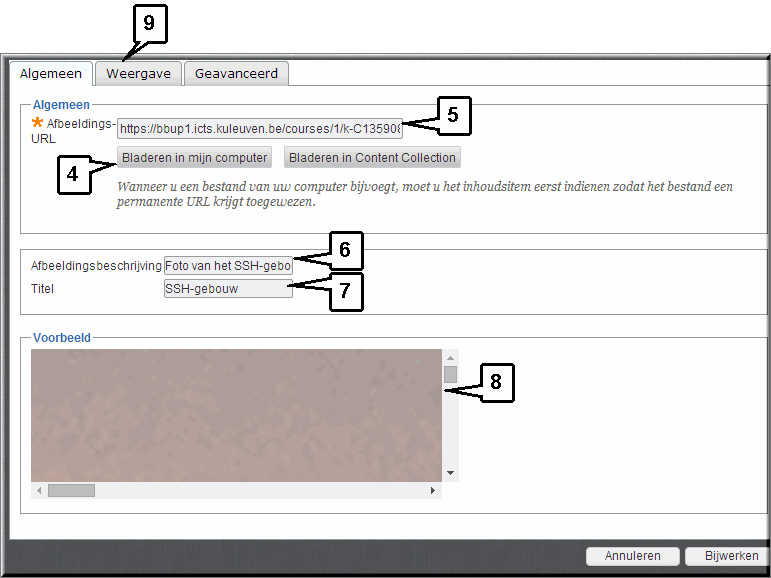
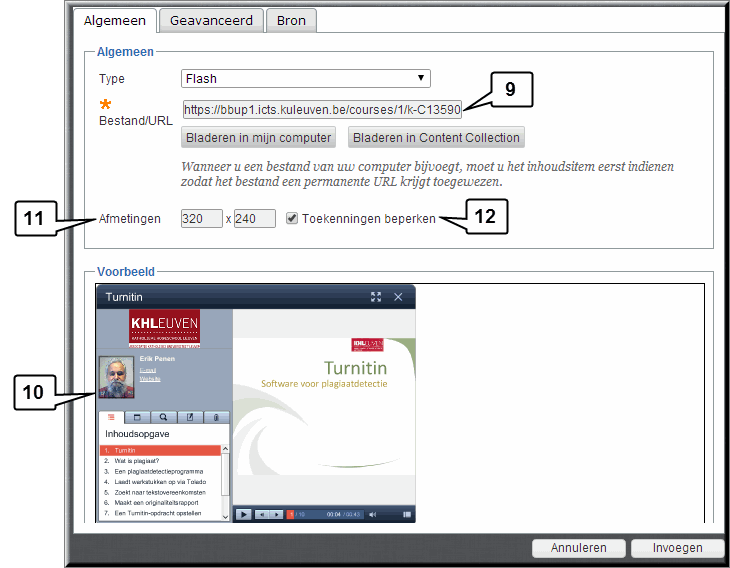
- Toledo opent het venster 'Invoegen Afbeelding' waarin je op het tabblad 'Algemeen' de keuze hebt uit twee eerder besproken knoppen om de afbeelding op te zoeken en te selecteren: 'Bladeren in mijn computer' en 'Bladeren in Content Collection'

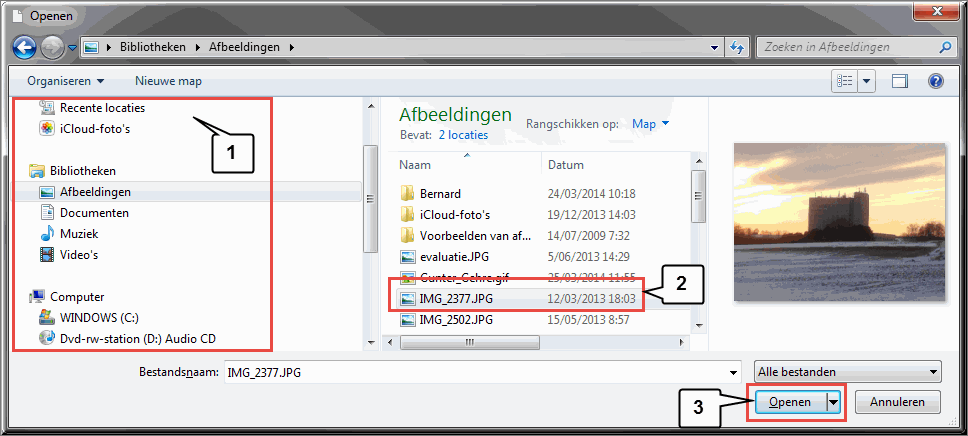
- Wanneer je op de knop 'Bladeren in mijn computer' klikt, wordt andermaal het dialoogvenster 'Openen' geopend waarin je:
- naar de gewenste afbeelding kan navigeren op de schijven en in de folders van je computer
- de afbeelding kan selecteren door de bestandsnaam aan te klikken
- op de knop 'Openen' te klikken om het dialoogvenster te sluiten

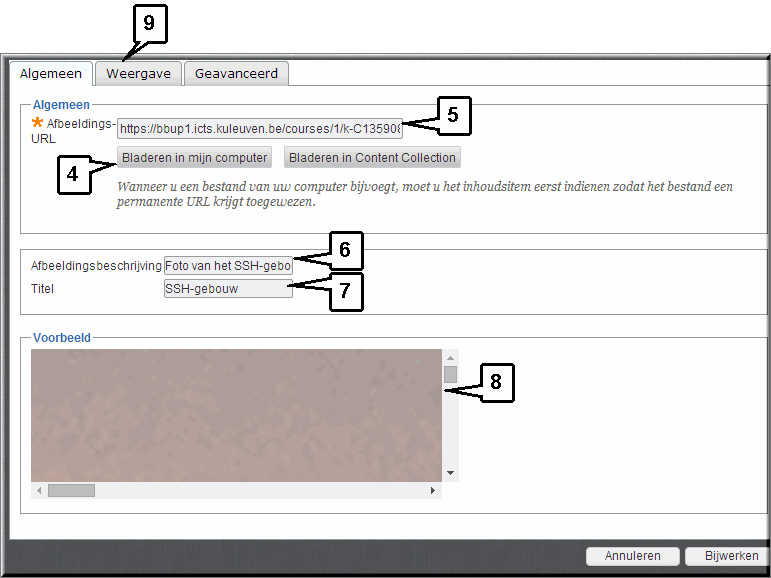
- In de pagina 'Invoegen Afbeelding' wordt daardoor de naam van het geselecteerde bestand in het invoerveld 'Afbeeldings-URL' ingevuld.
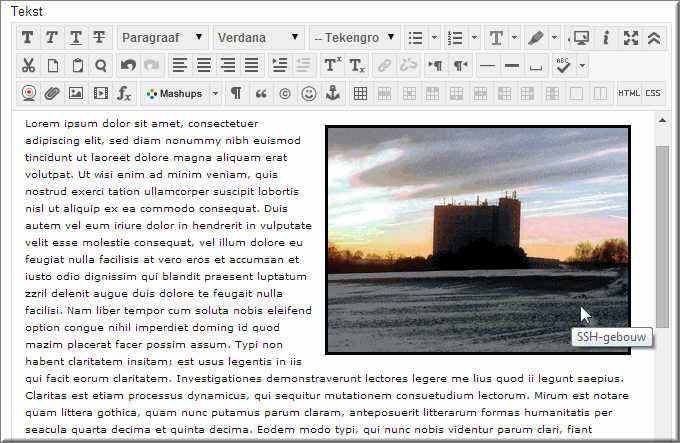
- Tik in het invoerveld 'Afbeeldingsbeschrijving' een toelichting aangaande de afbeelding ten behoeve van gebruikers met een visuele beperking
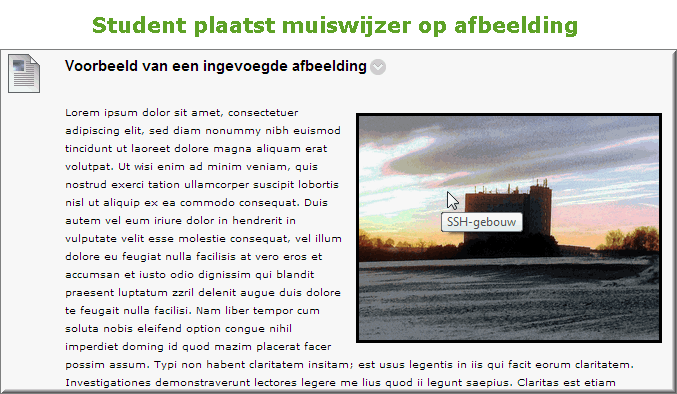
- In het invoerveld 'Titel' tik je een toelichting, die wordt getoond wanneer je studenten de muiswijzer boven op de afbeelding plaatsen

- Een voorbeeld van het geselecteerde bestand wordt in de sectie 'Voorbeeld' getoond
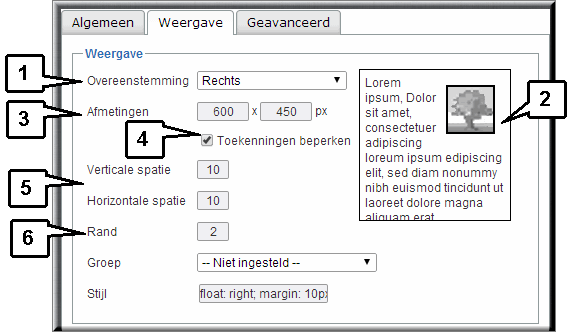
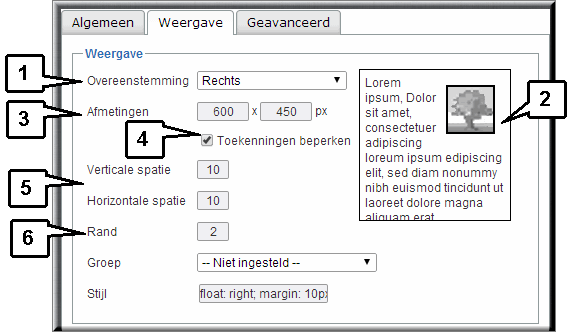
- Klik op het tabblad 'Weergave' om de wijze waarop de afbeelding in het bewerkingsvenster wordt getoond te bepalen
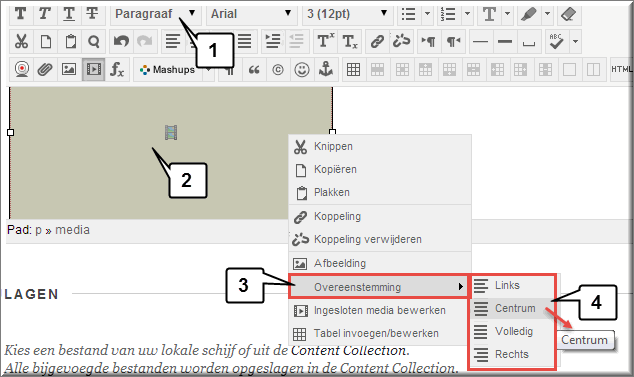
 In de keuzelijst 'Overeenstemming' kan je bepalen hoe de afbeelding ten opzichte van de tekst moet worden gepositioneerd
In de keuzelijst 'Overeenstemming' kan je bepalen hoe de afbeelding ten opzichte van de tekst moet worden gepositioneerd
- Telkens wanneer je een optie in de keuzelijst selecteert, wordt het resultaat meteen in het voorbeeld getoond, zodat je makkelijk kan uitmaken welke optie het beste resultaat oplevert
- De grootte van de afbeelding kan je aanpassen door de gepaste 'Afmetingen' (breedte en hoogte in pixels) op te geven
- Wanneer het selectievakje 'Toekenningen beperken' is aangevinkt, dan wordt bij de wijziging van bijvoorbeeld de breedte, de hoogte automatisch proportioneel aangepast, waardoor de afbeelding niet wordt vervormd
- De afstand van de afbeelding tot de (omliggende) tekst (de witruimte tussen tekst en afbeelding), kan je instellen door in de invoervelden 'Verticale spatie' en 'Horizontale spatie' een aantal pixels in te tikken
- Wanneer je een zwarte rand rond de afbeelding wil plaatsen, dan kan je de randdikte in pixels intikken in het invoerveld 'Rand'

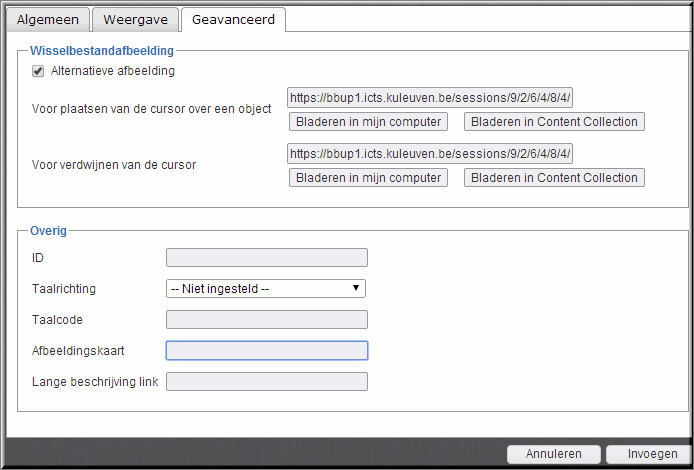
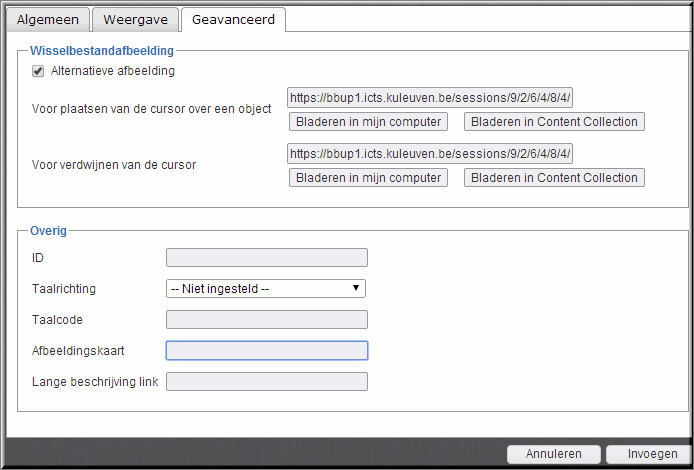
Klik op het tabblad 'Geavanceerd' om wat meer geavanceerde opties in te stellen:
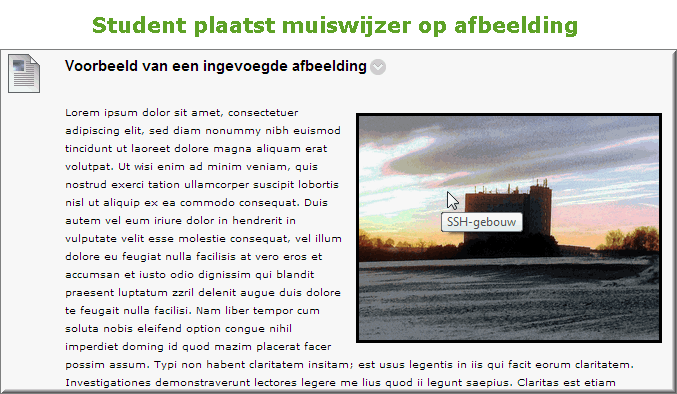
- Vink in de sectie 'Wisselbestandafbeelding' het selectievakje 'Alternatieve afbeelding' aan wanneer je er wil voor zorgen dat de afbeelding, die je hebt geselecteerd in het tabblad 'Algemeen', wijzigt zodra je studenten de muiswijzer op en weer naast de afbeelding plaatsen.
- Selecteer een alternatieve afbeelding 'Voor plaatsen van de cursor over een object' door op de knop 'Bladeren in mijn computer' of 'Bladeren in Content Collection' te klikken. Deze afbeelding verschijnt automatisch in de plaats van de oorspronkelijk geselecteerde afbeelding, wanneer je student de muiswijzer op de oorspronkelijke afbeelding plaatst
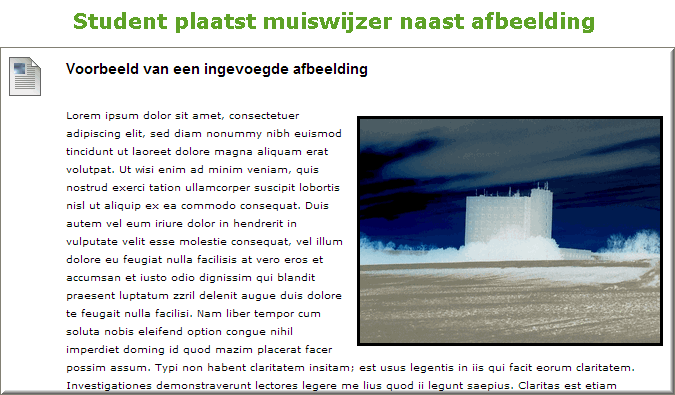
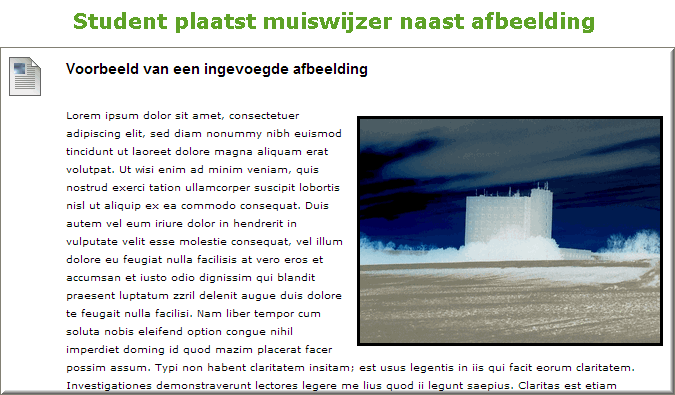
- Selecteer eventueel op dezelfde wijze ook een alternatieve afbeelding 'Voor verdwijnen van de cursor'. Deze afbeelding verschijnt automatisch wanneer je student de muiswijzer weer naast de afbeelding positioneert.
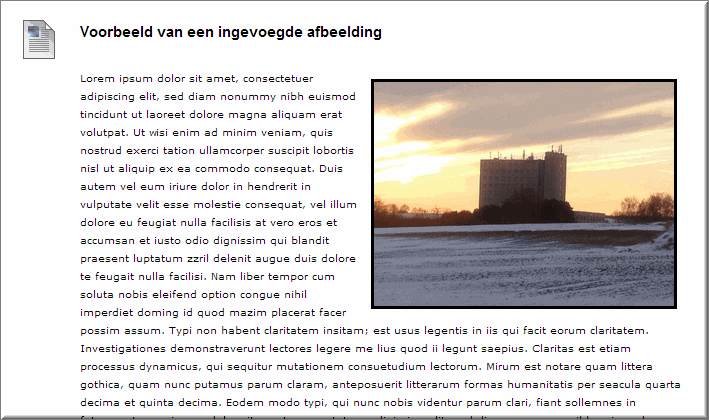
- Klik op de knop 'Invoegen' wanneer je alle opties hebt ingesteld om terug te keren naar het bewerkingsvenster van de visuele editor waarin de afbeelding nu is ingevoegd.

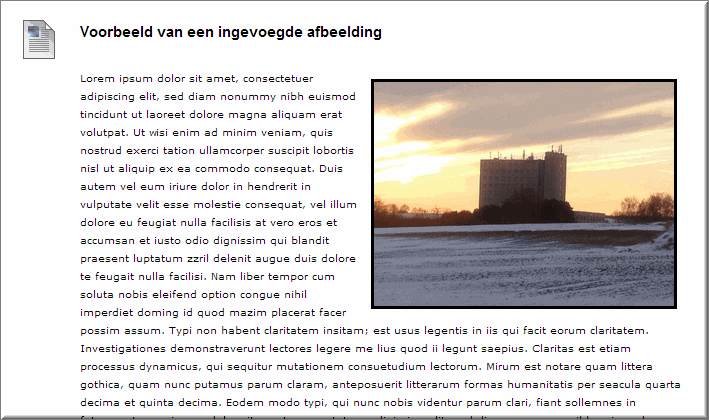
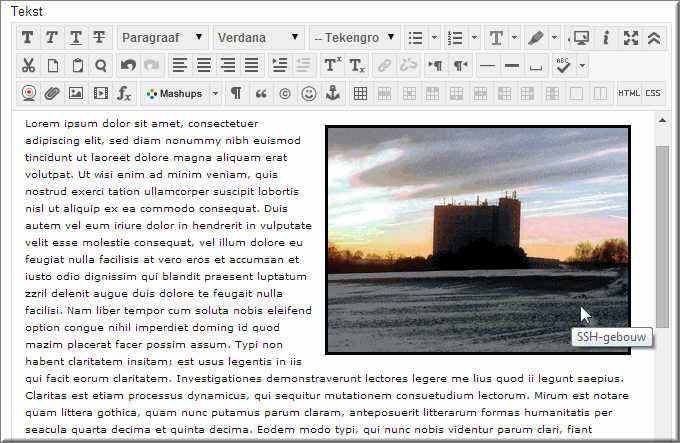
- Het resultaat na het 'Verzenden' van het nieuwe item:

- Wanneer je 'alternatieve afbeeldingen' hebt opgegeven dan wijzigt de afbeelding automatisch bij het aanwijzen van de afbeelding:

- Bij het verplaatsen van de muiswijzer buiten de afbeelding, wordt de tweede 'alternatieve afbeelding' getoond

Op deze wijze worden drie verschillende afbeeldingen binnen dezelfde ruimte getoond.
Met behulp van de knop 'Ingesloten media invoegen'  kan je tal van videotypes en geluidsbestanden aan het bewerkingsvenster van de editor toevoegen: Flash, QuickTime, Shockwave, Windows Media, HTML 5 video en Real Media.
kan je tal van videotypes en geluidsbestanden aan het bewerkingsvenster van de editor toevoegen: Flash, QuickTime, Shockwave, Windows Media, HTML 5 video en Real Media.
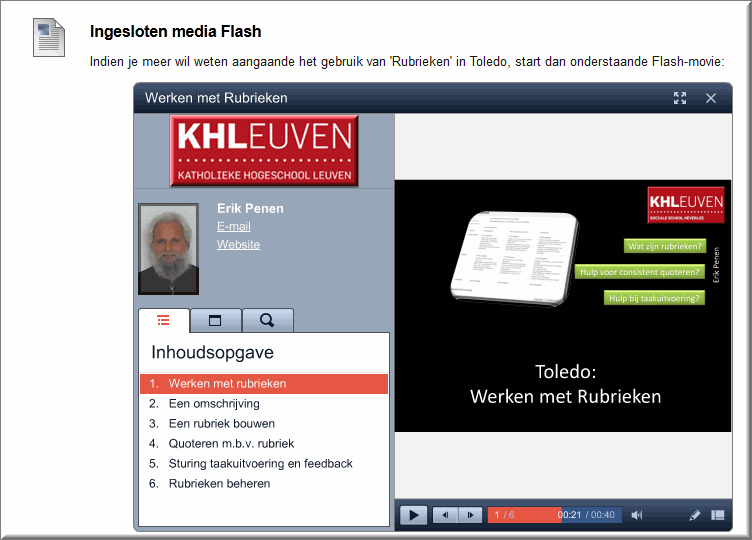
Het is zeer eenvoudig om een 'Flash'-movie in te voegen in het bewerkingsvenster van de editor. Een Flash-movie kan je zelf aanmaken met een programma zoals iSpring dat, kort gezegd, je eigen PowerPoint-presentatie converteert naar een video en je zelfs de mogelijkheid biedt om er een vragenbatterij aan toe te voegen (via 'QuizMaker') die naar de kennis van de student aangaande presentatie-inhoud peilt.
Als je daarenboven een vragenbatterij aan je presentatie hebt toegevoegd en je de daarop behaalde score van je studenten in je Grade Center wil kunnen nakijken, dan kan je de Flash-movie beter opladen als een Scorm-pakket (een moeilijk woord voor een eenvoudige procedure).
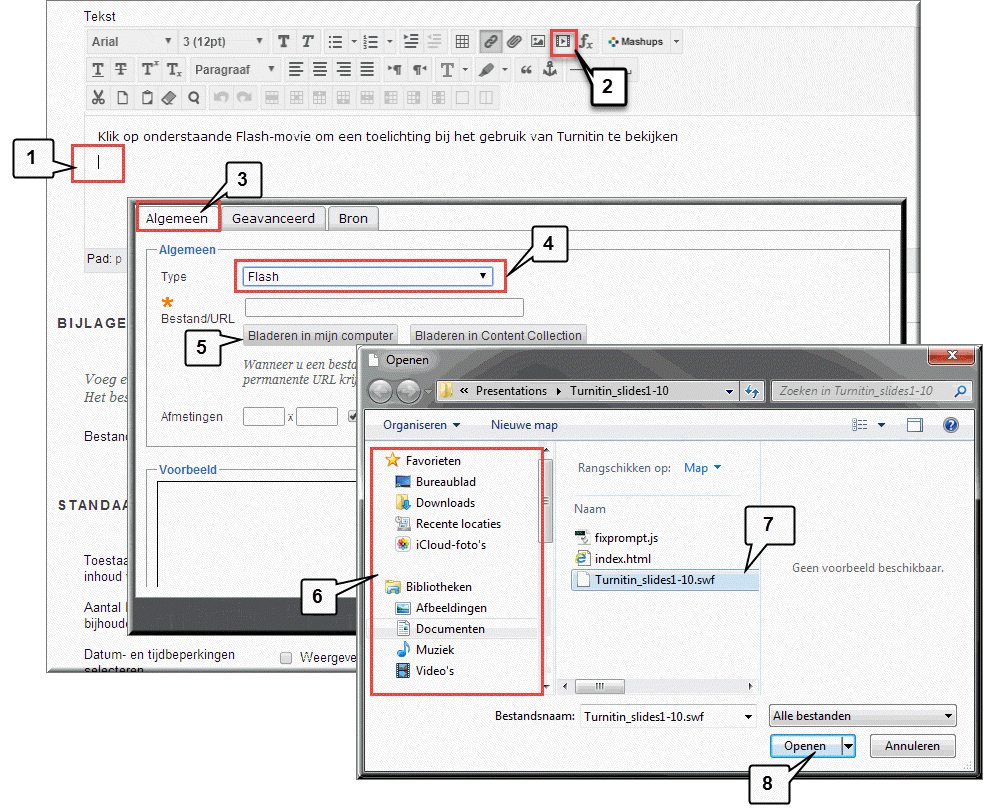
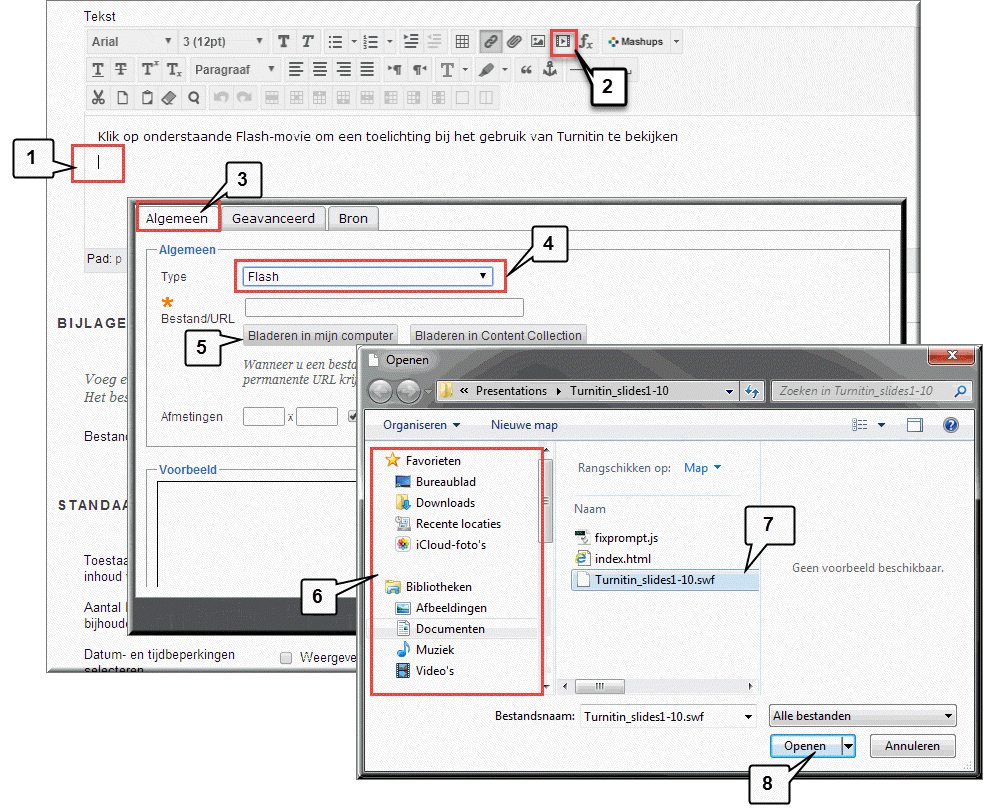
Om een Flash-movie aan het bewerkingsvenster toe te voegen, ga je als volgt te werk:
- Klik in het bewerkingsvenster op de plaats waar het videobestand moet worden ingevoegd
- Klik op de knop

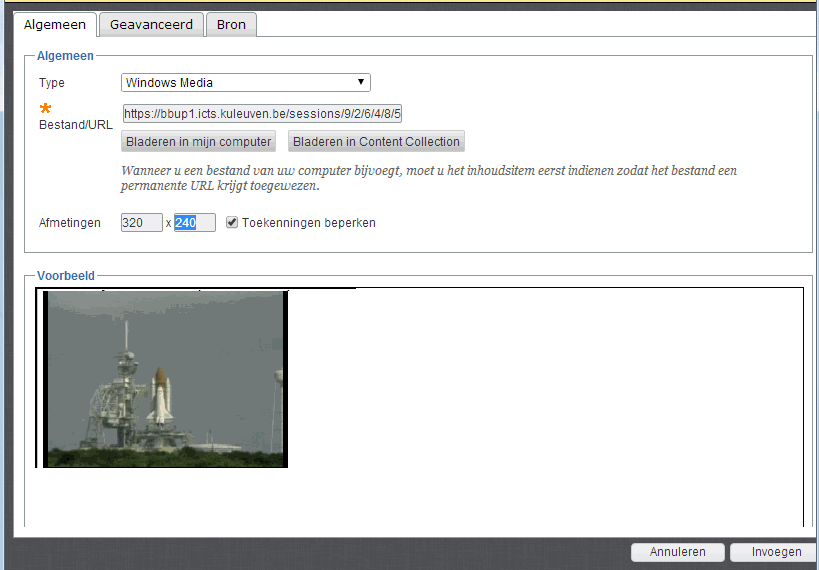
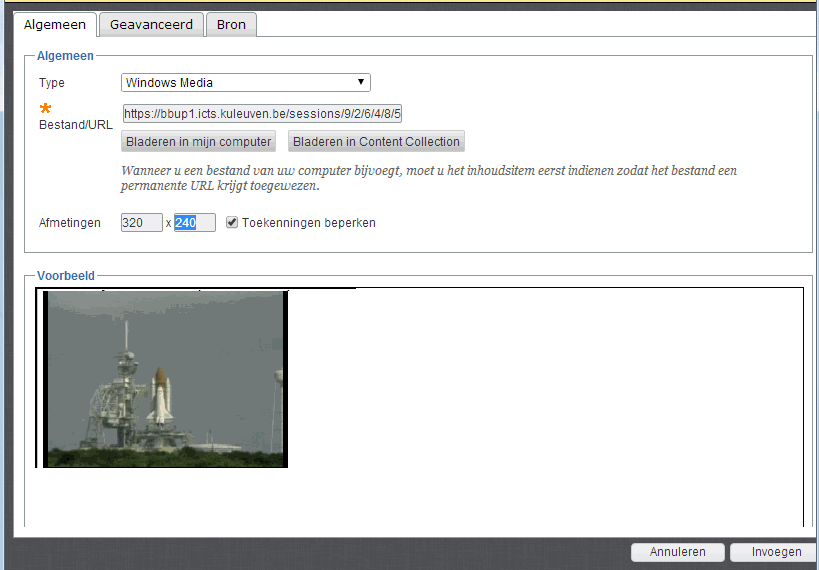
- Zorg ervoor dat in het daardoor geopende venster 'Ingesloten media invoegen/bewerken' het tabblad 'Algemeen' geselecteerd is
- Selecteer in de keuzelijst de optie 'Flash'

- Klik vervolgens bijvoorbeeld op de knop 'Bladeren in mijn computer' (klik hier voor een toelichting bij deze en de andere knop)
- Navigeer naar de plaats waar het bestand wordt bewaard op je computer
- Klik de bestandsnaam aan om de video te selecteren: een Flash-movie heeft als extensie '.swf'
- Klik op de knop 'Openen' om het dialoogvenster 'Openen' te sluiten
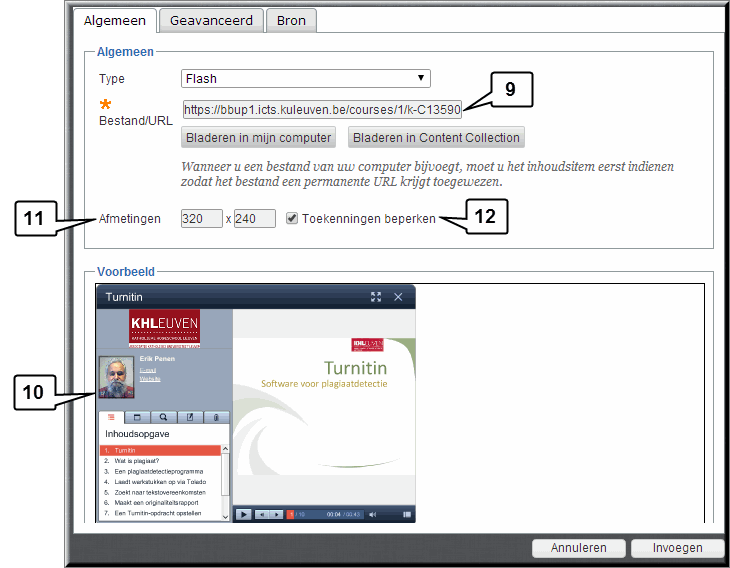
- Daardoor wordt het geselecteerde Flash-bestand opgeladen naar de Toledo-server, wat je kan merken aan het ingevulde invoerveld 'Bestand/URL'
- Maar ook aan het voorbeeld dat van de video in de sectie 'Voorbeeld' wordt getoond

- Je kan de opgegeven afmetingen aanpassen omdat 320 x 240 in een eerder kleine weergave in het inhoudsgebied resulteert ; bijvoorbeeld: 800 x 600
- Laat het selectievakje 'Toekenningen beperken' daarbij aangevinkt, zodat bij de wijziging van de breedte, de hoogte automatisch proportioneel wordt aangepast (zo niet kan de videoweergave vervormen)
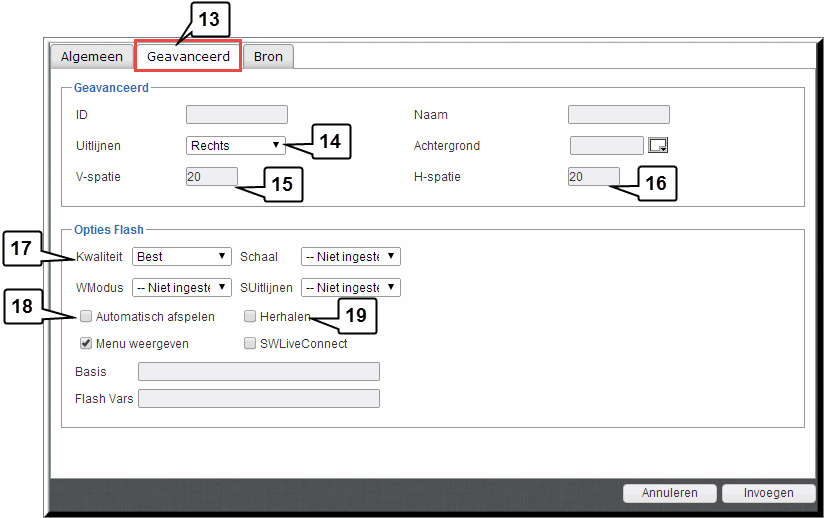
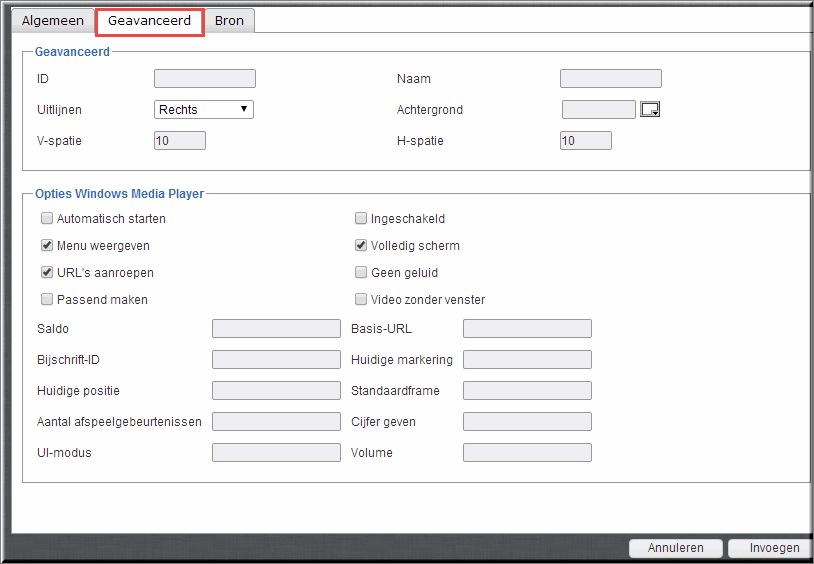
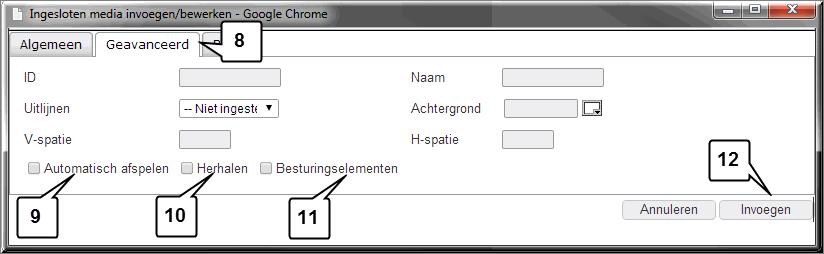
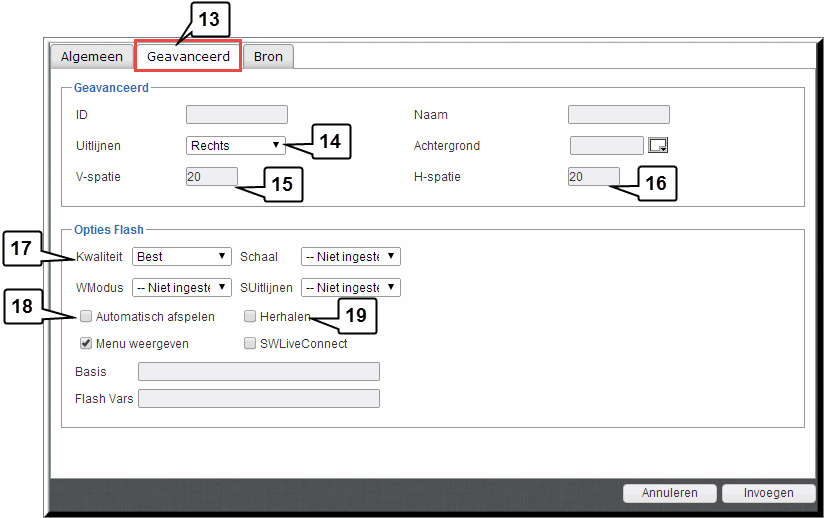
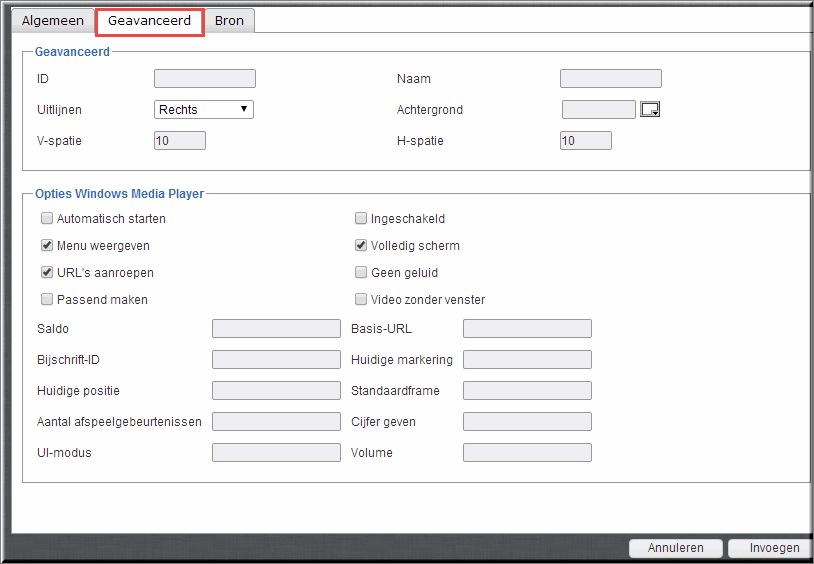
- Klik op het tabblad 'Geavanceerd' waarin je nog enkele belangrijke opties kan instellen

- Selecteer in de keuzelijst 'Uitlijnen' hoe je de video wil positioneren ten opzicht van de omringende tekst in het bewerkingsvenster en later in het inhoudsgebied.
- Voer een aantal pixels in in het invoerveld 'V-spatie' wanneer je de afstand (marge) tussen de video en de tekstregels rechts en/of links van de video wil vergroten
- Voer een aantal pixels in in het invoerveld 'H-spatie' wanneer je de afstand (marge) tussen de video en de tekstregels boven en/of onder de video wil vergroten
- In de keuzelijst 'Kwaliteit' kan je kiezen voor een hogere dan wel lagere kwaliteit, wat evenwel invloed heeft op de snelheid waarmee het bestand wordt geopend wanneer een student het aanklikt: hoe hoger de kwaliteit, hoe langer het opstarten van de video duurt
- Bepaal of de video al dan niet meteen automatisch moet worden afgespeeld, wanneer je studenten het inhoudsgebied openen.
OPGELET: het al dan niet automatisch afspelen van een Flash-movie wordt
bepaald door de settings die bij het aanmaken van de Flash-movie werden ingesteld. Wanneer bij aanmaak van de Flash-movie is ingesteld die deze automatisch moet afspelen, dan belet het uitvinken van de geavanceerde optie 'Automatisch afspelen' in Toledo niet, dat de Flash-movie tóch automatisch opstart bij het openen van het inhoudsgebied of het item in Toledo.
- Bepaal ook of het afspelen moet worden 'Herhaald' in een eindeloze loop
- De andere geavanceerde opties zijn van minder belang of kunnen best enkel door ervaren gebruikers worden ingesteld
- Ook het tabblad 'Bron' waarin de nodige HTML-code rechtstreeks kan worden ingetikt, lijkt voorbehouden voor ervaren gebruikers
- Klik op de knop 'Invoegen' om de video in het bewerkingsvenster in te voegen
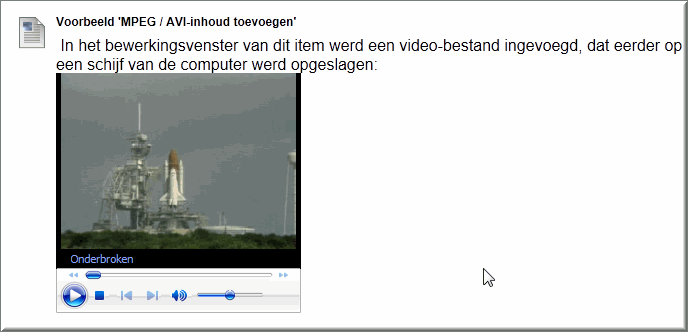
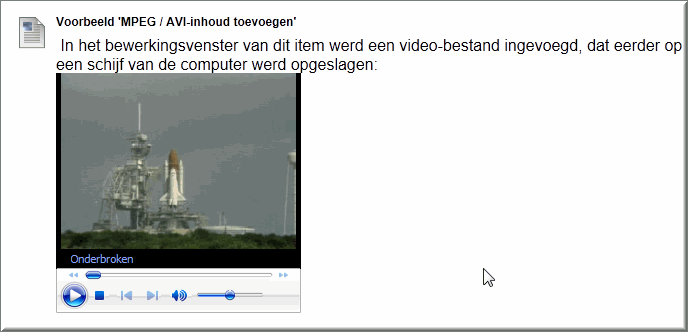
- Het resultaat na 'Verzenden':

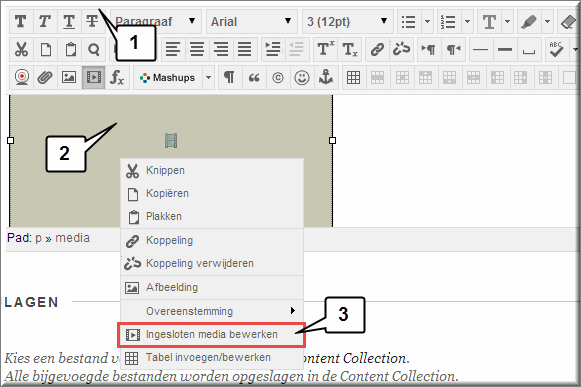
Wanneer je eerder multimediaal materiaal hebt ingevoegd in het bewerkingsvenster, dan kan je nadien de eerder ingestelde opties steeds wijzigen als volgt:
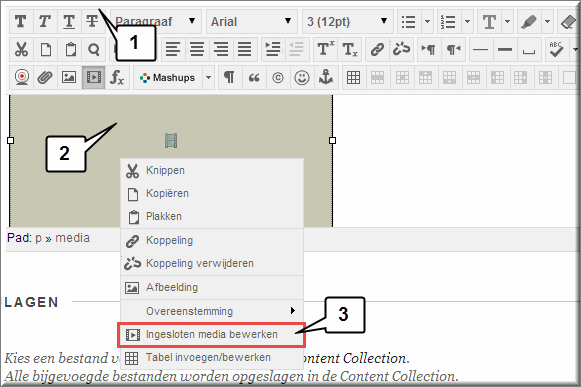
- Open het bewerkingsvenster van de visuele teksteditor
- Klik met rechtermuisknop op het ingevoegde video- of geluidsbestand
- Kies in het contextmenu voor de optie 'Ingesloten media bewerken', waardoor het eerder besproken dialoogvenster 'Ingesloten media invoegen/bewerken' opnieuw wordt geopend

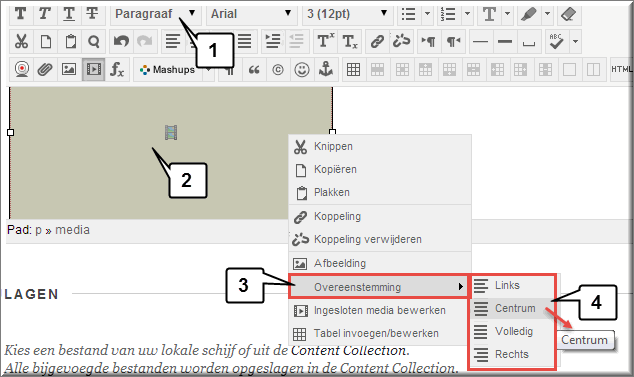
Op gelijkaardige wijze kan je in het contextmenu de uitlijning van bijvoorbeeld een video in het bewerkingsvenster bijstellen, door op de optie 'Overeenstemming' te klikken:

Het invoegen van de andere video-types uit de keuzelijst 'Type' (QuickTime, Shockwave, Windows Media, HTML 5 video en Real Media) verloopt op gelijkaardige wijze als voor het invoegen van een Flash-movie.
OPGELET: het invoegen van een multimediamateriaal met behulp van de knop 'Ingesloten media invoegen'  lijkt, zoals uit voorgaand hoofdstukje mag blijken, erg eenvoudig maar het gaat in feite om een complexe problematiek. Lees daarom in elk geval deze toelichting. Overweeg om je multimediaal materiaal, dat je in het bewerkingsvenster van de visuele teksteditor wil integreren, aan te bieden via de knop 'Mashups' optie 'Videolab-media' of 'Kaltura Media' of de knop 'YouTube-video'.
lijkt, zoals uit voorgaand hoofdstukje mag blijken, erg eenvoudig maar het gaat in feite om een complexe problematiek. Lees daarom in elk geval deze toelichting. Overweeg om je multimediaal materiaal, dat je in het bewerkingsvenster van de visuele teksteditor wil integreren, aan te bieden via de knop 'Mashups' optie 'Videolab-media' of 'Kaltura Media' of de knop 'YouTube-video'.
Je kan grotendeels bovenstaande procedure volgen om deze andere video-types in te voegen:

- Klik in het bewerkingsvenster op de plek waar je de video wil invoegen
- Klik op knop 'Ingesloten media invoegen'

- Klik zoals eerder uitgelegd op de knop die de plaats aangeeft waar de video wordt bewaard ('Bladeren in mijn computer' of 'Bladeren in Content Collection')
- Navigeer naar de video
- Klik op de bestandsnaam om de video te selecteren
- Klik op de knop 'Openen'
- Daardoor wordt de video opgeladen naar de Toledo-server
- Klik op het tabblad 'Geavanceerd' waarin de geavanceerde opties die hoger besproken werden andermaal worden aangeboden
- Specifieke video-opties, afhankelijk van het videotype, worden eveneens aangeboden:

- Klik op 'Invoegen' wanneer alle opties werden ingesteld, waarna Toledo terugkeert naar het bewerkingsvenster van de visuele teksteditor
- Klik op de knop 'Verzenden' nadat je alle tekst, bestandsbijlagen,... hebt ingevoerd
- Bij terugkeer naar het inhoudsgebied blijkt, wanneer alles goed gaat (zoals in voornoemde toelichting werd uitgelegd) de video op de opgegeven plaats in het bewerkingsvenster van de editor te zijn ingevoegd.

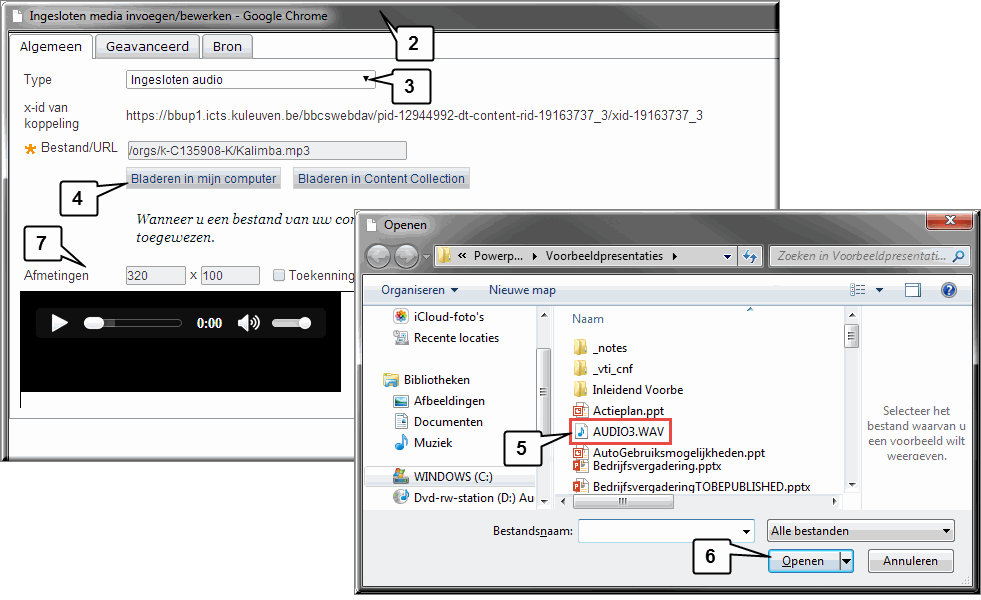
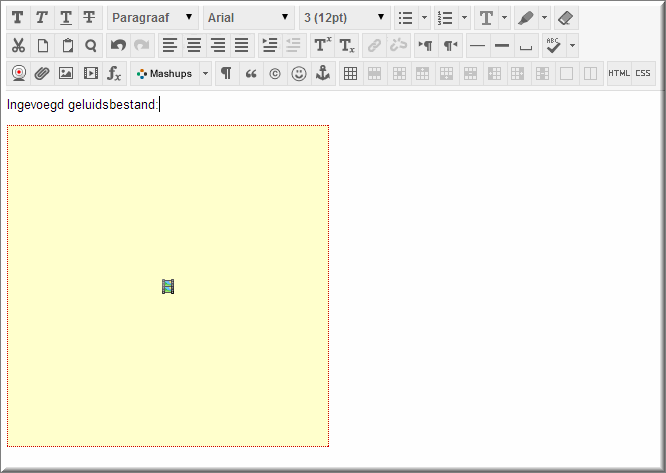
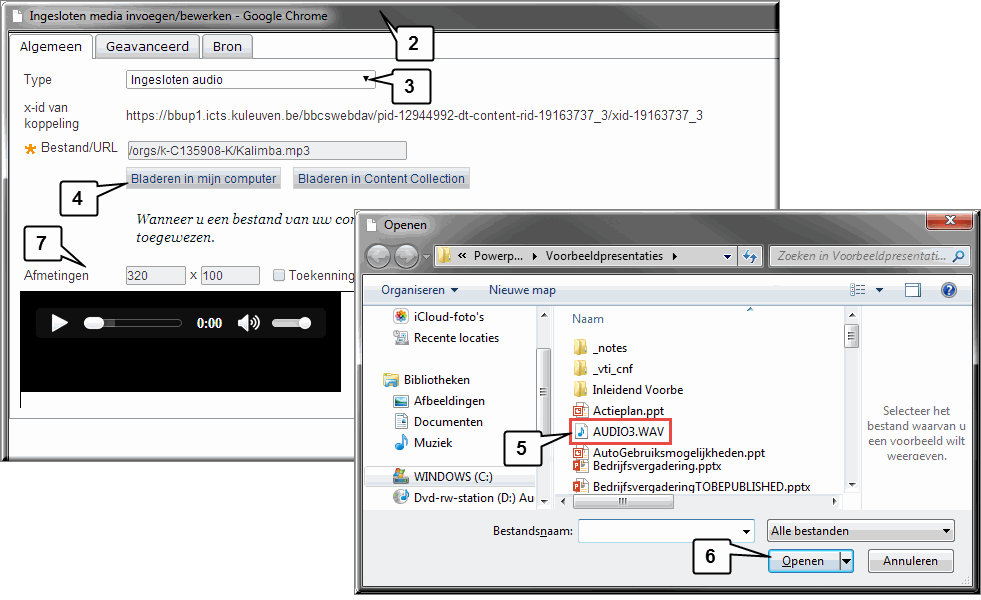
Volg onderstaande procedure om een geluidsbestand aan het bewerkingsvenster van de editor toe te voegen:
- Klik op de plaats waar je het geluidsbestand wil invoegen
- Klik in de werkbalk op de knop 'Ingesloten media invoegen'
 om het dialoogvenster 'Ingesloten media invoegen/bewerken' te openen
om het dialoogvenster 'Ingesloten media invoegen/bewerken' te openen
- Kies in de keuzelijst type voor de optie 'Ingesloten Audio'
- Indien het bestand eerder werd opgeslagen op je computer, navigeer dan naar de betreffende schijf en folder, ofwel naar de opslagplaats in je 'Content Collection'
- Klik de bestandsnaam aan om deze te selecteren
- Klik op de knop 'Openen' om het dialoogvenster 'Openen' te sluiten

- Wijzig eventueel de 'Afmetingen' van het geluidsbestand, waarmee het zal worden weergegeven in het bewerkingsvenster
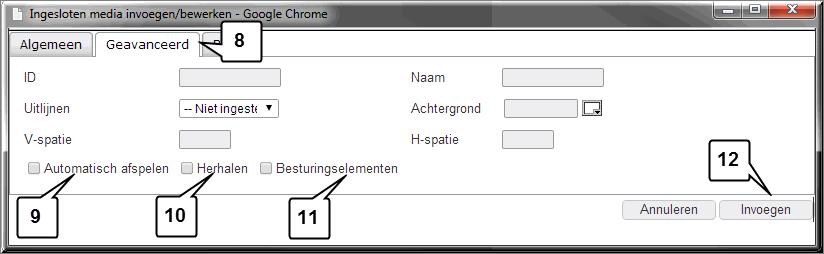
- Klik op het tabblad 'Geavanceerd'
- Je kan opgeven of het geluid onmiddellijk bij het openen van het inhoudsgebied moet worden afgespeeld
- En tevens of aan het einde van het bestand het telkens opnieuw moet herbeginnen

- Je kan tevens in de keuzelijst 'Besturingselementen' opgeven welke lay-out voor de besturingsknoppen van het geluidsbestand moeten getoond worden.
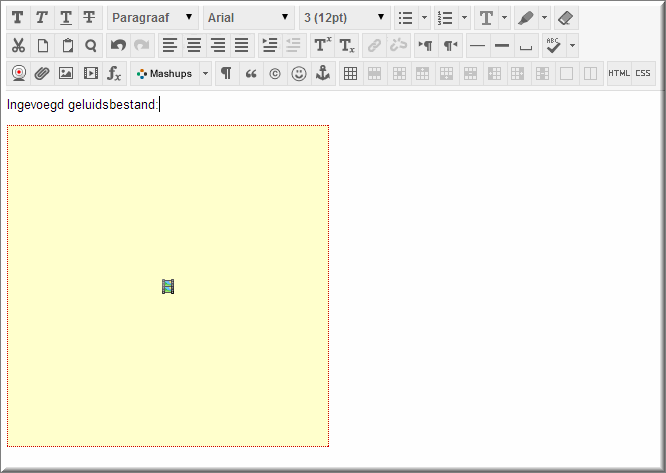
- Na het klikken op 'Invoegen' wordt het geluidsbestand in het bewerkingsvenster ingevoegd

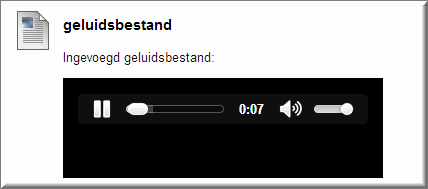
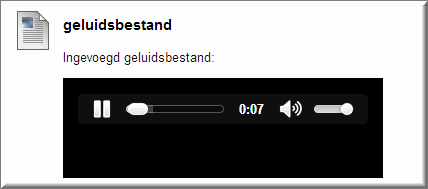
- Klikken op 'Verzenden' brengt je terug bij het inhoudsgebied, de mededeling, wiki-pagina,... waarin nu het geluidsbestand wordt weergegeven.

Gebruik de vergelijkingseditor om vergelijkingen te bouwen die je in het bewerkingsvenster kan invoeren
- Klik op de plek in het bewerkingsvenster waar je de vergelijking wil invoegen
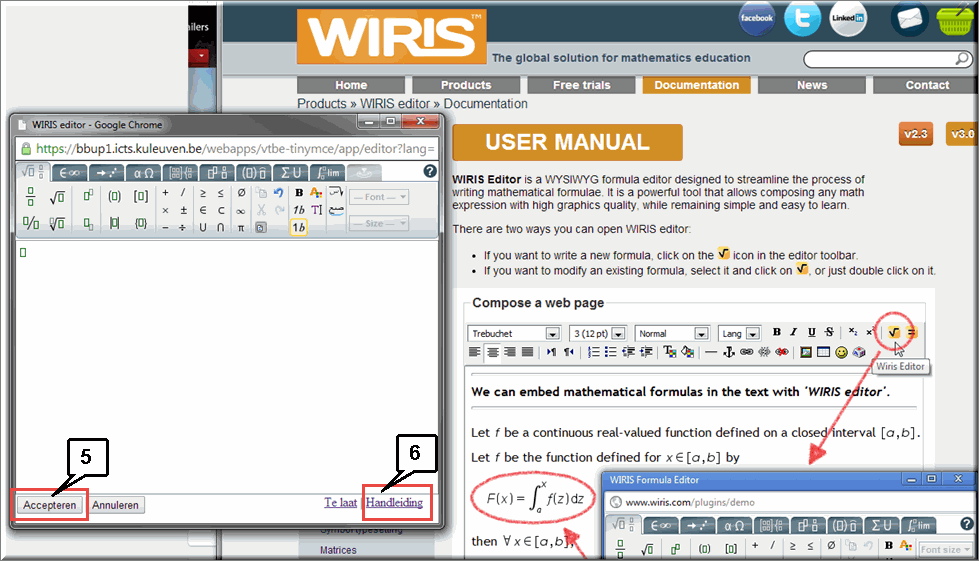
- Klik op de knop 'Wiskundige editor starten'

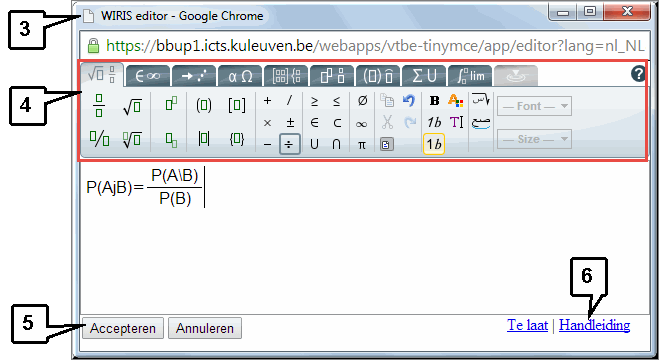
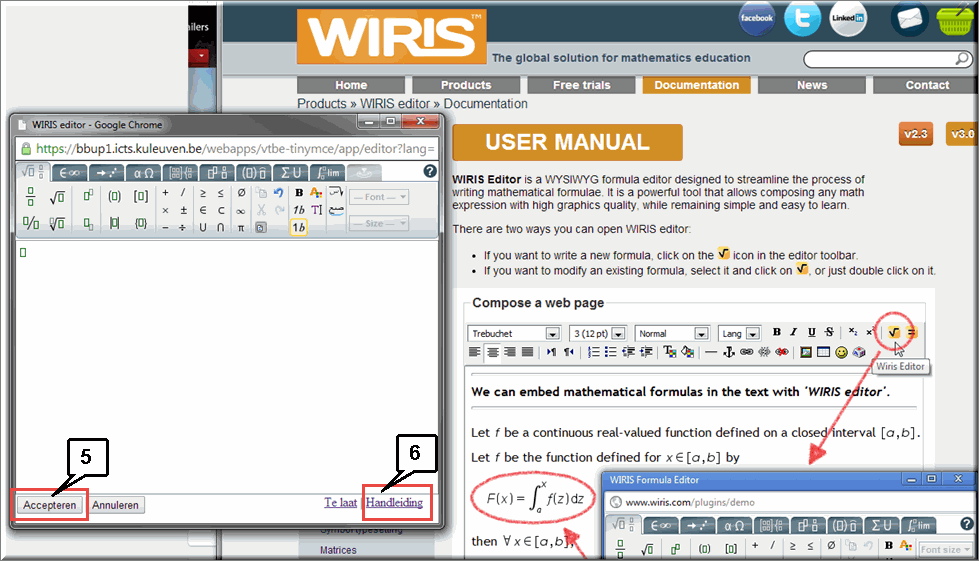
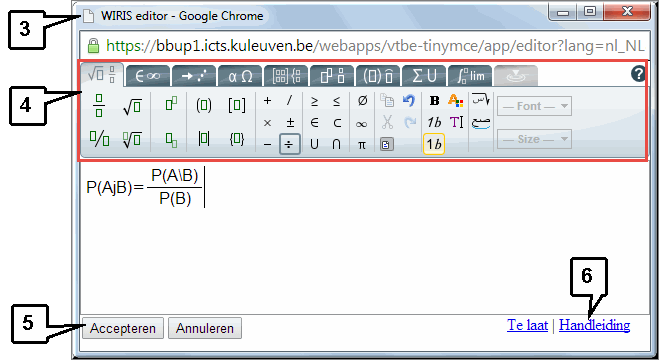
- Daardoor wordt het venster 'WIRIS editor' geopend

- Gebruik de knoppenbalk om de vergelijking op te bouwen
- Klik op de knop 'Accepteren' om de vergelijking in het bewerkingsvenster in te voegen
- Wanneer je op de koppeling 'Handleiding' klikt, rechtsonder in de 'WIRIS-editor', wordt een Engelstalige gebruikershandleiding geopend

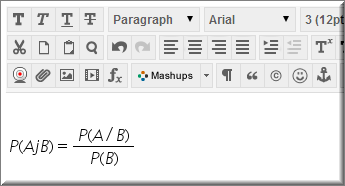
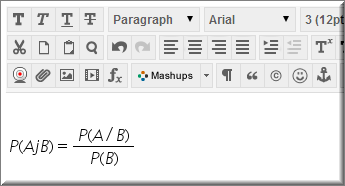
Het resultaat in het bewerkingsvenster en in het toegevoegde item, mededeling, wikipagina, journaal,...:


Bemerk dat rechtsonderaan in de editor van Wiris een koppeling met de wat vreemde naam 'Te laat' werd aangebracht (een foutieve vertaling van het begrip 'Latex'), waarmee je een Latex-editor kan opstarten (als alternatief voor de Wiris-editor).
De teksteditor bevat een knop 'Mashup invoegen'  waardoor in het bewerkingsvenster 'ingeplakte' video's van Videolab, Flickr-foto's, SlideShare-presentaties en YouTube-video's beter worden weergegeven na het opslaan.
waardoor in het bewerkingsvenster 'ingeplakte' video's van Videolab, Flickr-foto's, SlideShare-presentaties en YouTube-video's beter worden weergegeven na het opslaan.
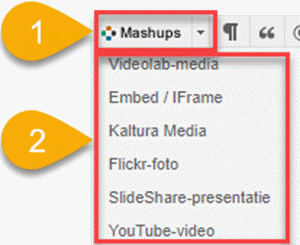
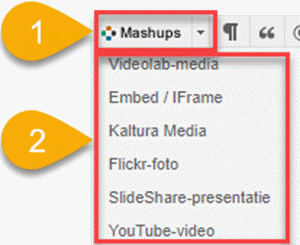
Door op deze knop te klikken wordt een menu geopend met vier functies:

De Mashup 'Videolab-media' gebruik je om videobestanden die je eerder hebt opgeladen in Videolab in het bewerkingsvenster van de visuele teksteditor in te voegen.
OPGELET:
Vanaf 2019 kunnen er geen video's meer worden opgeladen in Videolab, maar alle in Videolab opgeladen video's blijven tot nader order bewaard en kunnen beschikbaar worden gemaakt voor studenten via onderstaande procedure.
Het alternatief voor Videolab is het Kaltura mediaplatform.
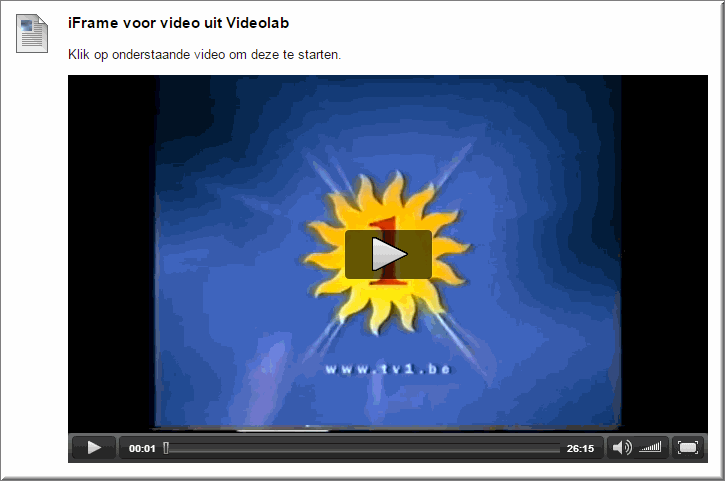
Noot: een alternatief voor de mashup van Videolab bestaat er in om de video weer te geven in een zogenaamd 'iframe'. Klik hier voor meer informatie.
- Plaats het invoegstreepje op de plek in het bewerkingsvenster waarop de video moet worden ingevoegd
- Klik op de knop 'Mashup invoegen'

- Selecteer in het daardoor geopende vervolgmenu op optie 'Videolab-media'
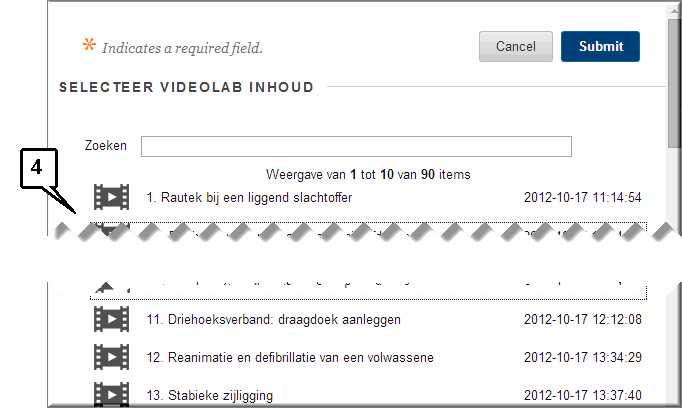
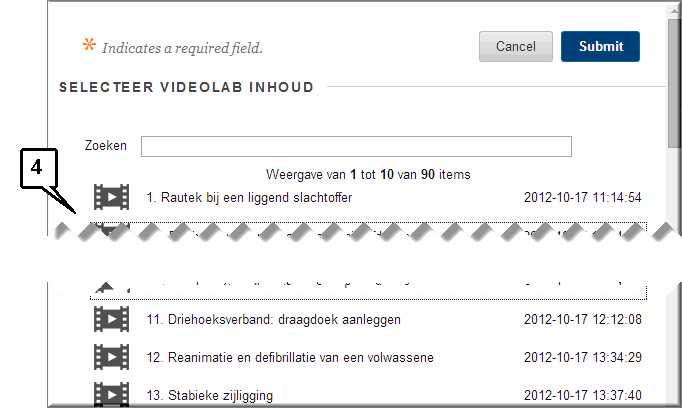
- Toledo legt vervolgens verbinding met Videolab en toont in een lijst alle video's die je eerder in Videolab hebt opgeladen

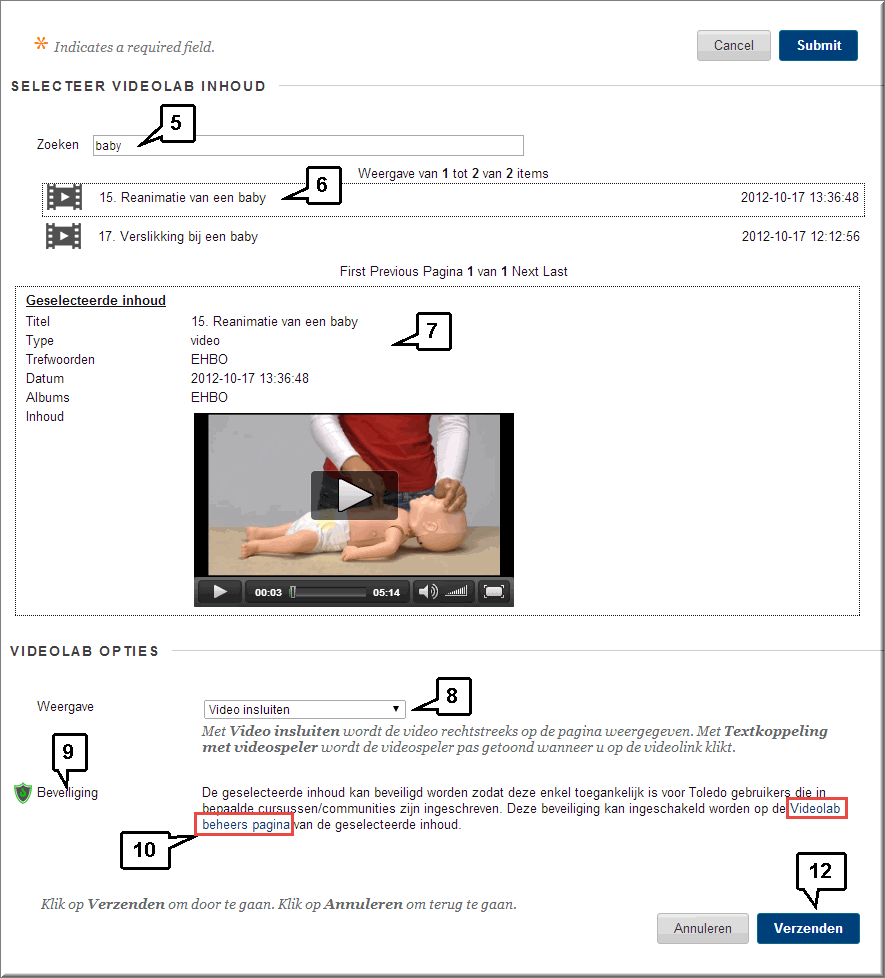
- Je kan een video opzoeken door een willekeurig deel van de videonaam in het invoerveld 'Zoeken' te tikken
- Klik op de videonaam van de video die in het bewerkingsvenster moet worden ingevoegd
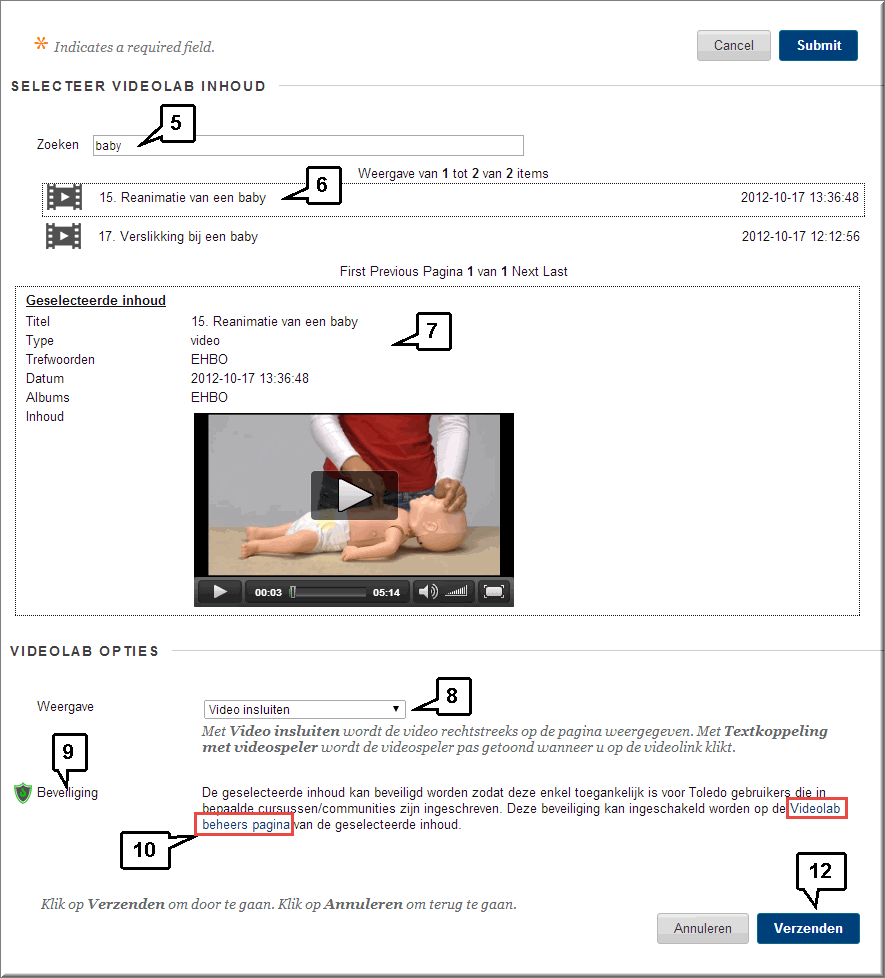
- De kenmerken van de geselecteerde video worden vervolgens uitgelijst

- Kies in de keuzelijst 'Weergave' de gewenste optie:
- de 'Video insluiten' (waardoor die meteen in het inhoudsgebied wordt getoond) of
- 'Tekstkoppeling met videospeler' (waardoor een koppeling verschijnt die na het aanklikken de video opent in een nieuw venster)
- Je kan de vertoning van de video beperken tot de studenten die in een Toledo-cursus of -community zijn ingeschreven.
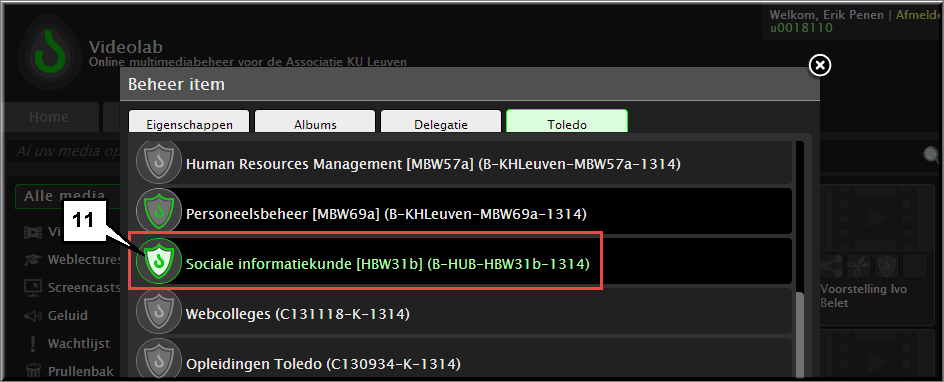
- Klik daartoe op de koppeling 'Videolab beheers pagina' die achter de melding 'Beveiliging' wordt aangeboden.
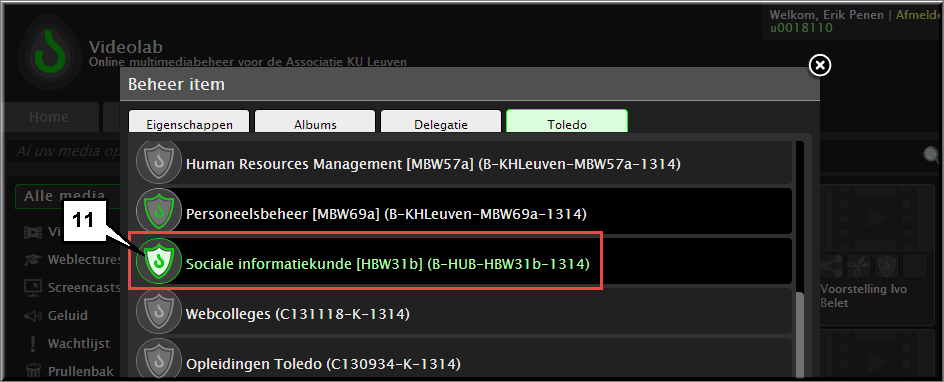
- Deze pagina wordt in Videolab vervolgens geopend, waarna het volstaat op de naam van de gewenste Toledo-cursus of community te klikken om de toegang tot de geselecteerde video tot deze leeromgeving te beperken.

- Klik ten slotte op de knop 'Verzenden' om terug te keren naar het bewerkingsvenster, waarin de video of videokoppeling wordt ingesloten.
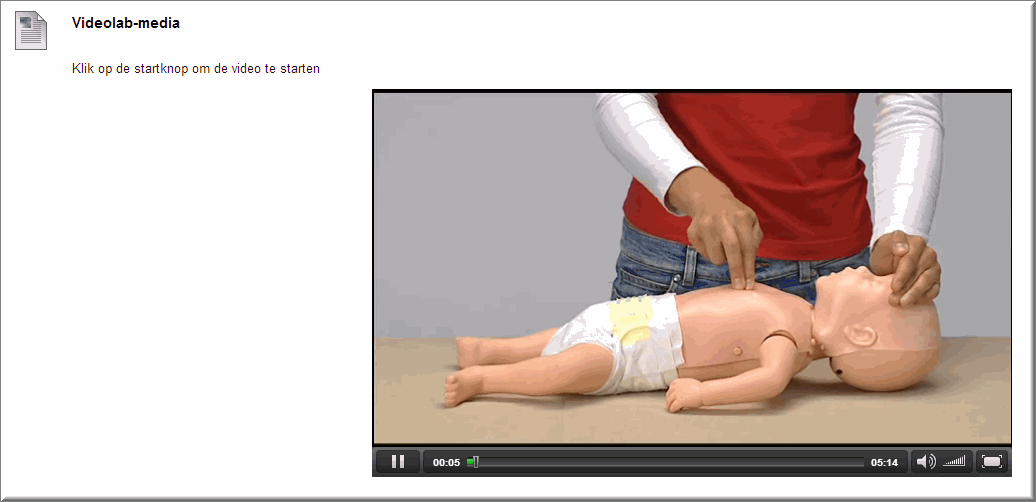
- Het resultaat van de weergave-optie 'Video insluiten':

- Het resultaat van de weergave-optie 'Tekstkoppeling met video-speler':

De Mashup 'Flickr-foto': gebruik je om foto's uit een foto-archief van Flickr te kopiëren naar het bewerkingsvenster van de editor.
Noot: Flickr is een populaire website voor het delen van foto's en videofragmenten. Bij het opladen van foto's kan je als gebruiker opgeven onder welke voorwaarden anderen dit materiaal mogen gebruiken. Je kan daardoor zelf bepalen welke andere gebruikers je foto's mogen zien.
Meer info: http://nl.wikipedia.org/wiki/Flickr
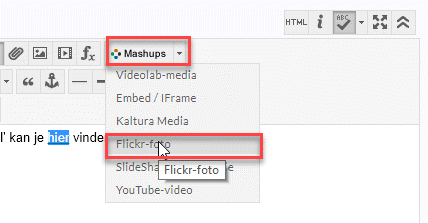
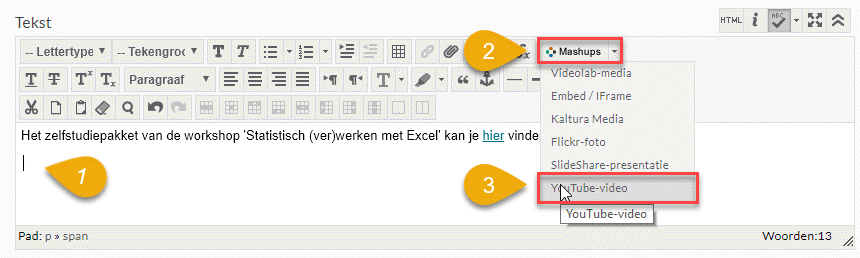
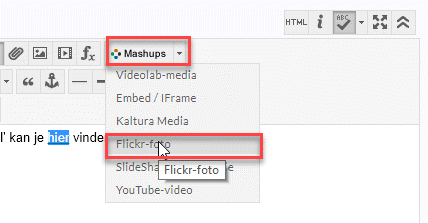
- Klik op de plaats in het bewerkingsvenster, waar je de foto wil invoegen en klik op de knop 'Mashup invoegen'


- Klik in het menu op de optie 'Flickr-foto'
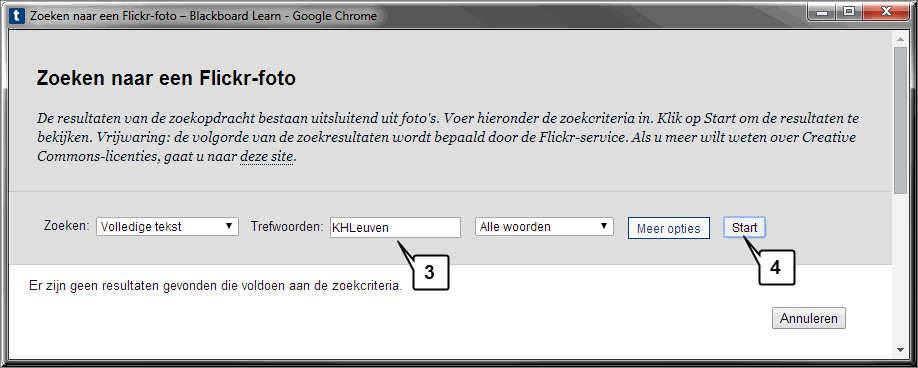
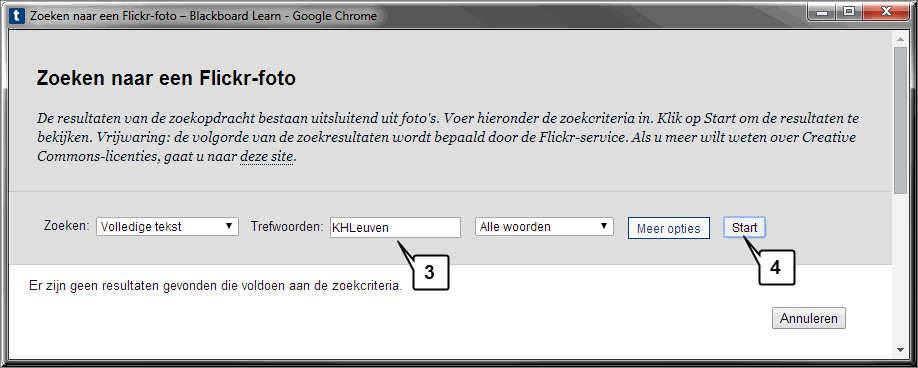
- Toledo opent de pagina 'Zoeken naar een Flickr-foto' waarin je een gepaste zoekterm intikt

- Klik vervolgens op de knop 'Start' om de zoekactie te starten
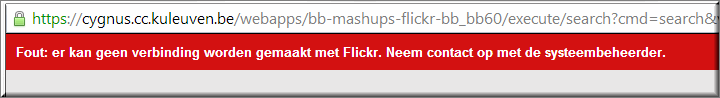
Noot: Wanneer bij het aanklikken van de knop 'Start' onderstaande foutmelding verschijnt, dan kan je een alternatieve weg bewandelen door gebruik te maken van een zogenaamd 'iframe'. Klik hier voor meer info. Ook wanneer je niet één Flickr-foto maar meteen een hele diareeks met foto's aangaande eenzelfde event wil ontsluiten, kan je van een 'iframe' gebruik maken.

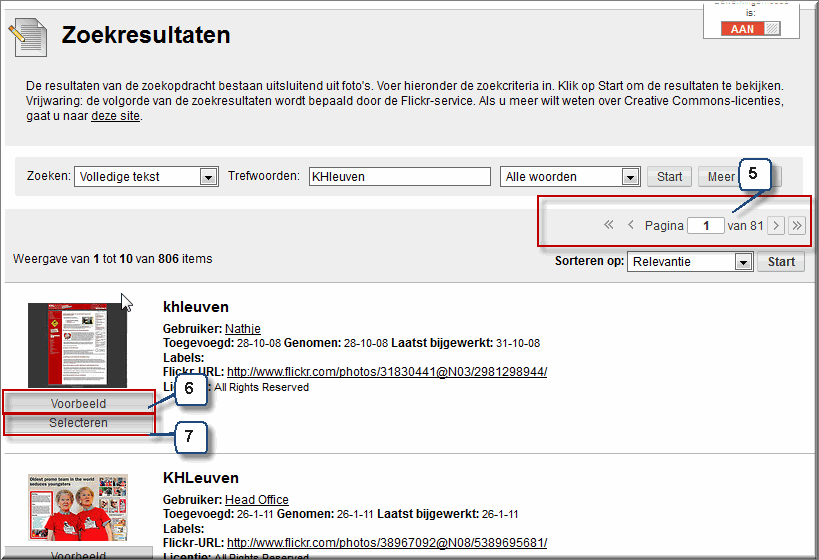
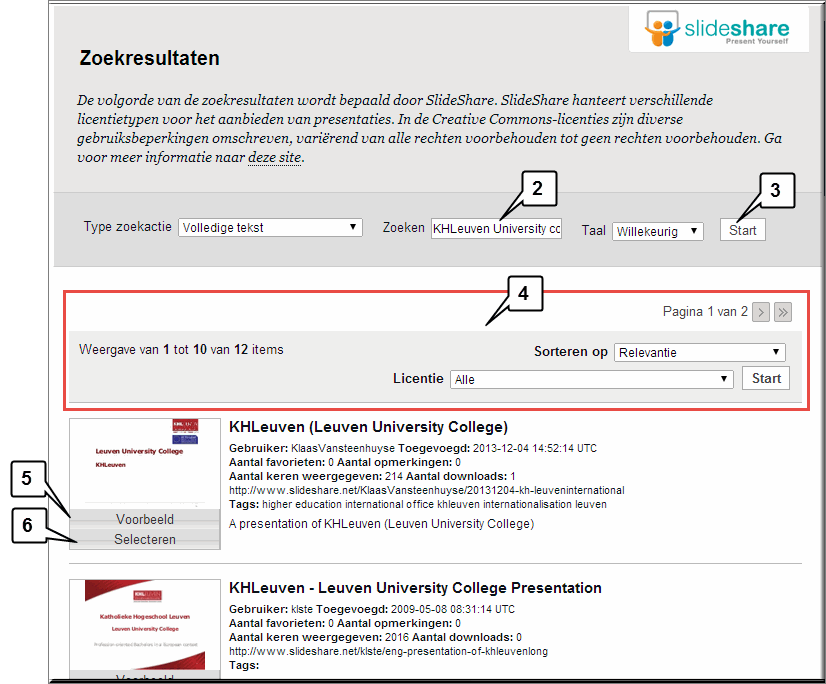
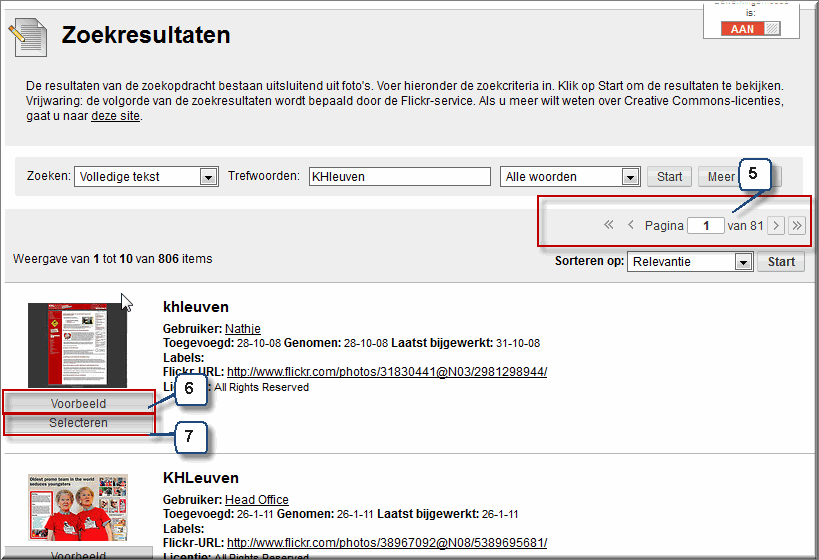
- Toledo toont in de pagina 'Zoekresultaten' de gevonden foto's, waar je doorheen kan bladeren met behulp van de navigatieknoppen

- Wanneer je een foto vooraf wil beoordelen, klik je op de knop 'Voorbeeld' onder de miniatuurafbeelding van een gevonden foto
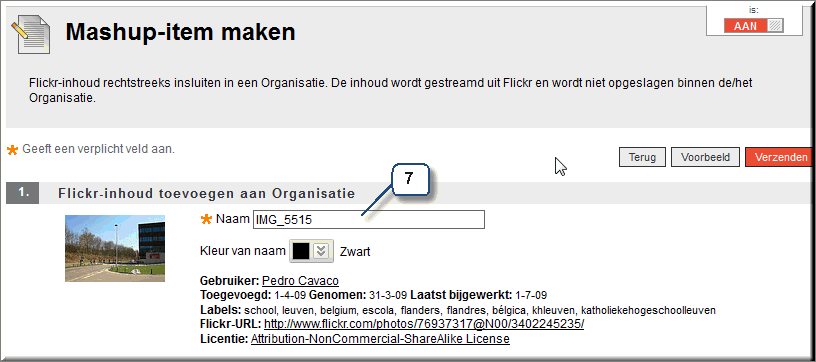
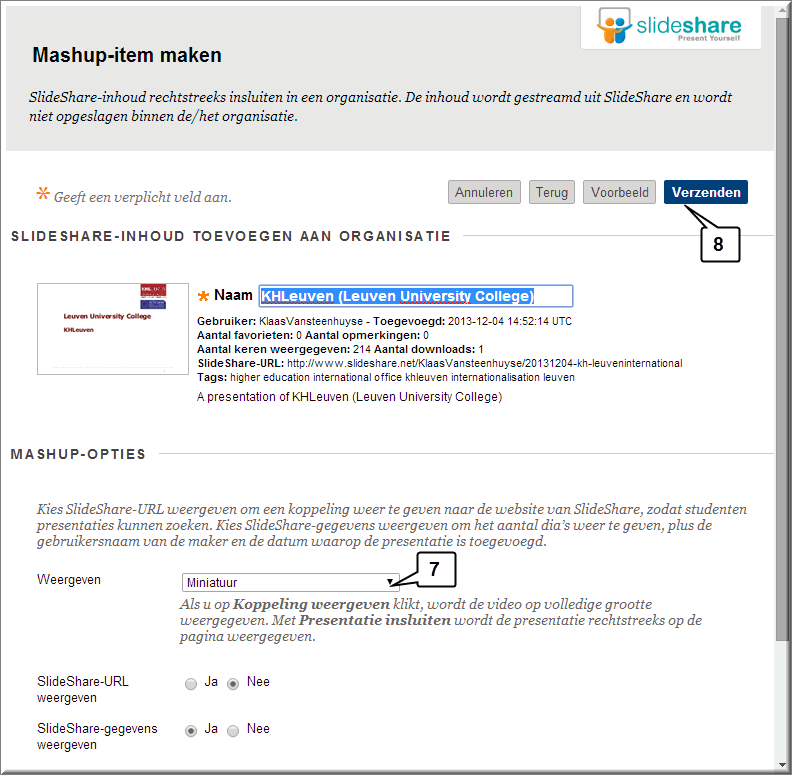
- Om een foto in te voegen in het bewerkingsvenster van de editor, klik je uiteraard op de knop 'Selecteren', waardoor je in de pagina 'Mashup-item maken' de naam van de foto kan aanpassen

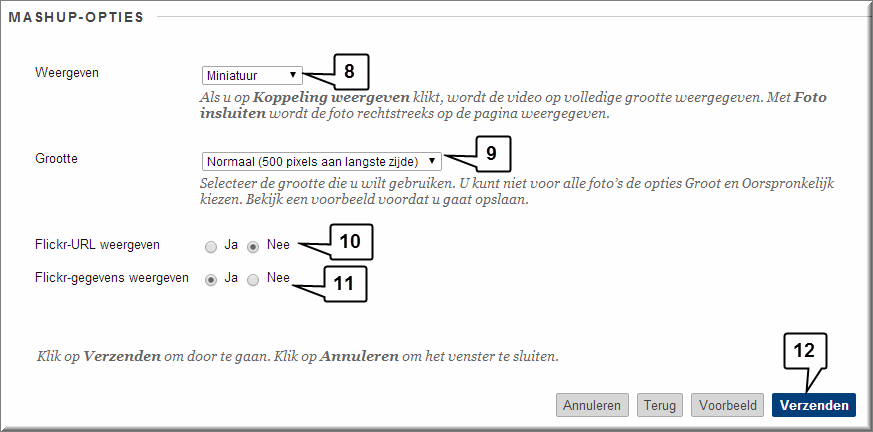
 In de sectie 'Mashup-opties' kan je bepalen om de foto als een miniatuur, dan wel op ware grootte meteen in het inhoudsgebied weer te geven ('Foto insluiten')
In de sectie 'Mashup-opties' kan je bepalen om de foto als een miniatuur, dan wel op ware grootte meteen in het inhoudsgebied weer te geven ('Foto insluiten')

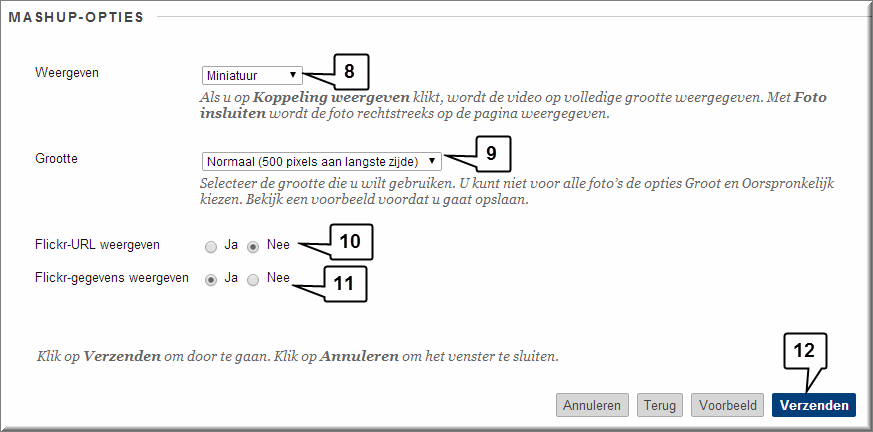
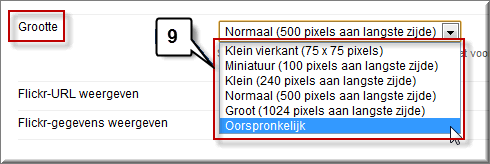
 In de keuzelijst 'Grootte' kan je aangeven met welk formaat de Flickr-foto moet worden weergegeven
In de keuzelijst 'Grootte' kan je aangeven met welk formaat de Flickr-foto moet worden weergegeven
- Je kan ervoor kiezen om het webadres van de foto aan je studenten te tonen door de optie 'Flickr-URL weergeven' op 'Ja' te zetten. Dit kan van belang zijn, omdat Toledo niet steeds de foto wil tonen, wanneer een student op de knop 'Foto bekijken' klikt (zie verder).
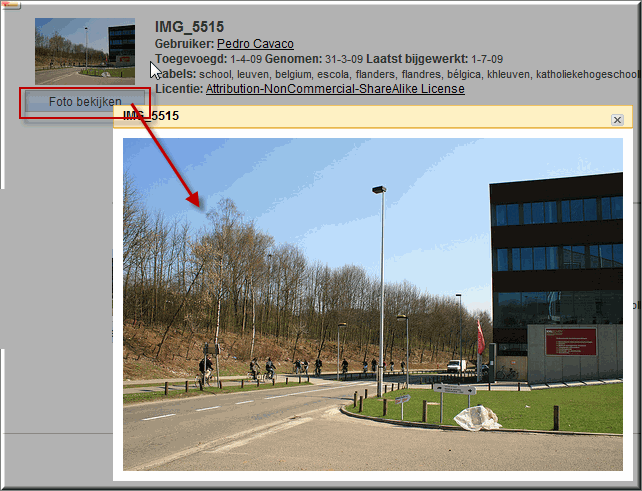
- En wanneer je daarenboven de gegevens, die Flickr aangaande foto weergeeft bij het selecteren (eigenaar, datum van toevoegen en opnamedatum, toegevoegde labels, enzovoort), aan je studenten wil tonen, zet dan de optie 'Flickr-gegevens weergeven' eveneens op 'Ja'
- Klik tenslotte op de knop 'Verzenden' om terug te keren naar het bewerkingsvenster van de editor
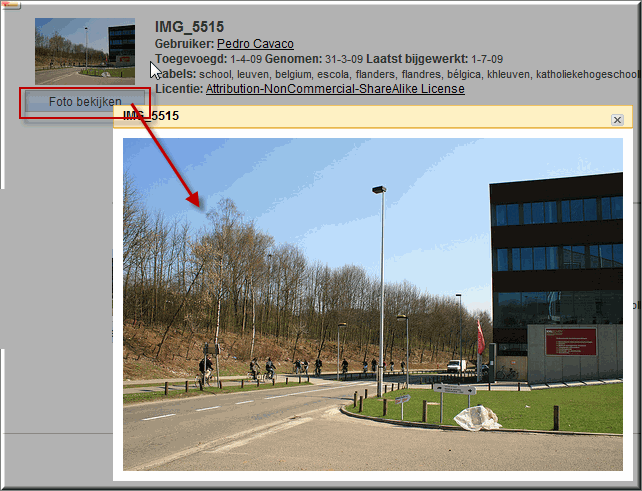
- Wanneer een student onder de miniatuurweergave van een Flickr-foto op de knop 'Foto bekijken' klikt, dan wordt deze getoond in een pop up-venster.

- Indien bij het aanklikken van de knop 'Foto bekijken' onderstaande foutmelding verschijnt

- dan kan de student de foto wél bekijken, indien hij/zij op de URL van de foto (indien je deze optie hebt aangezet) klikt.

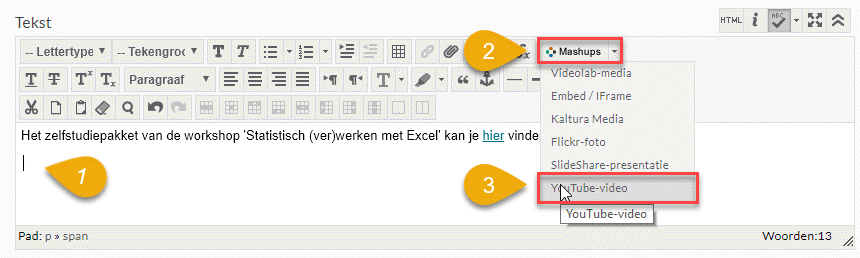
'YouTube Video': is een mashup waarmee je vanuit het bewerkingsvenster van de teksteditor een koppeling kan leggen naar video's afkomstig van YouTube.com.
- Klik op de plaats in het bewerkingsvenster waar je de link naar de video wil invoegen

- Klik op de knop 'Mashup invoegen'

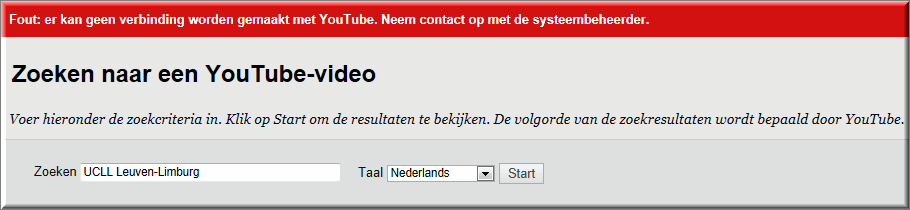
- Selecteer de optie 'YouTube-video', waardoor het dialoogvenster 'Zoeken naar een YouTube-video' wordt geopend
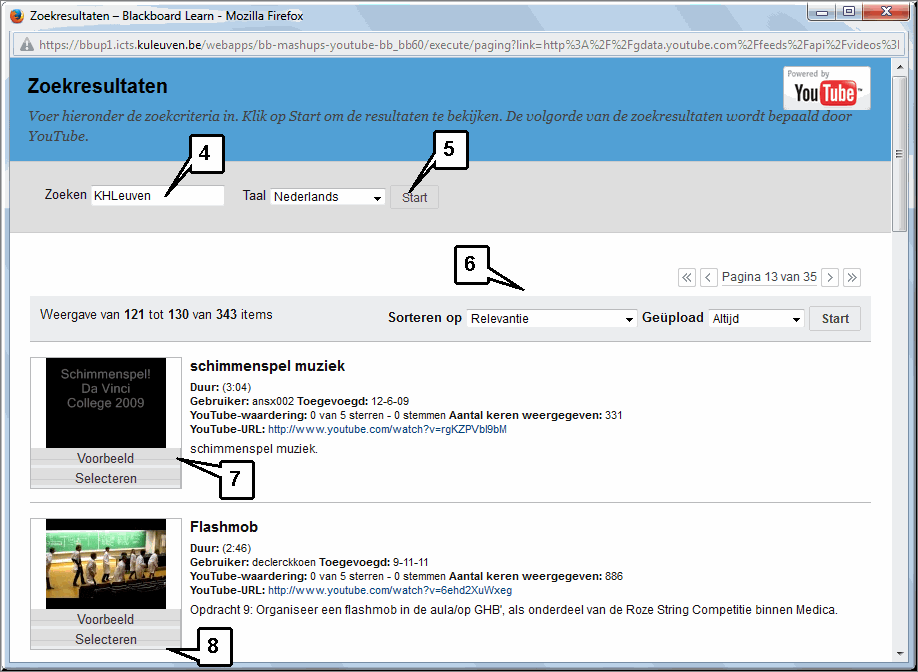
- Tik de gepaste zoektermen in in het invoerveld 'Zoeken'
- Klik op de knop 'Start' om de zoekactie uit te voeren

Noot: Wanneer bij het klikken op de knop 'Start' een foutmelding verschijnt, dan kan je ofwel wachten totdat het probleem werd opgelost door de systeembeheerders, ofwel een alternatieve weg bewandelen die er in bestaat de YouTube-video te ontsluiten via een zogenaamde 'iframe' (zie verder op deze pagina)

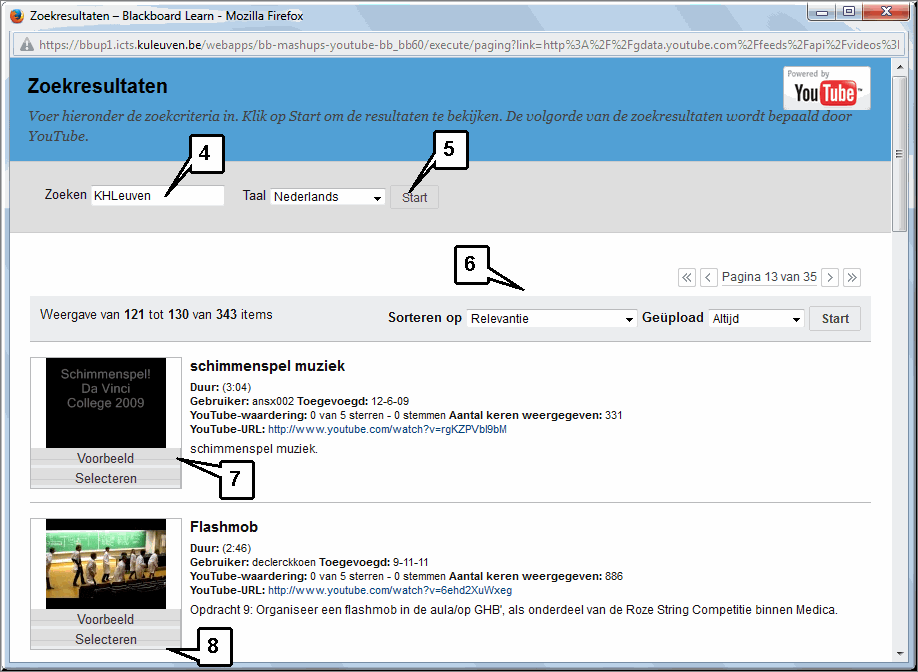
- Je kan de zoekuitkomsten verfijnen of doorbladeren in het dialoogvenster 'Zoekresultaten'
- Alvorens een video te selecteren, kan je deze vooraf bekijken door op een knop 'Voorbeeld' te klikken
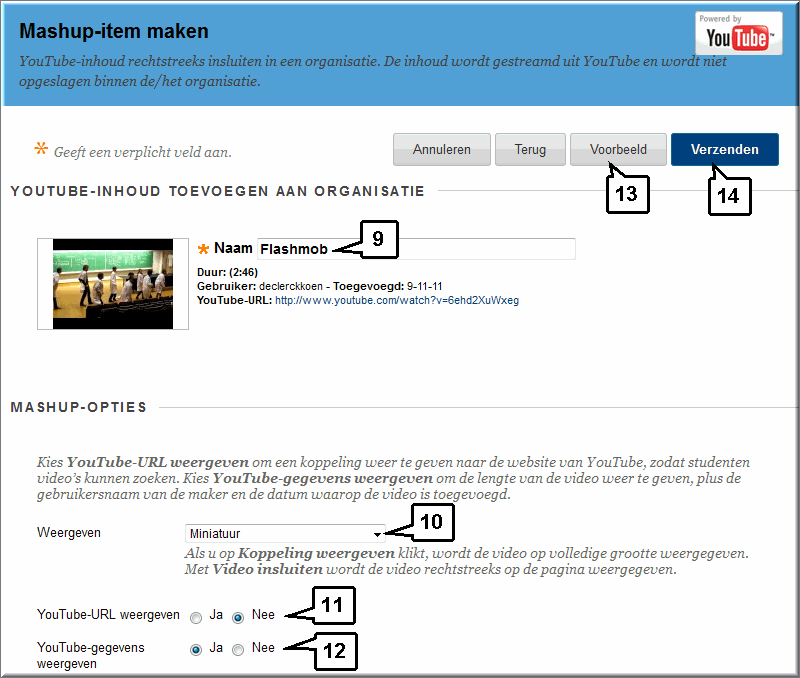
- Wanneer de gepaste video is gevonden, klik je op de knop 'Selecteren', waardoor het dialoogvenster 'Mashup-item maken' wordt geopend
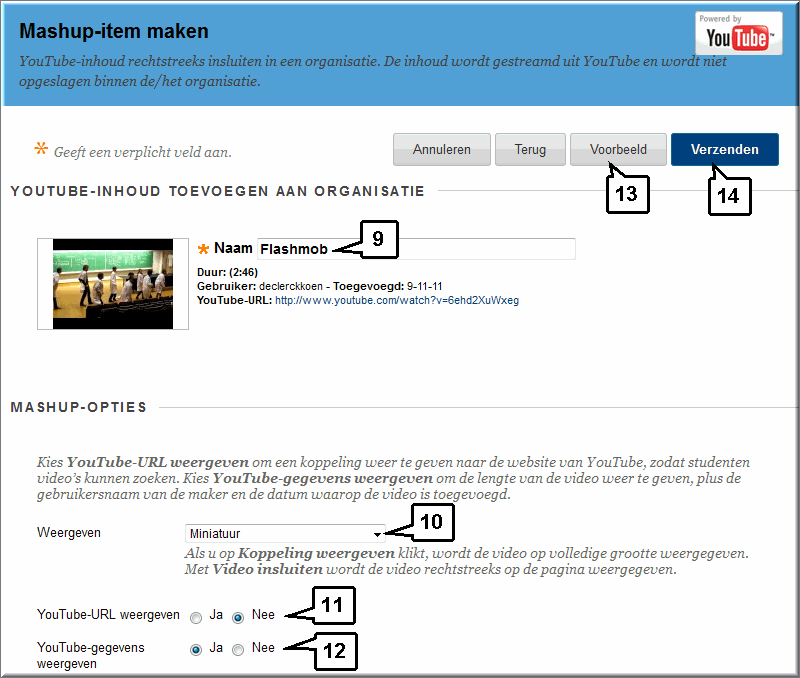
- Wijzig desgewenst de naam van de video in het invoerveld 'Naam' ; de naam die je hier invult is de naam zoals die in het Toledo-item, de mededeling, wikipagina, ... zal verschijnen

- Kies in de sectie 'Mashup-opties' de wijze waarop de koppeling naar de video moet worden weergegeven

- Bepaal of je het webadres van de video wil weergeven in het item
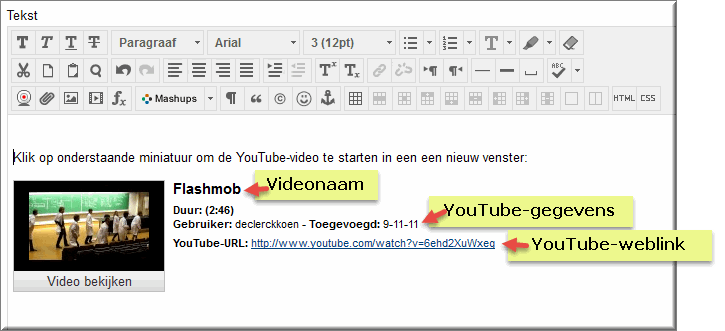
- En of de 'YouTube-gegevens' aangaande de video (duur, gebruiker die video heeft opgeladen, datum van toevoeging) moeten worden getoond
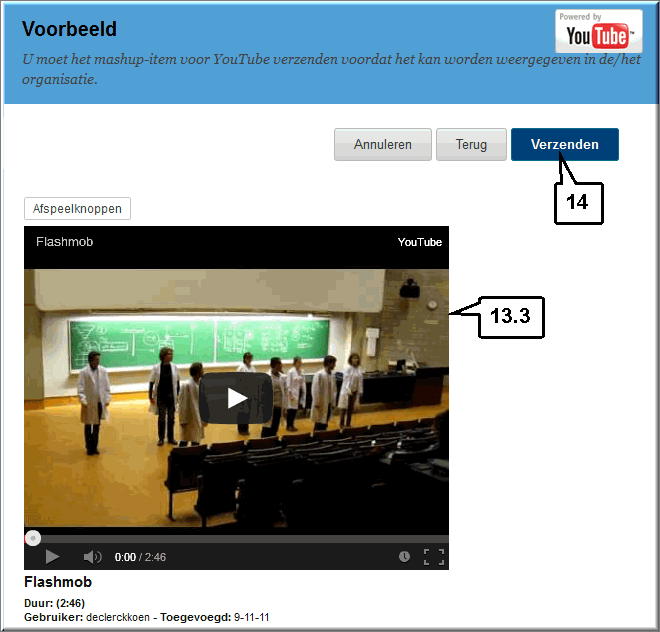
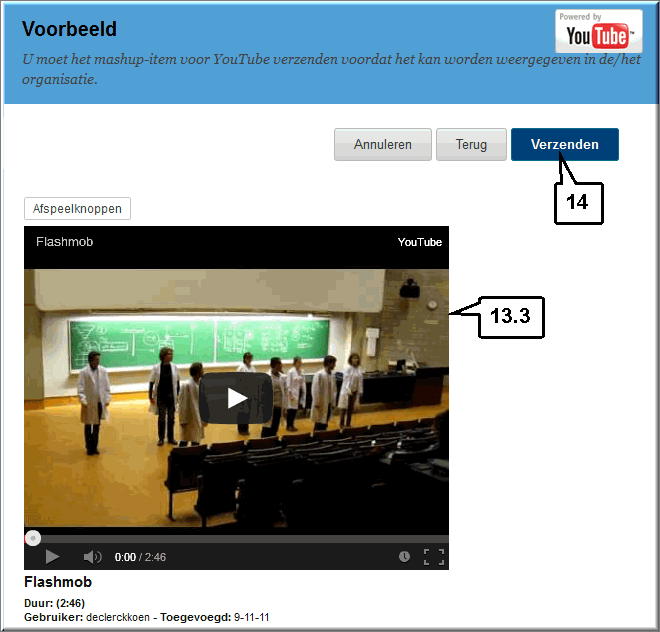
- Je kan de gemaakte keuze in de keuzelijst 'Weergeven' vooraf evalueren door op de knop 'Voorbeeld' te klikken en daarna op de knop 'Terug':
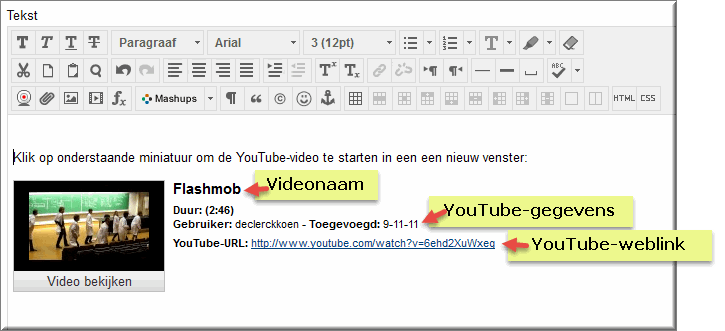
- 'Miniatuur': toont in het Toledo-item, de mededeling, wikipagina,... een miniatuur van de video, met daaronder een knop 'Video bekijken' om de video te starten in een nieuw venster

- 'Tekstkoppeling met videospeler': toont een tekstkoppeling 'Video bekijken'

- 'Video insluiten': toont de video in zijn geheel in het Toledo-item, de mededeling, wikipagina,... met onderaan de gebruikelijke afspeelknoppen

- Wanneer je de gewenste video geselecteerd hebt en eventueel de nodige 'Mashup-opties' hebt ingesteld, klik je op de knop 'Verzenden' om terug te keren naar het bewerkingsvenster
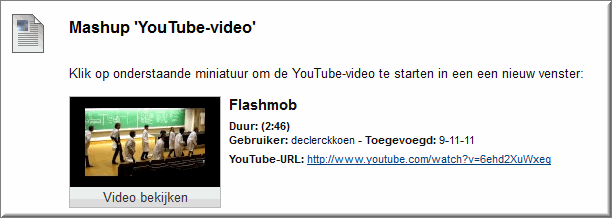
- Klik nogmaals op de knop 'Verzenden' om het item te bewaren en terug te keren naar het inhoudsgebied, waarin het item, de mededeling, wikipagina,... werd aangemaakt om het resultaat te bekijken

Vermits in dit voorbeeld de Weergave-optie 'Miniatuur' werd geselecteerd, kan je student de video meteen starten met behulp van de knop 'Video bekijken'.
'Slideshare-presentaties': is een mashup om vanuit het bewerkingsvenster van de teksteditor makkelijk een koppeling naar een presentatie van Slideshare te leggen, volgens een procedure die vergelijkbaar is met deze voor het toevoegen van een koppeling naar YouTube:
Noot: Slideshare is een internettoepassing waarmee je onder meer PowerPoint-presentaties online beschikbaar kan maken voor anderen (www.slideshare.net)
- Klik op de optie 'Slideshare-presentatie' in het menu onder de knop 'Mashup toevoegen'

- Tik een zoekterm in het invoerveld 'Zoeken' en stel eventueel de keuzelijsten 'Type zoekactie' en 'Taal' in
- Klik op de knop 'Start'

Noot: Wanneer bij het aanklikken van de knop 'Start' een foutmelding verschijnt ("Neem contact op met de systeembeheerder"), dan kan je een alternatieve weg bewandelen voor het importeren van een SlideShare-presentatie in Toledo door gebruik te maken van een zogenaamd 'iframe'. Klik hier voor meer info.
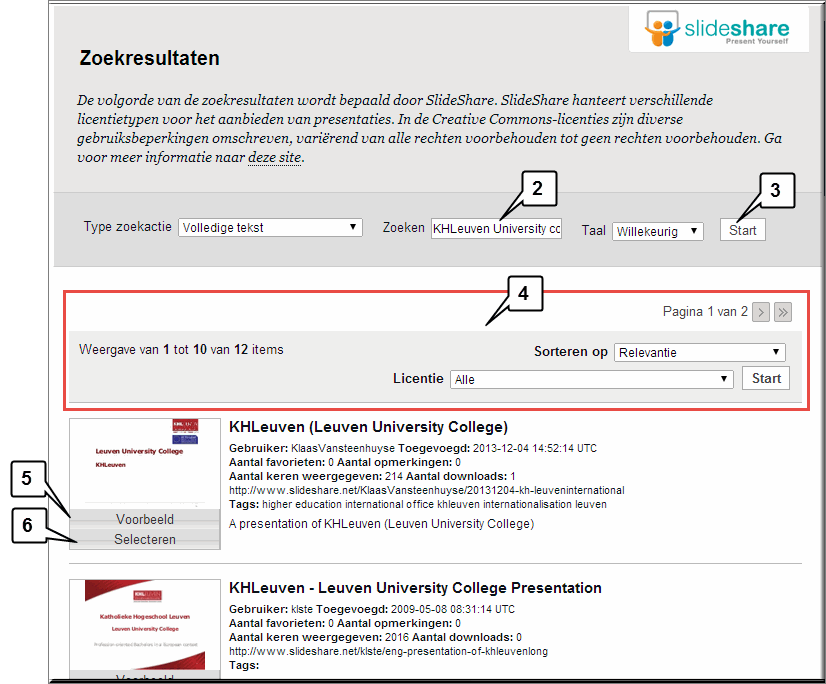
- Zoek in de zoekresultaten de gewenste presentatie op
- Klik op de knop 'Voorbeeld' om een presentatie vooraf te bekijken
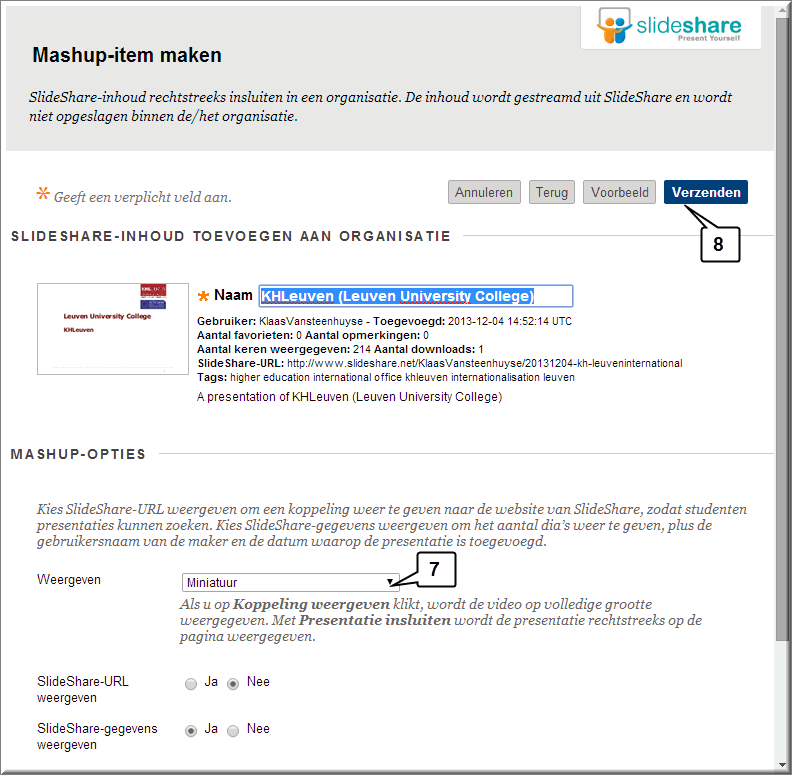
- Klik op de knop 'Selecteren' om het venster 'Mashup-item maken' te openen
- Daarin kan je in de sectie 'Mashup-opties' onder meer opgeven hoe de presentatie in het inhoudsgebied van Toledo moet worden weergegeven, wat wordt uitgelegd in de toelichting onder de keuzelijst 'Weergeven' (klik hier voor meer info).

- Klik na het instellen van de 'Mashup-opties' (zie hoger) op de knop 'Verzenden', waardoor het 'tussenvenster' wordt gesloten
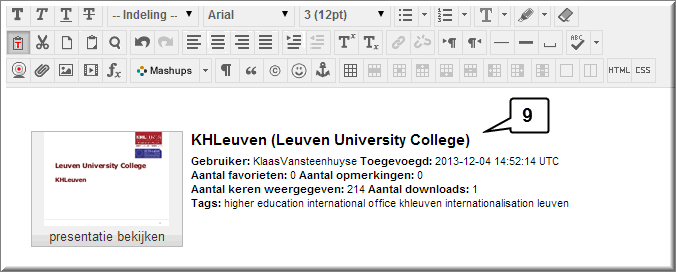
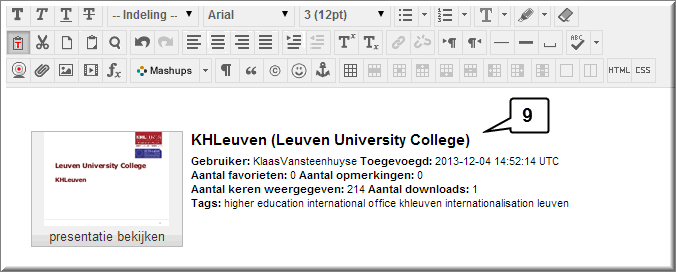
- Je keert dan terug naar het item dat je aan het bewerken bent in Toledo en waarin in de Teksteditor de Slideshare-presentatie wordt weergegeven zoals opgegeven in de Mashup-opties

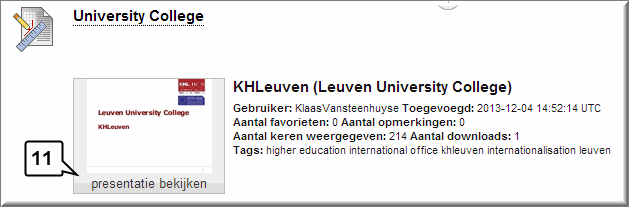
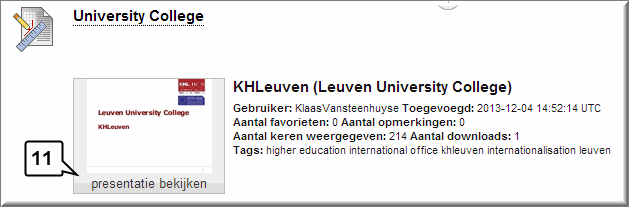
- Klik op 'Verzenden' om de teksteditor te sluiten en het item te bekijken in het inhoudsgebied

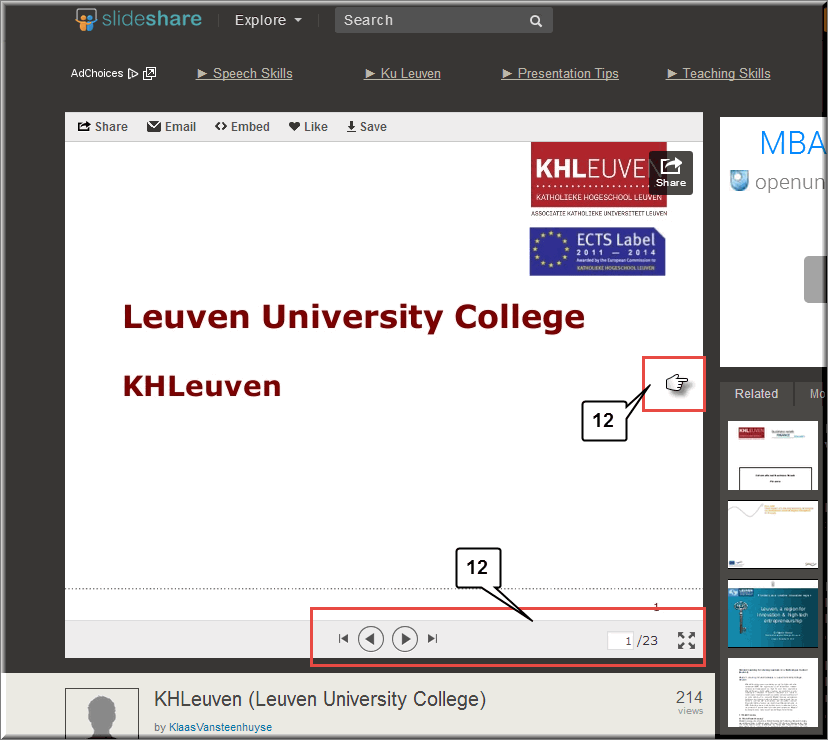
- Vermits in dit voorbeeld voor de Weergave-optie 'Miniatuur' werd gekozen, wordt de presentatie opgestart in een afzonderlijk venster wanneer een student op de knop 'presentatie bekijken' klikt.
- In dit venster worden de gebruikelijke navigatieknoppen voorzien.

Een alternatief voor het werken met onder meer de eerder vernoemde mashups is het werken met zogenaamde 'iframes'. Je kan beslissen om van iframes gebruik te maken in volgende situaties:
- Je wil een WEB 2.0-toepassing in een Toledo-pagina integreren waarvoor geen mashup is voorzien én die meteen zichtbaar is in de pagina (waarnaar dus niet wordt gekoppeld met een externe link): Symbaloo, Prezi,...
- Het lukt je niet om via een mashup een verbinding te maken met video op Kaltura, YouTube of Videolab, een presentatie op Slideshare, of een foto op Flickr. Soms verschijnt bij het gebruik van deze mashups namelijk een foutmelding:

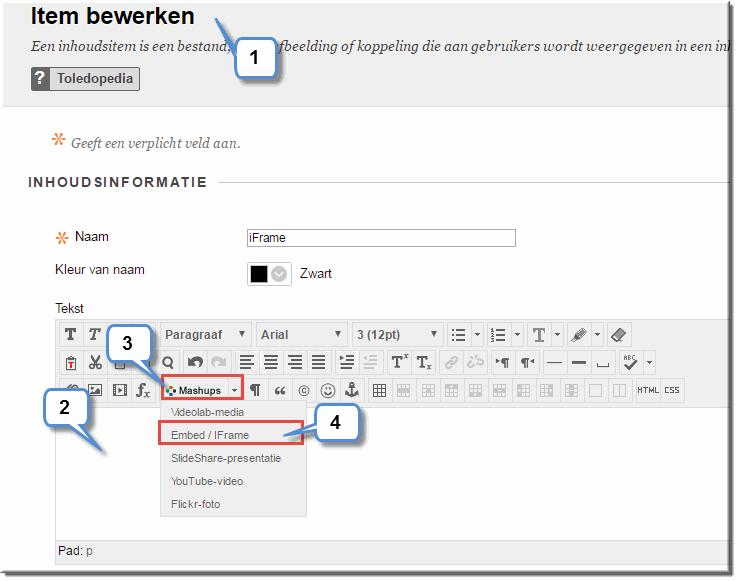
Iframe's kan je invoegen in zowel items van een inhoudsgebieden, mededelingen, discussiebijdragen, weblogs, wiki's, journalen... van Toledo. Je maakt daarbij gebruik van de knop 'Mashups'  in de visuele teksteditor.
in de visuele teksteditor.
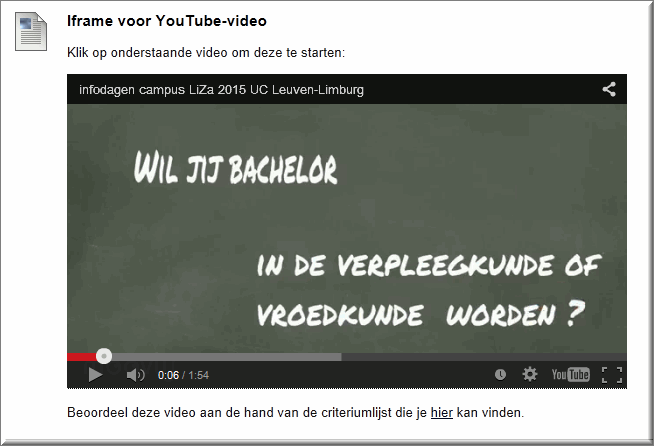
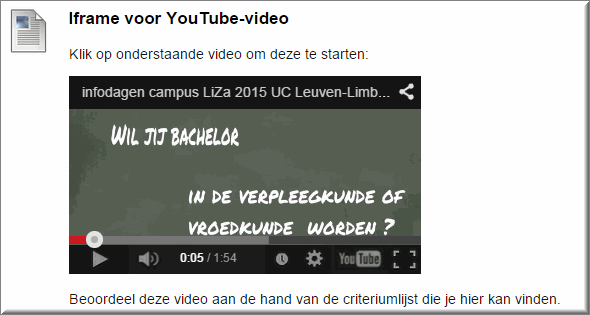
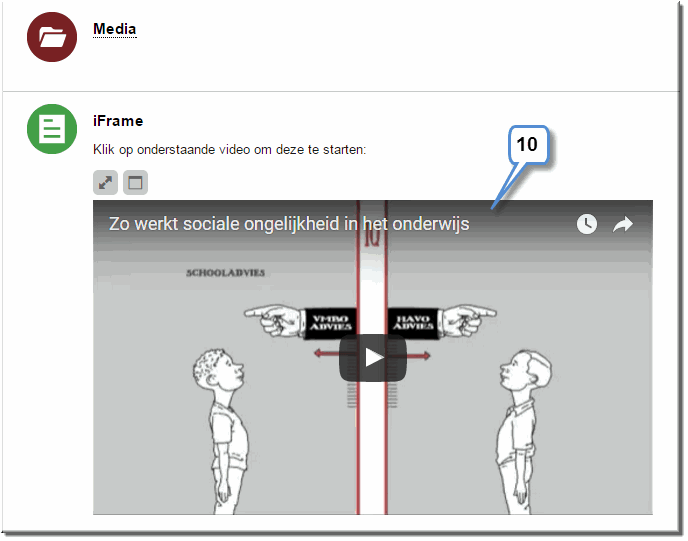
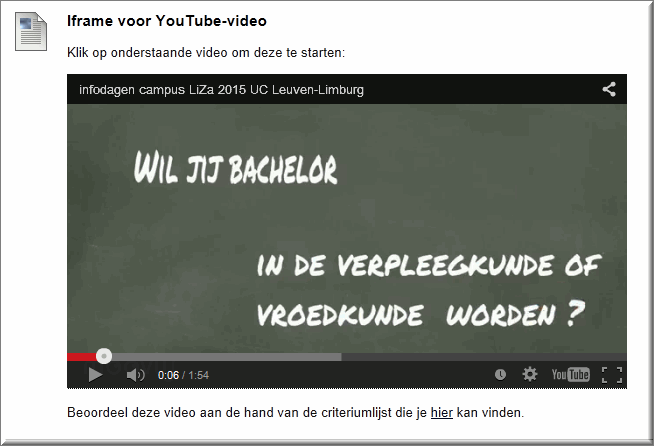
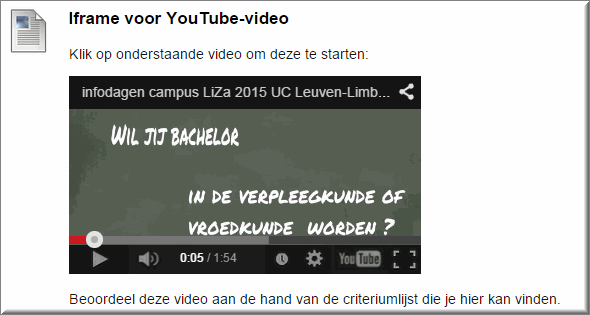
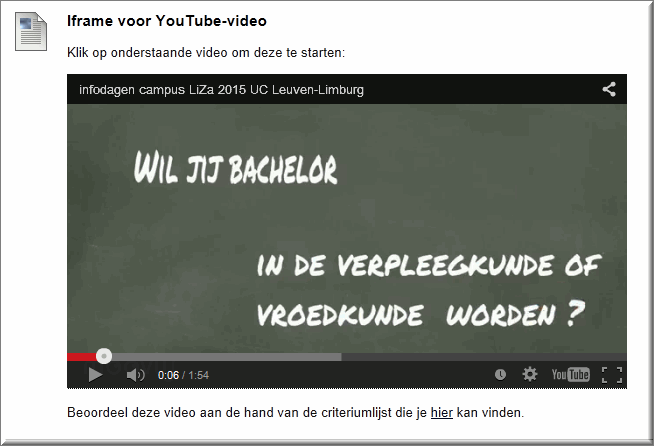
Een voorbeeld van een iframe in een inhoudsgebied waarin een YouTube-video wordt aangeboden, toont onderstaande afbeelding:

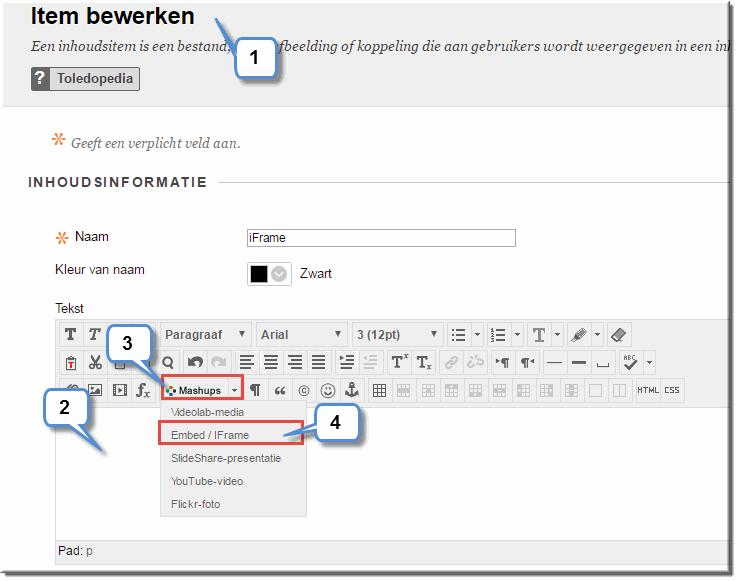
- Open een item in een inhoudsgebied, of open de wiki-pagina, mededeling, discussiebijdrage, blogbijdrage, portfoliopagina,.... waarin je de video, fotoreeks, diareeks, Prezi- of Slideshare-presentatie wil tonen
- Voeg de nodige tekst toe, die straks boven de video, fot of presentatie moet worden weergegeven
- Klik in de visuele teksteditor op de knop 'Mashups'


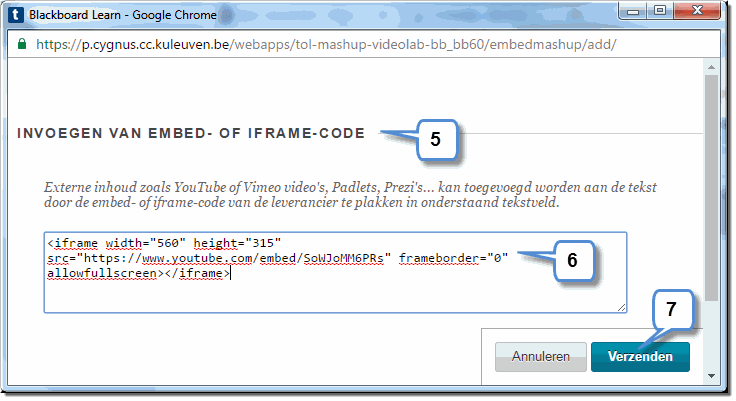
- Selecteer in het vervolgmenu de optie 'Embed / IFrame'
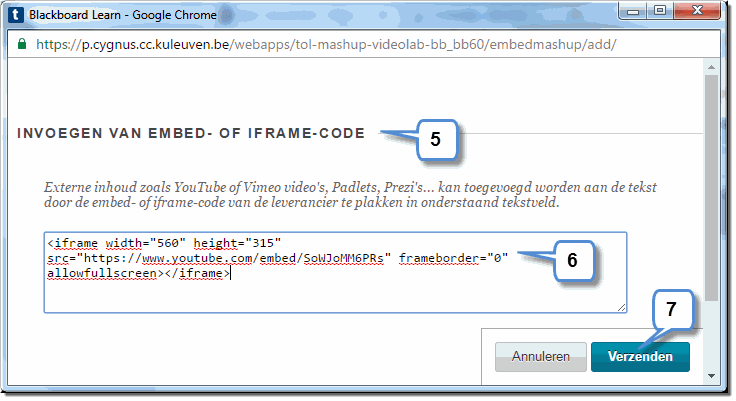
- Daardoor wordt het venster 'Invoegen van Embed- of iframe-code' wordt geopend
- Plak de gekopieerde iframe-code in het invoerveld

Noot: Hoe je een iframe-code kan verwerven en kopiëren, wordt verder op deze pagina toegelicht voor volgende programma's en websites:
- YouTube video's
- Videolab
- Flickr-fotoreeks
- SlideShare diareeks
- Symbaloo
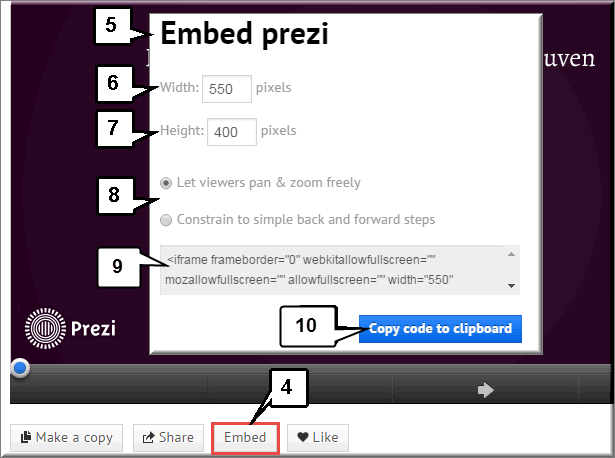
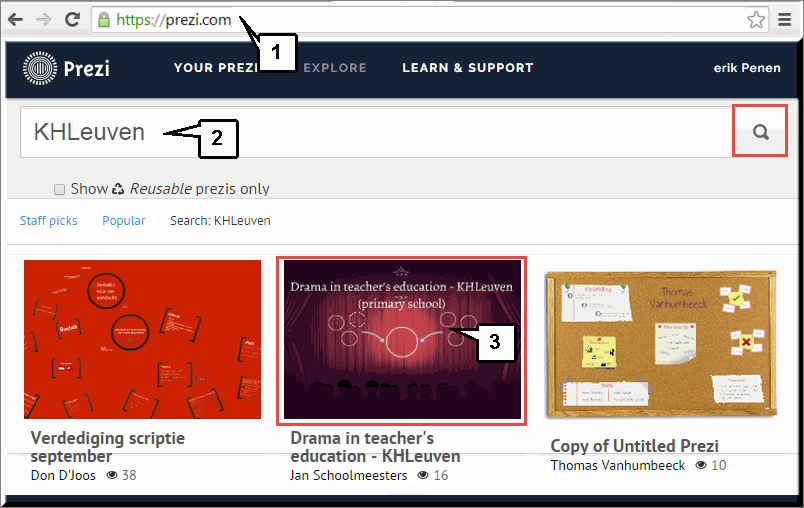
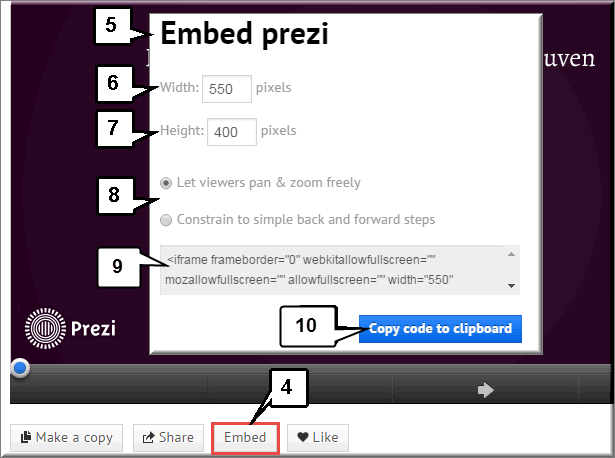
- Prezi-presentatie
- Kaltura Media
- Klik op op de knop 'Verzenden' om het venster weer te sluiten

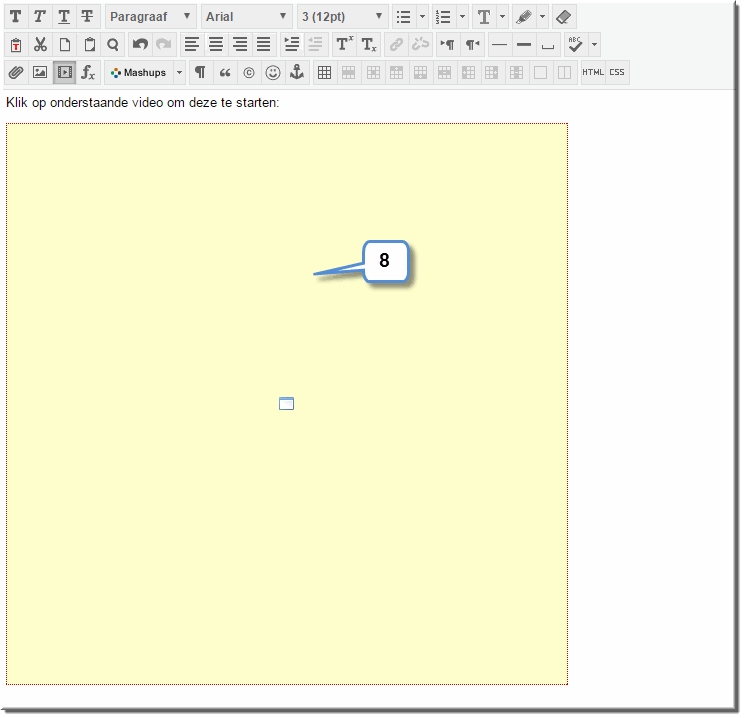
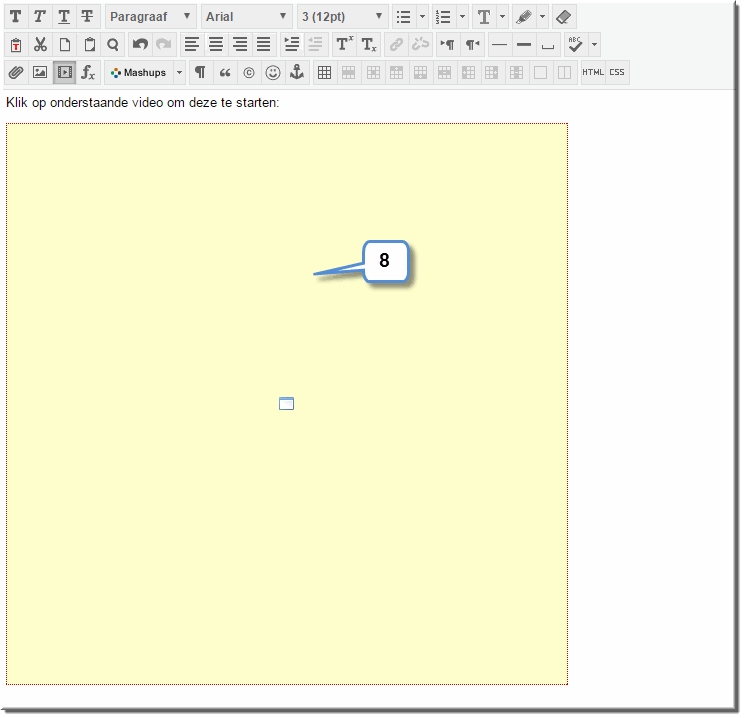
- Het iframe wordt meteen in het item of de geopende de wiki-pagina, mededeling, discussiebijdrage, blogbijdrage, portfoliopagina,... ingevoegd
- Klik op de knop 'Verzenden' om het item, de wiki-pagina, mededeling,... op te slaan.
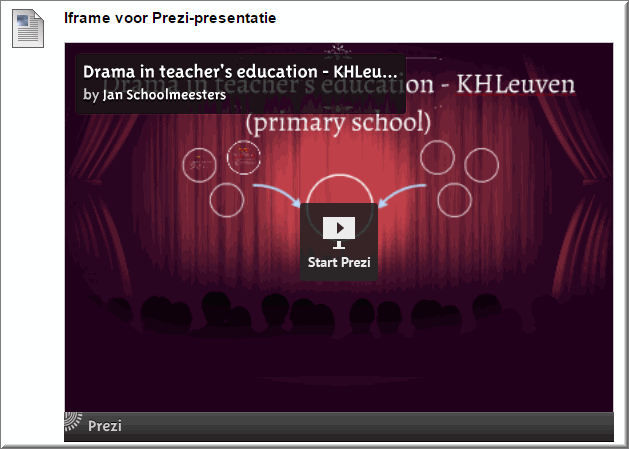
- In het iframe wordt vervolgens het Youtube-filmpje, de Padlet, Prezi-presentatie,.... meteen getoond.

Een stappenplan aangaande het invoegen van video's, die je eerder hebt opgeladen in Kaltura, kan je hier vinden.
De tweede werkbalk bevat zowel een aantal tekstverwerkingsfuncties als opmaakfuncties.

Onderstrepen:  een lijn onder een geselecteerd tekstdeel plaatsen
een lijn onder een geselecteerd tekstdeel plaatsen
Doorstrepen:  een geselecteerd tekstdeel doorstrepen
een geselecteerd tekstdeel doorstrepen
Superscript:  geselecteerd tekstdeel boven de tekstregel plaatsen
geselecteerd tekstdeel boven de tekstregel plaatsen
Subscript:  geselecteerd tekstdeel onder de tekstregel plaatsen
geselecteerd tekstdeel onder de tekstregel plaatsen

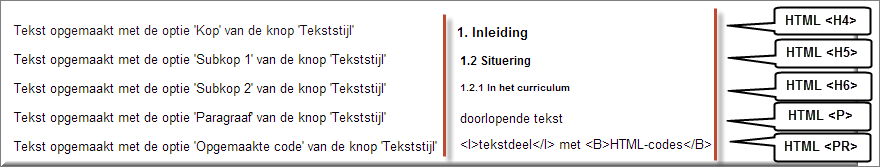
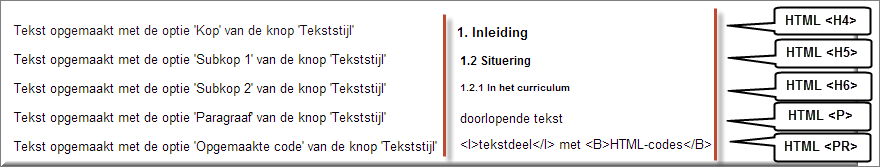
Tekststijl:  kopteksten van verschillende grootte toepassen op een geselecteerde tekstregel. In onderstaande figuur wordt het resultaat van de verschillende tekststijlen getoond met daarachter de overeenkomstige HTML-code.
kopteksten van verschillende grootte toepassen op een geselecteerde tekstregel. In onderstaande figuur wordt het resultaat van de verschillende tekststijlen getoond met daarachter de overeenkomstige HTML-code.

Noot: de optie 'Opgemaakte code' kan je gebruiken om HTML-codes weer te geven, zonder dat deze worden uitgevoerd bij het vertonen van het item (<B>, </B>, <I>, </I>, enzovoort)
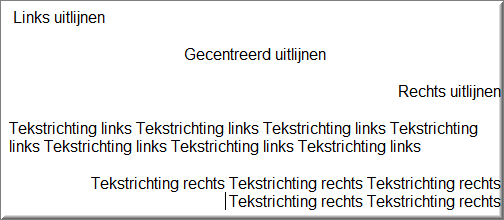
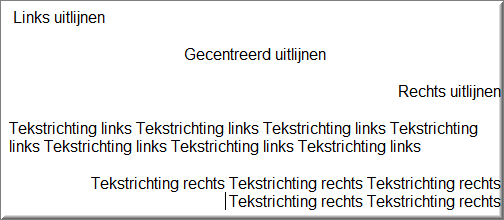
 Links uitlijnen:
Links uitlijnen:  lijnt de geselecteerde tekstregel links uit
lijnt de geselecteerde tekstregel links uit
Gecentreerd uitlijnen:  lijnt de geselecteerde tekstregel gecentreerd uit
lijnt de geselecteerde tekstregel gecentreerd uit
Rechts uitlijnen:  lijnt de geselecteerde tekstregel rechts uit
lijnt de geselecteerde tekstregel rechts uit
Volledig uitlijnen:  lijnt de geselecteerde tekstregel links én rechts uit (ook wel 'uitvullen' genoemd)
lijnt de geselecteerde tekstregel links én rechts uit (ook wel 'uitvullen' genoemd)
Tekstrichting links:  geeft de tekst van links naar rechts weer (de standaardweergave)
geeft de tekst van links naar rechts weer (de standaardweergave)
Tekstrichting rechts:  geeft de tekst van rechts naar links weer
geeft de tekst van rechts naar links weer
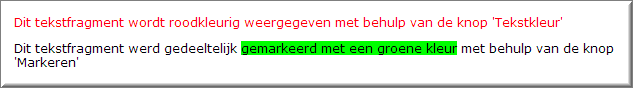
Tekstkleur:  past de op dat moment geselecteerde tekstkleur toe op de geselecteerde tekstdelen
past de op dat moment geselecteerde tekstkleur toe op de geselecteerde tekstdelen
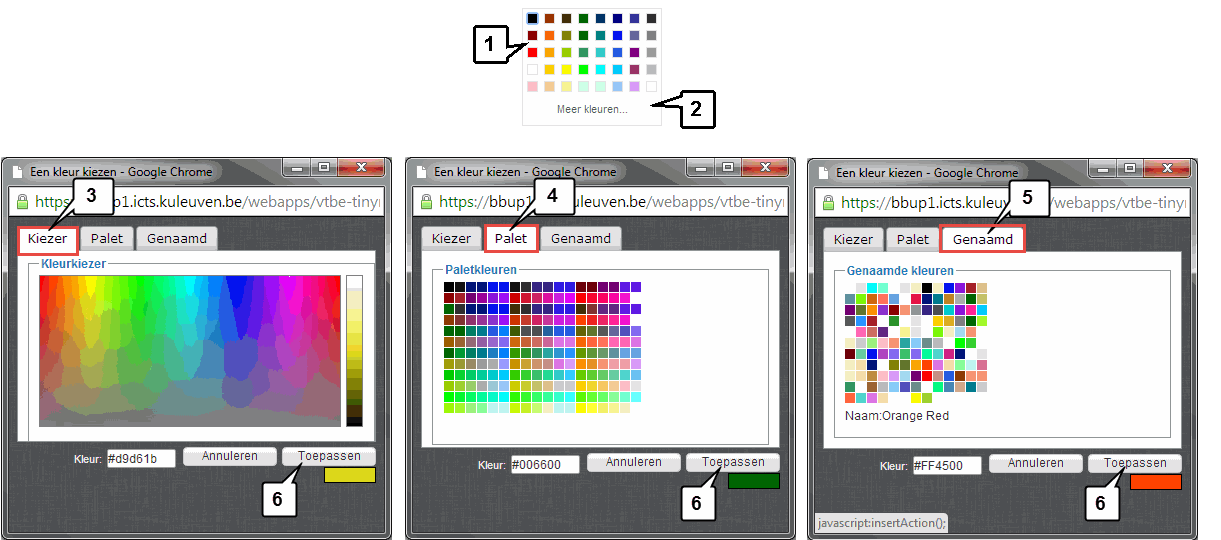
- Door op de vervolgknop
 te klikken kan je een andere tekstkleur kiezen
te klikken kan je een andere tekstkleur kiezen
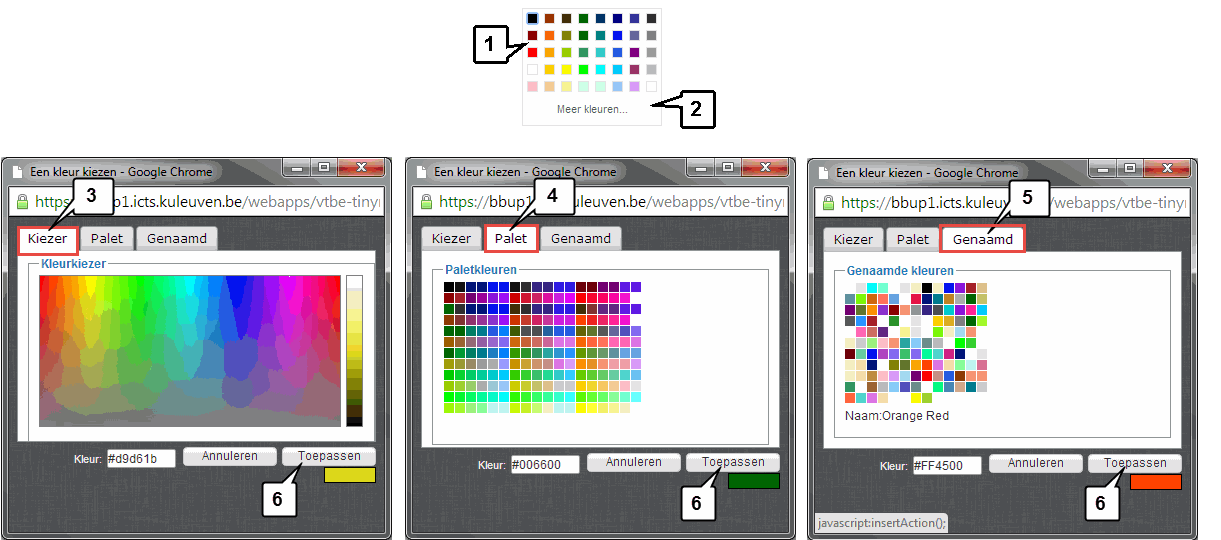
- Klikken op de knop 'Meer kleuren' opent de kleurenkiezer in een afzonderlijk venster
- In het tabblad (zie onderstaande figuur) 'Kiezer' bepaal je de kleur door in het kleurendiagram te klikken en de kleurtint door in de schuifbalk, rechts van het diagram, te klikken
- Onder het tabblad 'Palet' wordt een aantal aanklikbare paletkleuren aangeboden
- Het tabblad 'Genaamd' toont een kleurendiagram waarbij de naam van elke kleur onder het diagram wordt aangegeven ; je kan ook zelf de hexadecimale code van een kleur intikken
- Klik in de kleurenkiezer op de knop 'Toepassen' om de gekozen kleur op het geselecteerde tekstdeel toe te passen
- De knop 'Tekstkleur' toont de laatst gekozen tekstkleur
 , die vanaf dan opnieuw wordt toegepast op elk tekstdeel dat je selecteert en vervolgens op de knop 'Tekstkleur' klikt
, die vanaf dan opnieuw wordt toegepast op elk tekstdeel dat je selecteert en vervolgens op de knop 'Tekstkleur' klikt

Markeren:  geselecteerd tekstdeel markeren met een geselecteerde kleur.
geselecteerd tekstdeel markeren met een geselecteerde kleur.
Door op de vervolgknop  te klikken, kan je de hoger besproken 'Kleurenkiezer' openen om de gewenste markeerkleur te selecteren.
te klikken, kan je de hoger besproken 'Kleurenkiezer' openen om de gewenste markeerkleur te selecteren.
De laatste geselecteerde markeerkleur wordt eveneens 'onthouden'  totdat je op de knop 'Verzenden' klikt.
totdat je op de knop 'Verzenden' klikt.

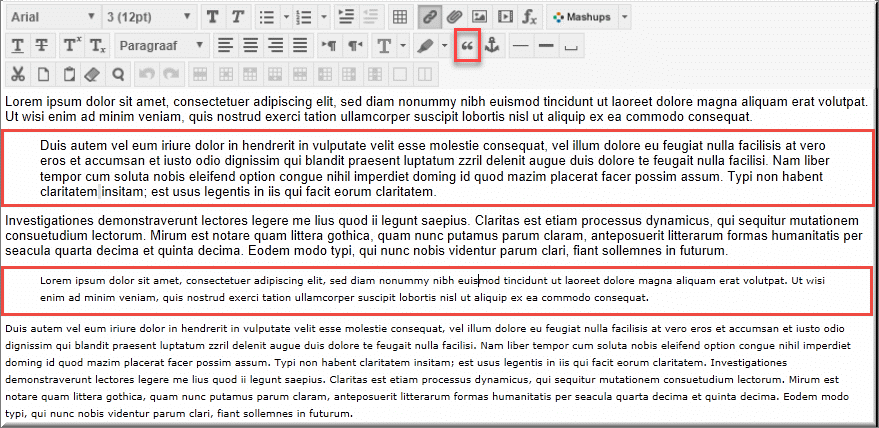
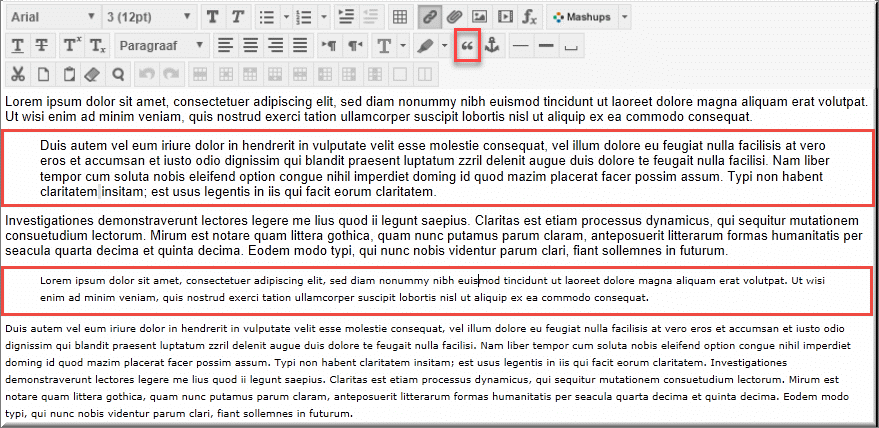
Klikken op de knop 'Ingesprongen blok'  doet de paragraaf, waarin het invoegstreepje op dat moment gepositioneerd is, links en rechts inspringen (bijvoorbeeld, wanneer je een citaat wil weergeven in de tekst).
doet de paragraaf, waarin het invoegstreepje op dat moment gepositioneerd is, links en rechts inspringen (bijvoorbeeld, wanneer je een citaat wil weergeven in de tekst).

Wanneer je een tweede maal op de knop  klikt, wordt de insprong opgeheven.
klikt, wordt de insprong opgeheven.
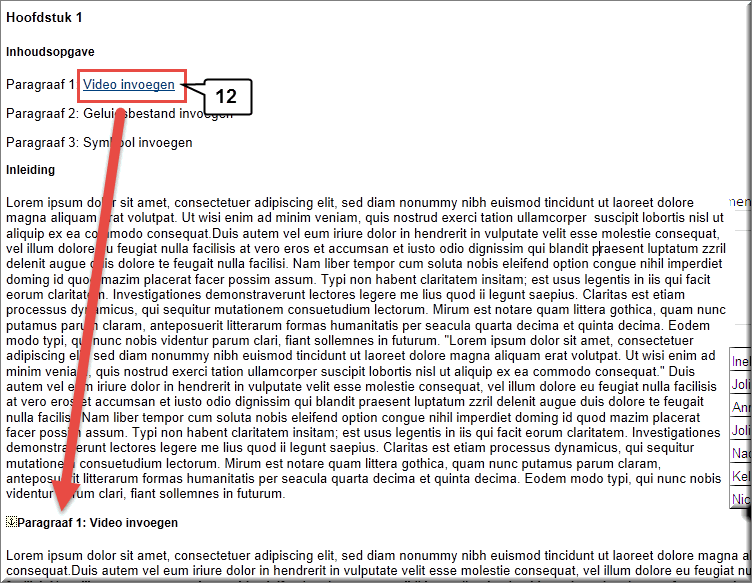
Stel dat je in de visuele teksteditor een wat langer tekstblok hebt ingevoegd (langer dan één beeldscherm) met meerdere titels en subtitels. Je kan dan bijvoorbeeld in de kop van de tekst een 'inhoudsopgave' maken met weblinks, waardoor je studenten - door op een item in de 'inhoudsopgave' te klikken - meteen naar de betreffende titel of subtitel springen in de onderliggende tekst.
Op deze wijze kan je 'interne hyperlinks' maken, binnen één item, of binnen één wikipagina,...
Dat gaat als volgt:
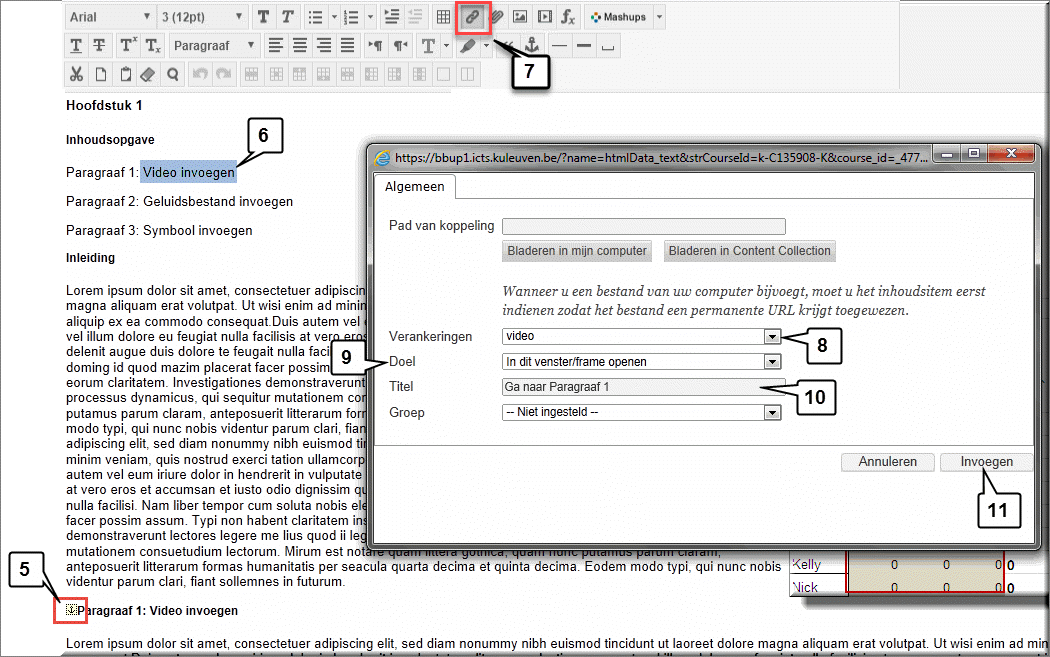
- Selecteer het tekstdeel waarnaar straks je studenten moeten 'springen' wanneer ze een aanklikbare weblink aanklikken. In ons voorbeeld: selecteer één van de (sub)titels waarnaar een studenten moet 'springen' wanneer in de 'inhoudsopgave' op een koppeling wordt geklikt

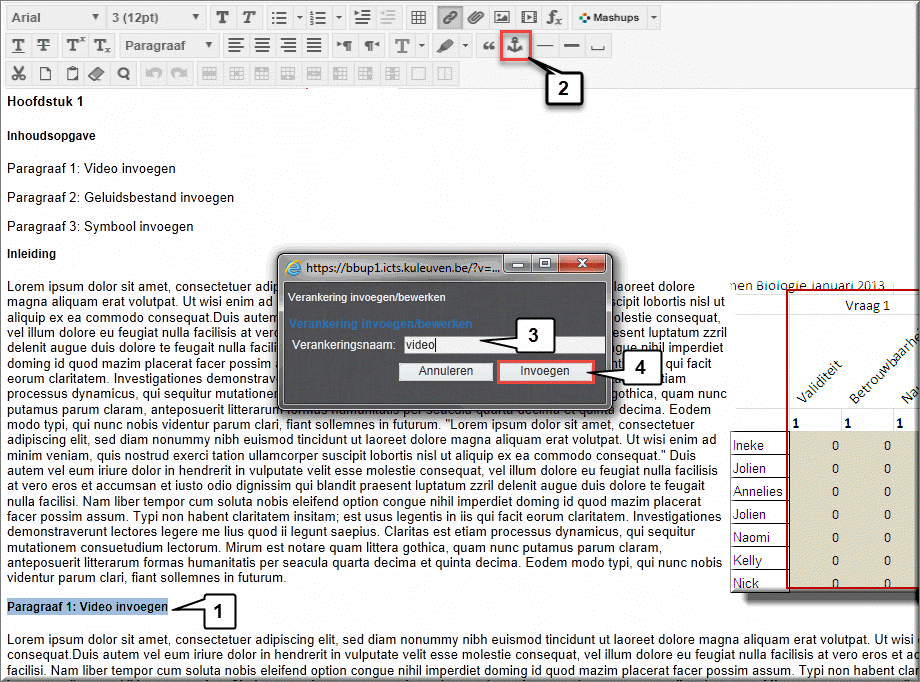
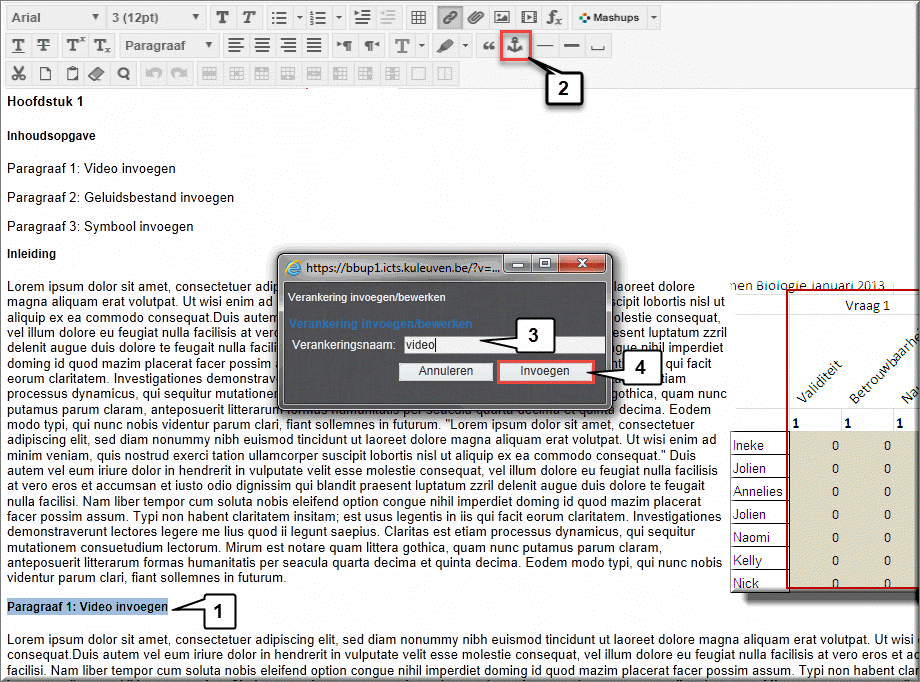
- Klik op de knop 'Verankering'
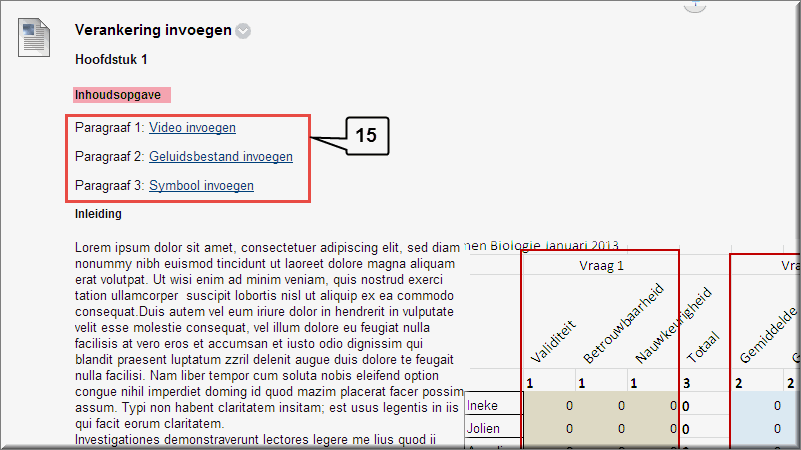
 om het venster 'Verankering invoegen/bewerken' te openen
om het venster 'Verankering invoegen/bewerken' te openen
- Tik in het invoerveld 'Verankeringsnaam' een gepaste (herkenbare) naam voor het anker. Opgelet:
- Elke verankeringsnaam moet uniek zijn in de pagina, die je aan het bewerken bent, want anders weet je browser straks niet naar welk anker moet worden gesprongen
- Gebruik ook geen spaties in de ankernaam
- Klik op de knop 'Invoegen' om het venster te sluiten
- Bemerk dat het anker voorafgaand aan de geselecteerde tekst werd ingevoegd, wat je kan herkennen aan het symbool:

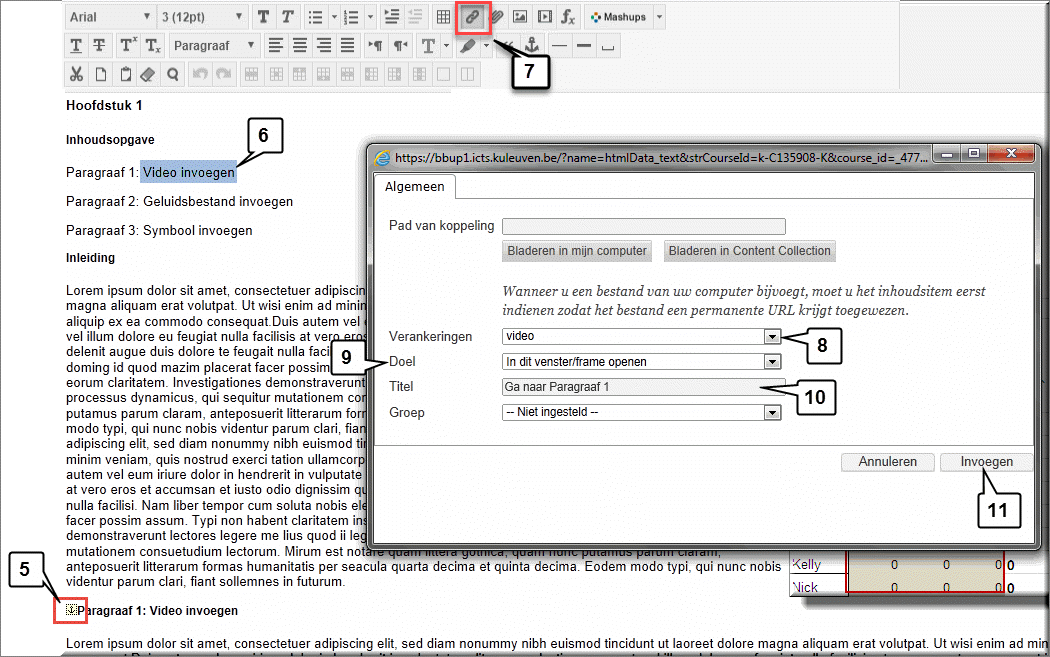
- Selecteer nu het tekstdeel waarop je student straks moet klikken om naar het anker te springen. In ons voorbeeld: selecteer de tekst van het eerste item in de inhoudsopgave: 'Video invoegen'
- Klik vervolgens op de eerder besproken knop 'Link invoegen/bewerken'
 om een nieuw venster te openen
om een nieuw venster te openen
- Klik in dit venster de keuzelijst 'Verankeringen' open en selecteer de zojuist ingevoerde verankeringsnaam (in ons voorbeeld de verankeringsnaam 'video')
Noot: wanneer je meerdere ankers hebt ingevoerd, verschijnen in deze keuzelijst uiteraard meerdere verankeringsnamen die binnen het bewerkingsvenster werden ingevoerd
- In de keuzelijst 'Doel' kan je opgeven of, na het aanklikken van de link, de tekst waarnaar gelinkt wordt, al dan niet in een nieuw venster moet worden geopend. Doorgaans is de optie 'In dit venster/frame openen' de beste keuze, want anders wordt dezelfde tekst in verschillende vensters geopend.
- Tik een zogenaamde 'Tooltip' in het invoerveld 'Titel', die verschijnt wanneer je studenten de muiswijzer op de link positioneren

- Klik op de knop 'Invoegen' om het venster weer te sluiten
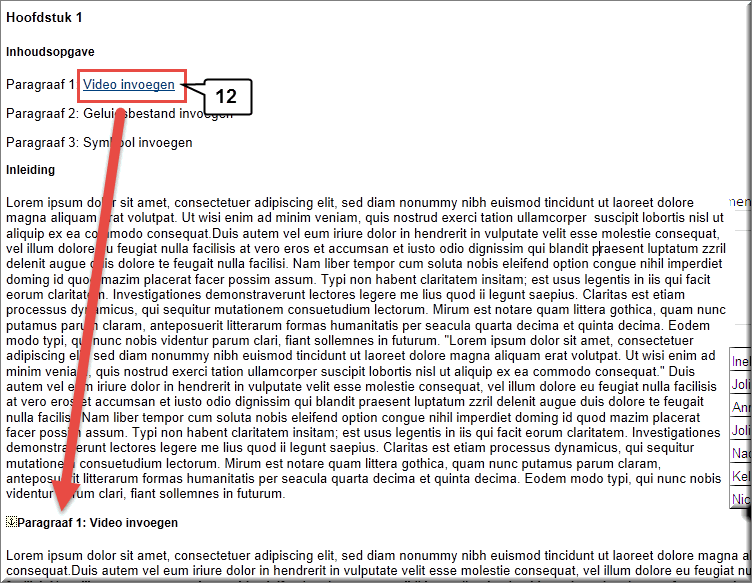
- Bemerk dat de zojuist geselecteerde tekst nu wordt weergegeven als een weblink (koppeling), omdat deze blauwkleurig en met een onderstreping wordt getoond

- Klik op de knop 'Verzenden' om de inhoud van het bewerkingsvenster te bewaren en de link te testen
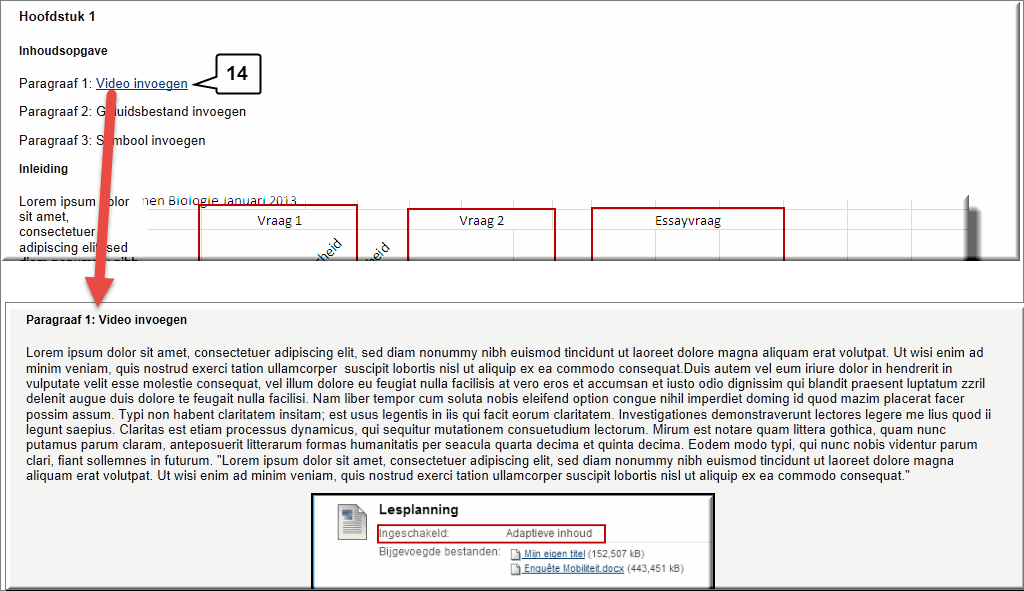
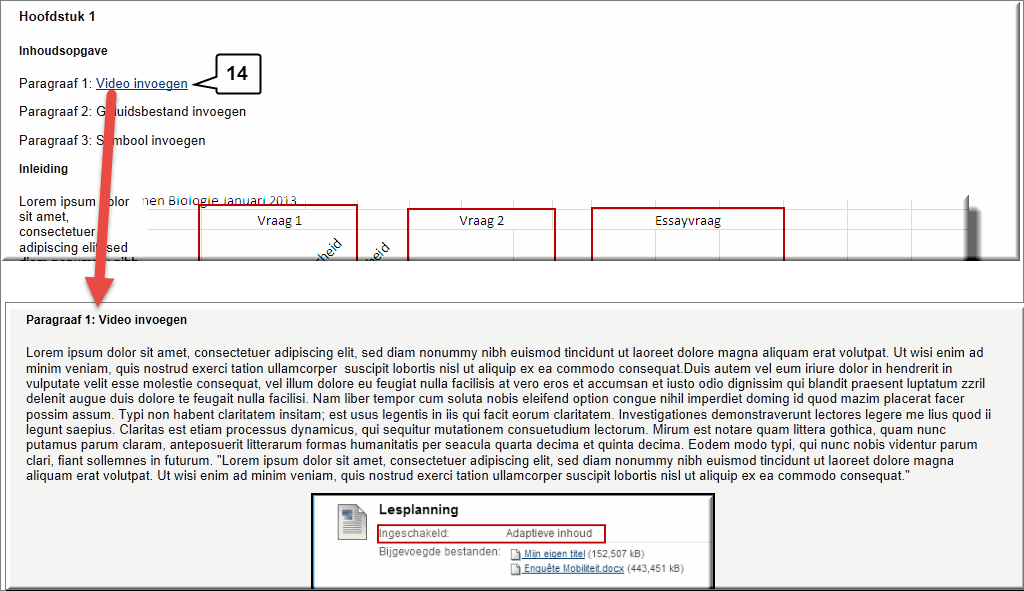
- Wanneer je nu op de koppeling klikt, dan verschuift de tekst in het beeldscherm naar boven totdat de tekst, waaraan een anker werd toegevoegd, verschijnt

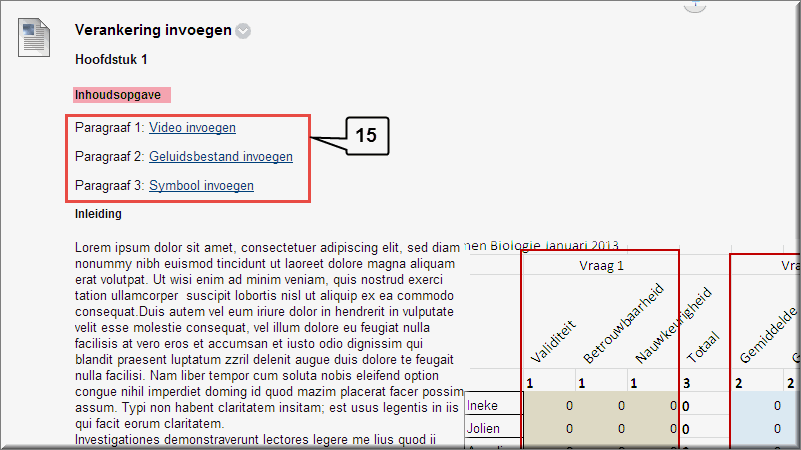
- Op deze wijze kan je de navigatie naar specifieke tekstdelen binnen een item, mededeling, wikipagina, elektronische opdracht, ... voor je studenten vereenvoudigen, waardoor minder met de muis moet worden gescrold. In ons voorbeeld zou je in de kop van het item een inhoudsopgave kunnen toevoegen waarin wordt gelinkt naar de verschillende onderliggende paragrafen.

Noot: je kan ook een anker invoegen bij een figuur, waardoor de figuur in beeld komt, wanneer je student op een link klikt.
Noot: je kan ook een link invoegen in een (geselecteerd) figuur, waardoor bij het aanklikken van de figuur wordt gelinkt naar een anker
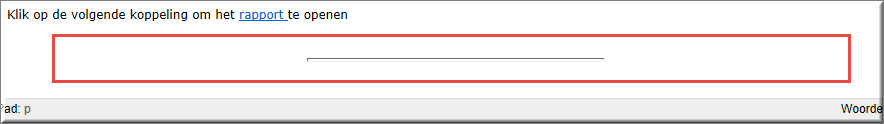
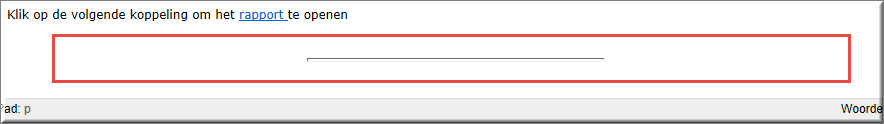
Lijn:  voegt een horizontale lijn in op de plaats waarop op dat moment het invoegstreepje is gepositioneerd in het bewerkingsvenster.
voegt een horizontale lijn in op de plaats waarop op dat moment het invoegstreepje is gepositioneerd in het bewerkingsvenster.

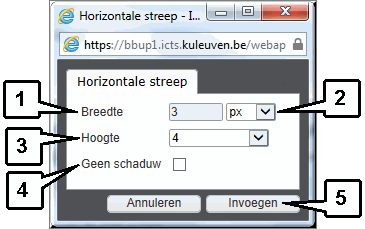
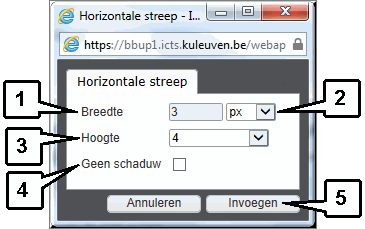
Horizontale streep:  opent het dialoogvenster 'Horizontale streep' waarin je het uitzicht van een in te voegen horizontale lijn kan bepalen:
opent het dialoogvenster 'Horizontale streep' waarin je het uitzicht van een in te voegen horizontale lijn kan bepalen:
-

Tik in het invoerveld 'Breedte' de gepaste lengte van de streep
- Bepaal of de opgegeven 'Breedte' uitgedrukt is in een aantal pixels ('px' in de keuzelijst) of als een percentage van de totale beeldbreedte (' % ' in de keuzelijst)
- Kies in de keuzelijst 'Hoogte' de gewenste dikte van de streep
- Vink aan of een schaduwlijn onder de streep al dan niet gewenst is
- Klik op de knop 'Invoegen' om de horizontale lijn in het bewerkingsvenster in te voegen op de plaats waarop op dat moment het invoegstreepje zich bevindt

Vaste spatie:  voegt op de plaats, waarop op dat moment het invoegstreepje zich bevindt, een vaste spatie in, waardoor de twee woorden links en rechts van de vaste spatie niet op twee verschillende tekstregels worden weergegeven, wanneer het einde van de tekstregel wordt bereikt.
voegt op de plaats, waarop op dat moment het invoegstreepje zich bevindt, een vaste spatie in, waardoor de twee woorden links en rechts van de vaste spatie niet op twee verschillende tekstregels worden weergegeven, wanneer het einde van de tekstregel wordt bereikt.

De derde werkbalk van de teksteditor bevat een aantal knoppen waarmee je kan knippen, plakken,... in de tekst in het bewerkingsvenster. Je kan ook foute acties ongedann maken en en eerder ingevoerde tabellen wijzigen

Knippen:  verwijdert een geselecteerd tekstdeel uit het bewerkingsvenster en plaatst dit in het Klembord van je computer
verwijdert een geselecteerd tekstdeel uit het bewerkingsvenster en plaatst dit in het Klembord van je computer
Kopiëren:  kopieert een geselecteerd tekstdeel uit het bewerkingsvenster naar het Klembord van je computer
kopieert een geselecteerd tekstdeel uit het bewerkingsvenster naar het Klembord van je computer
Plakken:  voegt een eerder in het Klembord geplaatst tekstdeel in in het bewerkingsvenster, op de plaats waar het invoegstreepje zich op dat moment bevindt
voegt een eerder in het Klembord geplaatst tekstdeel in in het bewerkingsvenster, op de plaats waar het invoegstreepje zich op dat moment bevindt
Opmaak verwijderen:  de eerder toegevoegde opmaak aan een tekstdeel (Vet, Onderstrepen, Tekststijl, Tekstkleur,....) verwijderen
de eerder toegevoegde opmaak aan een tekstdeel (Vet, Onderstrepen, Tekststijl, Tekstkleur,....) verwijderen
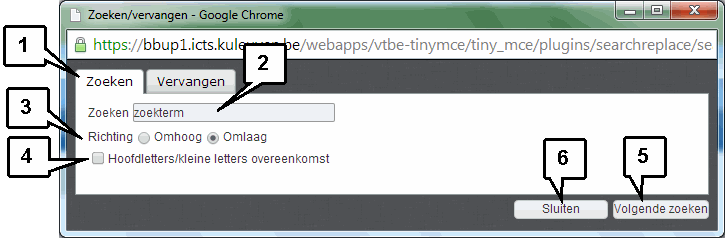
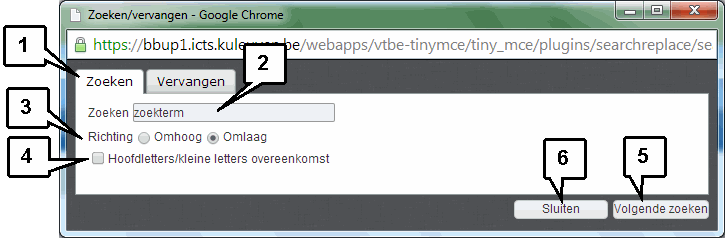
Zoeken:  opent het dialoogvenster 'Zoeken/vervangen' waarmee je een begrip kan opzoeken dat eerder in het bewerkingsvenster van de visuele teksteditor werd ingetikt.
opent het dialoogvenster 'Zoeken/vervangen' waarmee je een begrip kan opzoeken dat eerder in het bewerkingsvenster van de visuele teksteditor werd ingetikt.
 Zorg ervoor dat het tabblad 'Zoeken' in het dialoogvenster geactiveerd is
Zorg ervoor dat het tabblad 'Zoeken' in het dialoogvenster geactiveerd is- Tik de op te zoeken zoekterm in het veld 'Zoeken'
- Bepaal de zoekrichting
- Bepaal of de op te zoeken zoekterm al dan niet dezelfde hoofd- en kleine letters moet bevatten, zoals jij ze in de zoekterm hebt ingetikt
- Klik op de knop 'Volgende zoeken'
- Klik op de knop 'Sluiten' om het dialoogvenster te sluiten
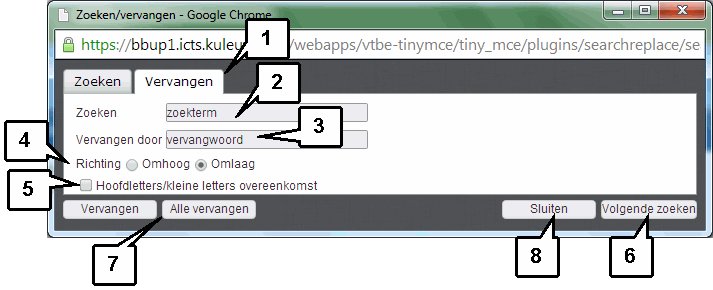
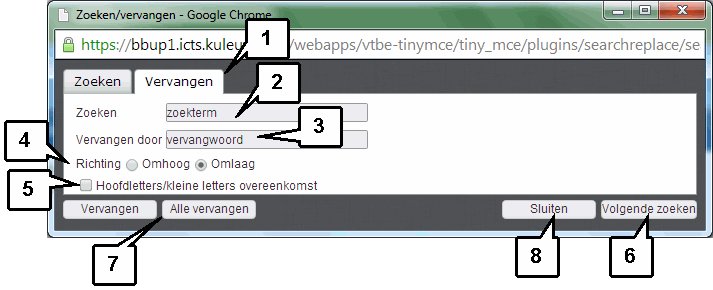
Je kan via hetzelfde dialoogvenster tevens een op te zoeken zoekterm vervangen met een op te geven vervangwoord
- Klik op het tabblad 'Vervangen'
- Tik de op te zoeken zoekterm in het veld 'Zoeken'
- Tik het vervangwoord in het veld 'Vervangen door'
- Bepaal de zoekrichting
- Bepaal of de op te zoeken zoekterm al dan niet dezelfde hoofd- en kleine letters moet bevatten, zoals jij ze in de zoekterm hebt ingetikt
- Klik op de knop 'Volgende zoeken'
- Klik op de knop 'Vervangen' om de eerste gevonden zoekterm te vervangen met het vervangwoord of klik op de knop 'Alle vervangen' om meteen alle zoektermen in het bewerkingsvenster te vervangen door het vervangwoord
- Klik op de knop 'Sluiten' om het dialoogvenster te sluiten

Ongedaan maken:  een eerder uitgevoerde actie (toegepaste opmaak, knippen, plakken, invoegen,...) ongedaan maken
een eerder uitgevoerde actie (toegepaste opmaak, knippen, plakken, invoegen,...) ongedaan maken
Opnieuw:  een eerder ongedaan gemaakte actie - met behulp van de knop 'Ongedaan maken' - opnieuw uitvoeren, zodat de oorspronkelijke situatie wordt hersteld
een eerder ongedaan gemaakte actie - met behulp van de knop 'Ongedaan maken' - opnieuw uitvoeren, zodat de oorspronkelijke situatie wordt hersteld
Eerder werd toegelicht dat je via de eerste werkbalk een tabel kan invoegen in het bewerkingsvenster van de visuele editor. Je kan nadien aan deze tabel nog tal van wijzigingen aanbrengen.
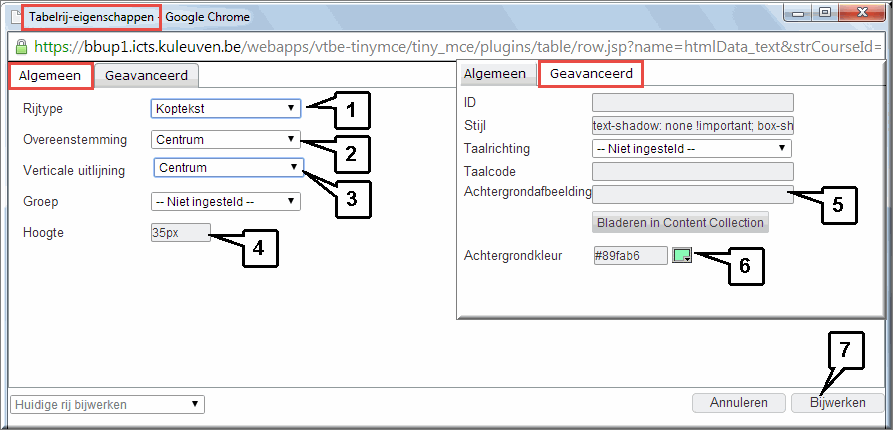
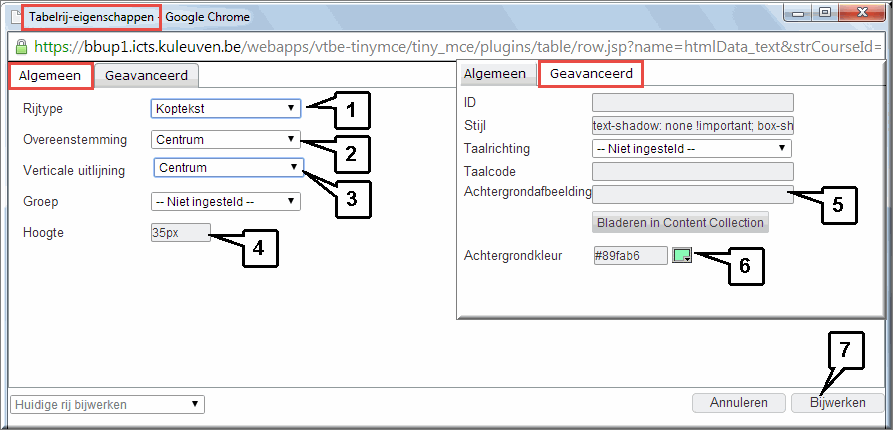
Wanneer je een tabelrij hebt geselecteerd en vervolgens op de knop 'Tabelrij-eigenschappen'  klikt, dan opent het gelijknamige venster.
klikt, dan opent het gelijknamige venster.
In dit venster kan je onder meer volgende eigenschappen voor de gehele rij instellen:
- Je kan voor de geselecteerde tabelrij het 'Rijtype' instellen:
- 'Koptekst' verplaatst de rij naar eerste rij,
- 'Berichtrij' verplaatst de rij onder de koprij,
- 'Voettekst' verplaatst de rij naar de allerlaatste rij in de tabel

- De keuzelijst 'Overeenstemming' zorgt voor de horizontale uitlijning van de tekst in de cellen van de tabelrij: 'Links', 'Centrum' centreert de tekst en 'Rechts'
- Met de keuzelijst 'Verticale uitlijning' plaats je de celinhoud 'Boven' in de cel, 'Centrum' in het midden van de cel, 'Onder' onderaan in de cel
- De hoogte van de geselecteerde rij kan je aanpassen door een gepast aantal pixels in het invoerveld 'Hoogte' in te voeren
- Klik op het tabblad 'Geavanceerd' op de knop 'Bladeren in Content Collection' om een afbeelding, die je voorafgaandelijk in je CMS hebt opgeladen, als achtergrond voor de geselecteerde tabelrij te gebruiken
- De 'Achtergrondkleur' stel je in met behulp van de kleurenkiezer
- Klik op de knop 'Bijwerken' wanneer je daarmee klaar bent

De knop 'Tabelceleigenschappen'  laat je toe om de op dat moment geselecteerde tabelcel op te maken.
laat je toe om de op dat moment geselecteerde tabelcel op te maken.
- De keuzelijst 'Overeenstemming' op het tabblad 'Algemeen' zorgt voor de horizontale uitlijning van de tekst in de tabelcel: 'Links', 'Centrum' centreert de tekst en 'Rechts'
- Met het celtype kan je instellen of de cel 'Koptekst' bevat dan wel 'Gegevens', waardoor de celtekst al dan niet als koptekst wordt opgemaakt (vet, grootte,...)
- Met de keuzelijst 'Verticale uitlijning' plaats je de celinhoud 'Boven' in de cel, 'Centrum' in het midden van de cel, 'Onder' onderaan in de cel
- De breedte en hoogte van de geselecteerde cel kan je aanpassen door een gepast aantal pixels in het invoerveld 'Breedte' en 'Hoogte' in te voeren

- Klik op het tabblad 'Geavanceerd' op de knop 'Bladeren in Content Collection' om een afbeelding, die je voorafgaandelijk in je CMS hebt opgeladen, als achtergrond voor de geselecteerde tabelcel te gebruiken
- Je kan de 'Randkleur' instellen met behulp van de kleurenkiezer
- De 'Achtergrondkleur' van de cel stel je eveneens met de kleurenkiezer in
- In de keuzelijst onderaan kan je bepalen of de ingestelde eigenschappen enkel op de geselecteerde cel(len) dan wel op meerdere cellen moet worden toegepast
De knoppen 'Rij invoegen voor'  en 'Rij invoegen na'
en 'Rij invoegen na'  doen precies wat deze namen zeggen.
Door er op te klikken wordt meteen een tabelrij ingevoegd net boven of net onder de cel (of rij) die op dat moment geselecteerd is.
doen precies wat deze namen zeggen.
Door er op te klikken wordt meteen een tabelrij ingevoegd net boven of net onder de cel (of rij) die op dat moment geselecteerd is.
Ook de knop 'Rij verwijderen'  doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelrij, die op dat moment geselecteerd is, uit de tabel verwijderd.
doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelrij, die op dat moment geselecteerd is, uit de tabel verwijderd.
De knoppen 'Kolom invoegen voor'  en 'Kolom invoegen na'
en 'Kolom invoegen na'  doen eveneens precies wat deze namen zeggen.
Door er op te klikken wordt meteen een kolom ingevoegd 'Voor' of 'Achter' de kolom die op dat moment geselecteerd is.
doen eveneens precies wat deze namen zeggen.
Door er op te klikken wordt meteen een kolom ingevoegd 'Voor' of 'Achter' de kolom die op dat moment geselecteerd is.
Ook de knop 'Kolom verwijderen'  doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelkolom, die op dat moment geselecteerd is, uit de tabel verwijderd.
doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelkolom, die op dat moment geselecteerd is, uit de tabel verwijderd.
Wanneer je twee of meer cellen hebt geselecteerd, dan kan je deze samenvoegen tot één enkele cel door op de knop 'Tabelcellen samenvoegen'  te klikken. Daarbij wordt de inhoud van alle geselecteerd cellen samengevoegd tot een doorlopende tekst.
te klikken. Daarbij wordt de inhoud van alle geselecteerd cellen samengevoegd tot een doorlopende tekst.

Wanneer je een geselecteerde cel wil opsplitsen in twee cellen, klik dan op de knop 'Tabelcellen splitsen'  . Daardoor wordt deze cel opgedeeld in twee cellen.
. Daardoor wordt deze cel opgedeeld in twee cellen.
- De visuele teksteditor van Toledo laat je onder meer toe om je teksten op velerlei wijzen een gewenste opmaak mee te geven. Je kan daartoe de tekstkleur wijzigen, tekstdelen vetjes, cursief of onderstreept weergeven, de lettergrootte en het lettertype aanpassen, enzovoort.
Je kan tekst in een kader zetten, door eerst in de visuele teksteditor een tabel in te voegen met 1 kolom en 1 rij, waardoor je een tabel met slechts één enkele cel bekomt.
Daarbij kan je onder meer instellen:
- de randdikte
- de randkleur
- de afstand tussen de rand en de tekst ('celopvulling')
- de achtergrondkleur of de achtergrondafbeelding
Je bekomt dan een omkaderde tekst zoals hier wordt weergegeven. |
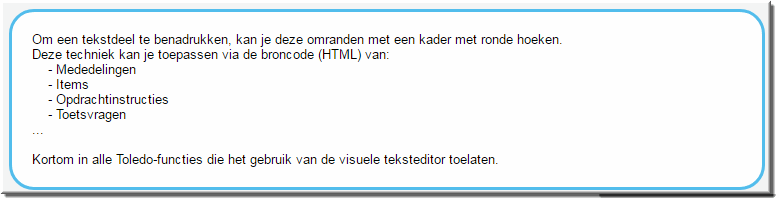
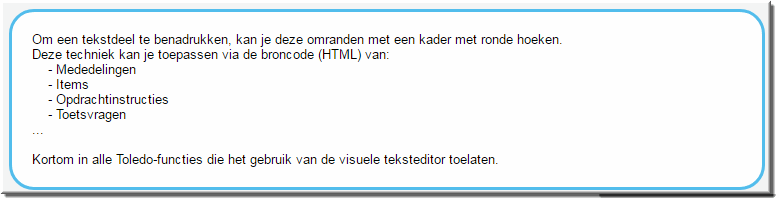
- Een meer geavanceerde werkwijze bestaat erin om een tekstdeel te omranden met een kader met afgeronde hoeken. Deze werkwijze is minder voor de hand liggend dan de voorgaande, omdat je dan over voldoende kennis moet beschikken over HTML om het kader volkomen naar eigen wensen op te maken.

- Om deze reden geven we hierna enkele voorbeelden van HTML-code die je meteen kan kopiëren en plakken in je eigen Toledo-mededeling, -item, opdracht,...
- Voor elk voorbeeld geldt volgende procedure:
- Kopieer onderstaande HTML-code (selecteer de tekstregel en druk gelijktijdig de toetsen 'Ctrl' en de letter 'C' in om deze naar het geheugen van je computer te kopiëren)
- Open in Toledo het Item, de Mededeling, Elektronische Opdracht, Wiki, Vraagtekst van een toetsvraag,....
- Klik in het tekstveld waarin het kader moet worden aangebracht
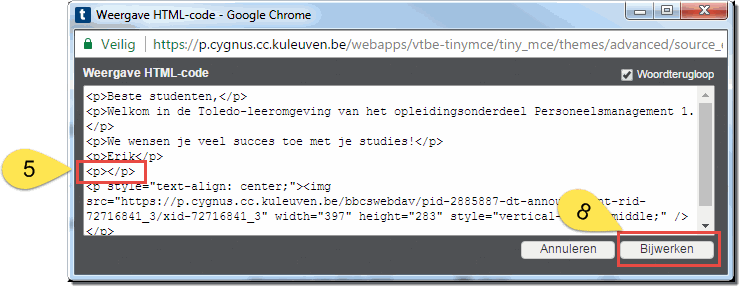
- Klik in de visuele teksteditor op de knop 'Weergave HTML-code'

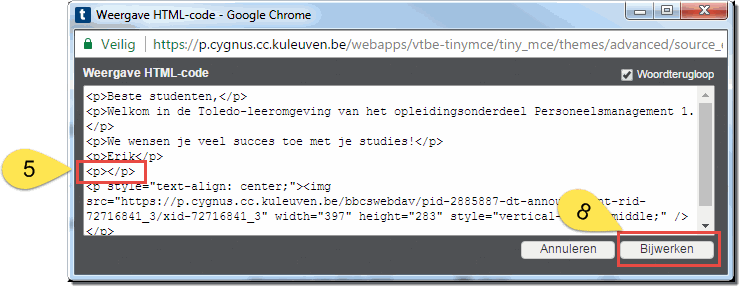
- Navigeer in de broncode naar de plaats in de tekst waar het kader moet verschijnen: doorgaans is dat een lege regel, die je eerder hebt aangebracht en die je kan herkennen aan de broncode "<p></p>"
- Klik achter de lege regel om de muiswijzer naar deze plek te verplaatsen
- Plak de gekopieerde HTML-code in de broncode: druk daartoe gelijktijdig de toetsen 'Ctrl' en de letter 'V' in
- Verlaat de HTML-broncode door op de knop 'Bijwerken' te klikken

- Wijzig de tekst 'Tik hier je tekst' door deze te selecteren en te vervangen door je eigen tekst
- Je kan deze tekst op de gebruikelijke wijze 'opmaken' zoals hoger vermeld
- Let op: wanneer je binnen het kader een nieuwe regel wil beginnen druk dan niet op de 'Enter'-toets, maar wél gelijktijdig op de toetsen 'Shift' en 'Enter' (om een 'zachte' terugloop aan te brengen).
- Enkele voorbeelden:
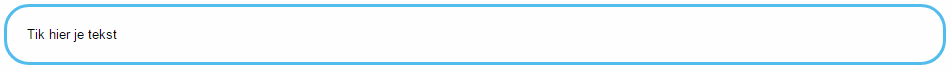
Blauwe rand zonder achtergrondkleur:
<div style="padding: 20px; border-radius: 25px; border: 3px solid #52BDEC; width: 90%; color: #000000; background-color: #fdfdf1;">Tik hier je tekst</div>

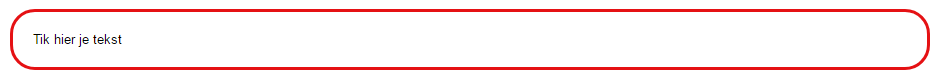
Rode rand zonder achtergrondkleur:
<div style="padding: 20px; border-radius: 25px; border: 3px solid #e51114; width: 90%; color: #000000; background-color: #ffffff;">Tik hier je tekst</div>

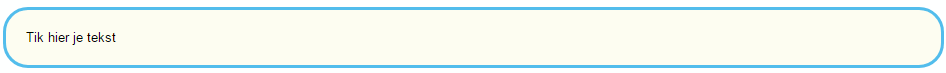
Blauwe rand met achtergrondkleur:
<div style="padding: 20px; border-radius: 25px; border: 3px solid #52BDEC; width: 90%; color: #000000; background-color: #fdfdf1;">Tik hier je tekst</div>

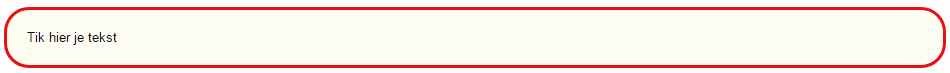
Rode rand met achtergrondkleur:
<div style="padding: 20px; border-radius: 25px; border: 3px solid #e51114; width: 90%; color: #000000; background-color: #fdfdf1;">Tik hier je tekst</div>

- De breedte van het kader wordt bepaald door de HTML-code 'width: 90%'. Wanneer je de breedte wil wijzigen, tik dan een ander percentage in.
- De dikte van het kader wordt aangegeven met 'border: 3px'. Om de dikte van de rand te wijzigen, vervang je het cijfer dat 'px' voorafgaat.
- De kleur van het kader zit vervat in de Hexadecimale code '#52BDEC' (blauwkleurig) of '#e51114' (roodkleurig). Je kan een andere 'HTML-kleur' opzoeken op het internet ; bijvoorbeeld op deze Wikipedia-website.
- De kleur van de achtergrond wordt omschreven als 'background-color: #fdfdf1'. Een andere achtergrondkleur kan je op dezelfde website vinden, ter vervanging van de achtergrondkleur in onze voorbeelden.
Een alternatief voor het werken met onder meer de eerder vernoemde mashups is het werken met zogenaamde 'iframes'. Je kan beslissen om van iframes gebruik te maken in volgende situaties:
- Je wil een WEB 2.0-toepassing in een Toledo-pagina integreren waarvoor geen mashup is voorzien én die meteen zichtbaar is in de pagina (waarnaar dus niet wordt gekoppeld met een externe link): Symbaloo, Prezi,...
- Het lukt je niet om via een mashup een verbinding te maken met video op YouTube, Kaltura of Videolab, een presentatie op Slideshare, of een foto op Flickr. Soms verschijnt bij het gebruik van deze mashups namelijk een foutmelding:

Iframe's kan je invoegen in zowel items van een inhoudsgebieden, mededelingen, discussiebijdragen, weblogs, wiki's, journalen... van Toledo. Je maakt daarbij gebruik van de eerder genoemde knop 'Weergave HTML-code'  in de visuele teksteditor of van de eerder besproken knop 'Mashups' en vervolgens de optie 'Embed / IFrame' in het vervolgmenu.
in de visuele teksteditor of van de eerder besproken knop 'Mashups' en vervolgens de optie 'Embed / IFrame' in het vervolgmenu.
Een voorbeeld van een iframe in een inhoudsgebied waarin een YouTube-video wordt aangeboden, toont onderstaande afbeelding:

Een YouTube-video via een iframe aanbieden in Toledo verloopt in twee stappen:
- Eerst moet je de HTML-code van het iframe vanaf de YouTube-website kopiëren
- Vervolgens plak je deze HTML-code in de visuele teksteditor van Toledo
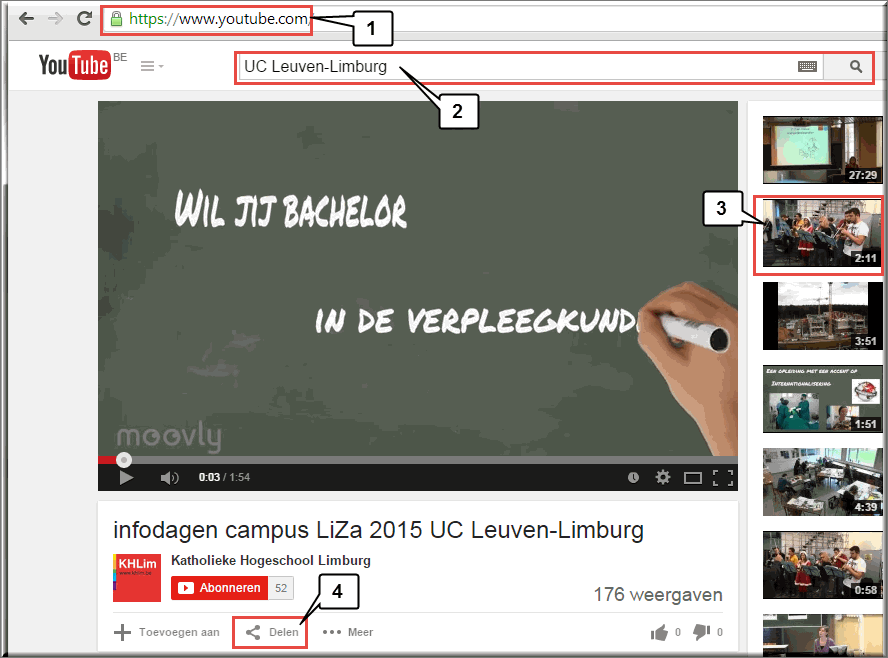
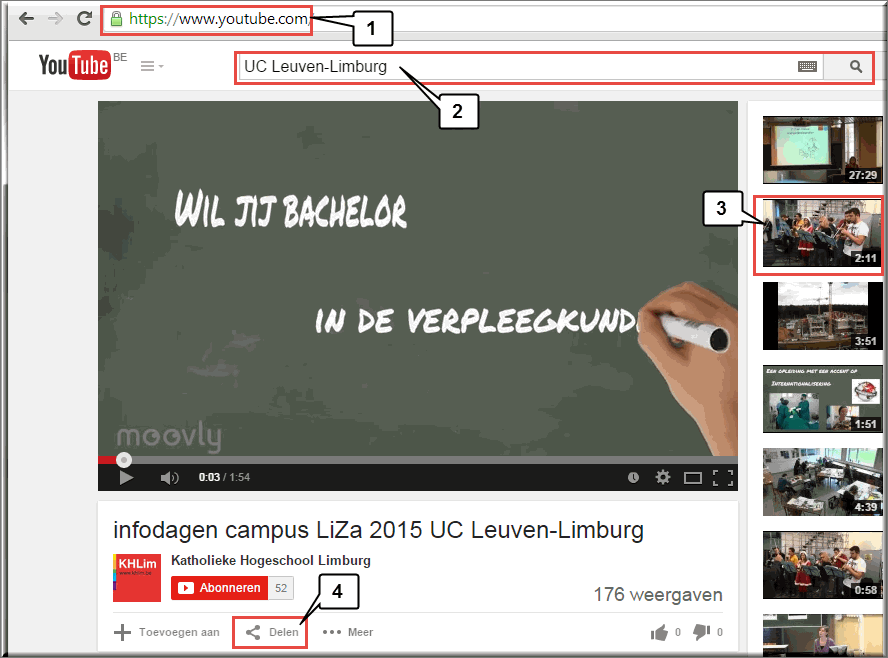
- Ga naar de website YouTube.com
- Tik een zoekterm in om de video op te zoeken en klik op de knop

- Klik in de resultatenlijst op de video die je wenst te ontsluiten in een iframe

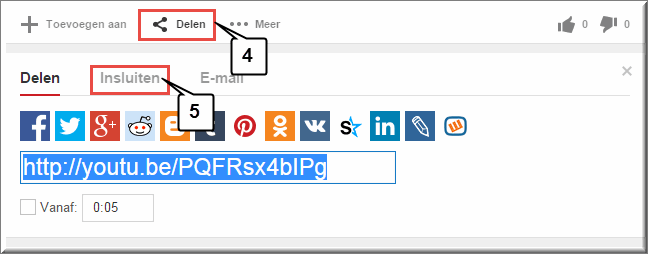
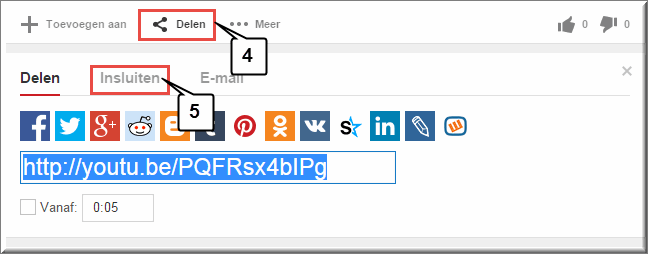
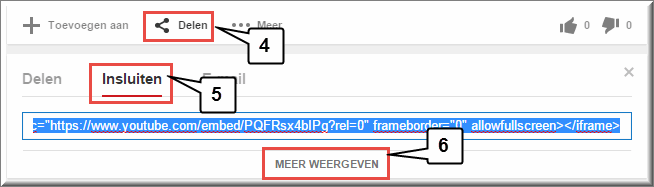
- Klik onder de geopende video op de knop 'Delen'

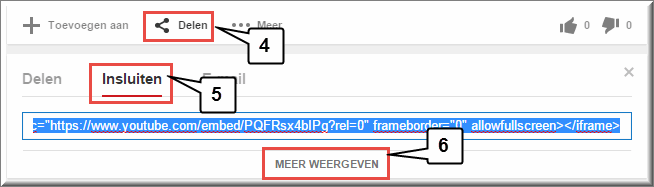
- In het daardoor geopende paneel, klik je op de knop 'Insluiten'

- Dit heeft tot gevolg dat het paneel opnieuw wordt opgeladen en je op de knop 'Meer weergeven' kan klikken

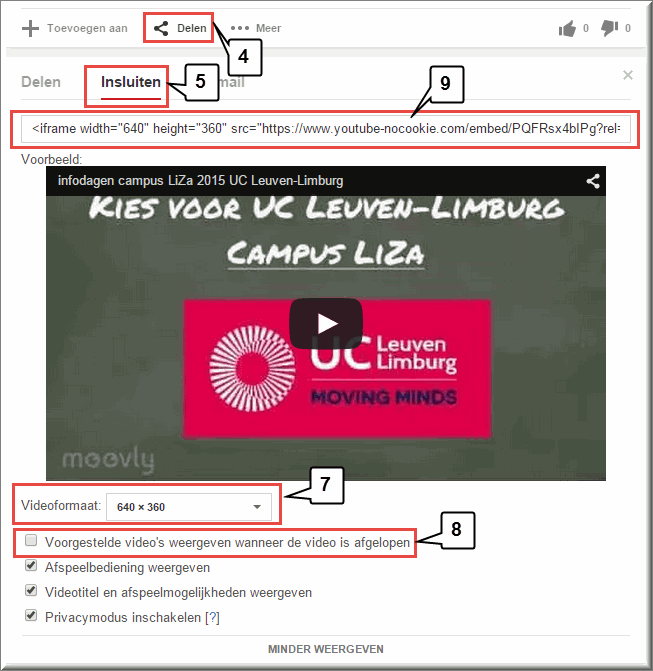
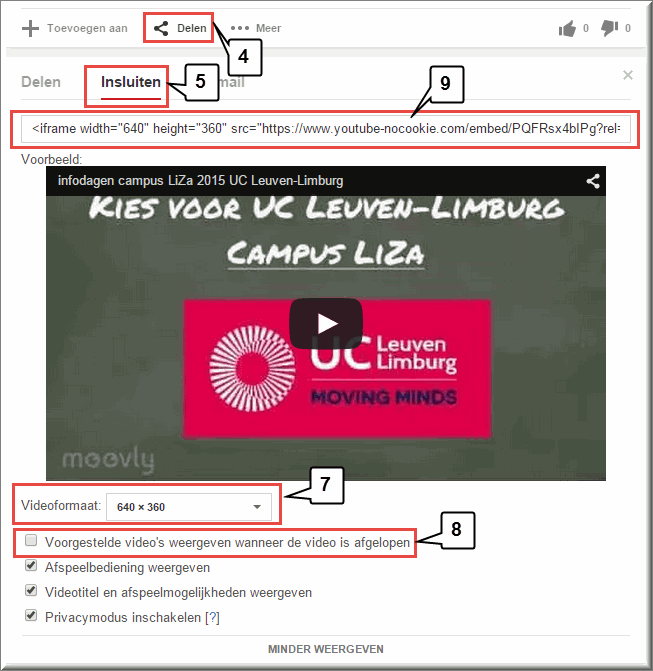
- Daardoor wordt een voorbeeld van de video getoond en kan je in de keuzelijst 'Videoformaat' de weergavegrootte van de video in het iframe selecteren
- Vink de optie 'Voorgestelde video's weergeven wanneer de video is afgelopen' uit, zodat aan het eind van de videovertoning door YouTube geen 'gelijkaardige' video's automatisch worden opgelijst
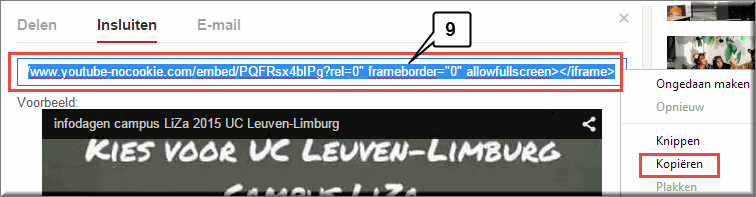
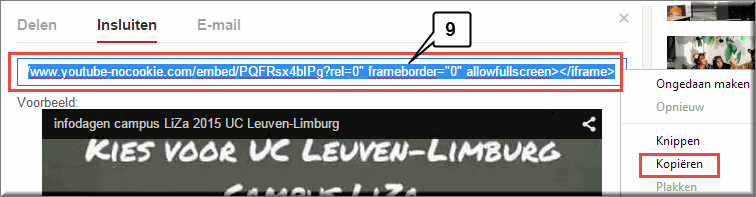
- Selecteer de volledige inhoud van het invoerveld boven de voorbeeldvideo en kopieer deze HTML-code naar het geheugen van je computer (rechtsklikken op het invoerveld en de optie 'Kopiëren' selecteren in het snelmenu)

- Zorg ervoor dat je de gehele HTML-code kopieert, die aanvangt met "<iframe>" en eindigt met "</iframe>"
- Daarmee ben je klaar om het iframe in Toledo in te voegen
Je kan de HTML-code van een iframe op twee verschillende manieren in Toledo invoegen met behulp van de visuele teksteditor:
- via de optie 'Embed/IFrame' onder de knop 'Mashups'

- of via de knop 'Weergave HTML-code''

De eerste werkwijze kwam reeds eerder aanbod. De tweede werkzijze voor het inplakken van een ifrma-code gaat als volgt:
- Open een item in een inhoudsgebied, of open de wiki-pagina, mededeling, discussiebijdrage, blogbijdrage, portfoliopagina,.... waarin je de video wil tonen
- Voeg de nodige tekst toe, die straks boven de video moet worden weergegeven
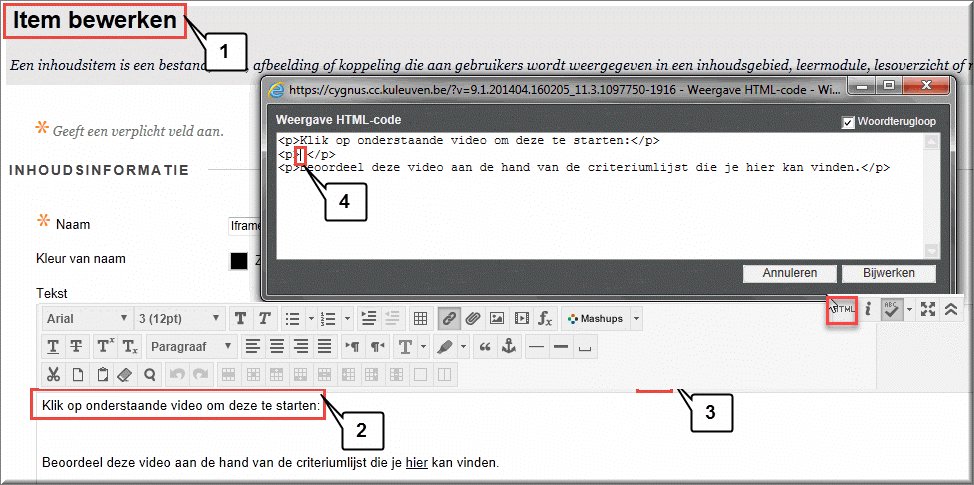
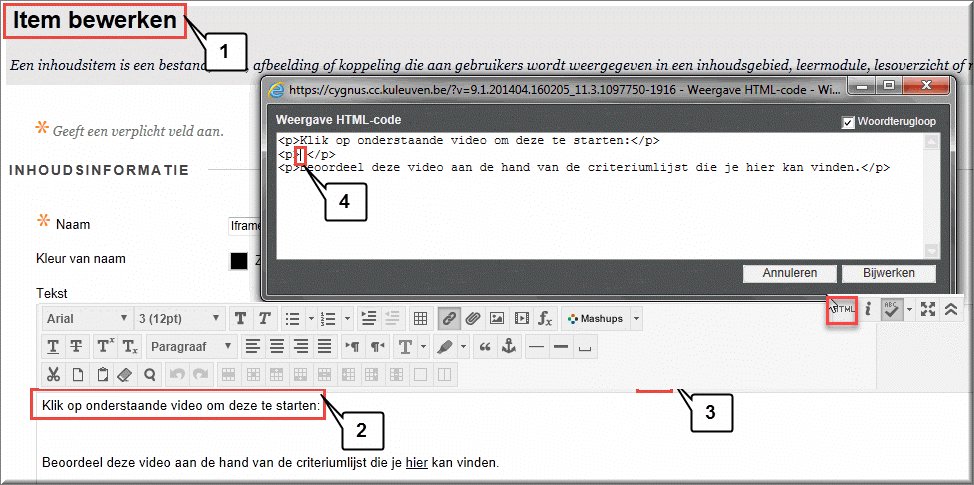
- Klik in de visuele teksteditor op de knop 'Weergave HTML-code'


- Navigeer naar de plaats onder de toegevoegde tekst ; wanneer je daartoe een blanco regel hebt ingevoegd, dan plaats je de cursus net achter de code "<P>"
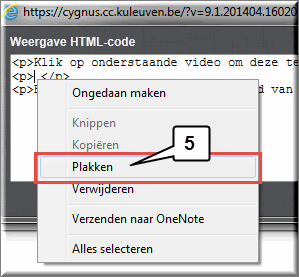
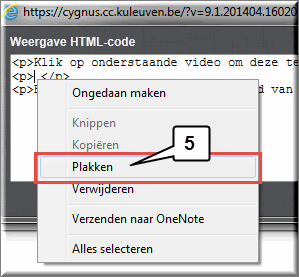
- Klik met de rechtermuisknop om het snelmenu te openen waarin je de optie 'Plakken' selecteert

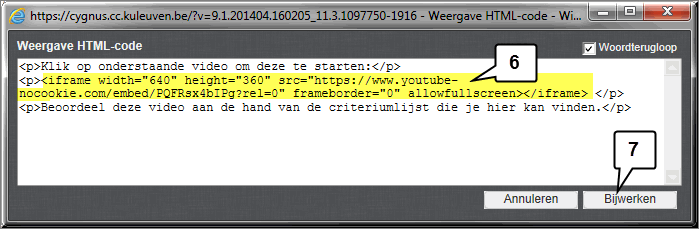
- De gekopieerde HTML-code van het iframe wordt daardoor tussen de codes '<P>' en '</P> van de blanco regel ingevoegd

- Klik op de knop 'Bijwerken' om het venster 'Weergave HTML-code' te sluiten
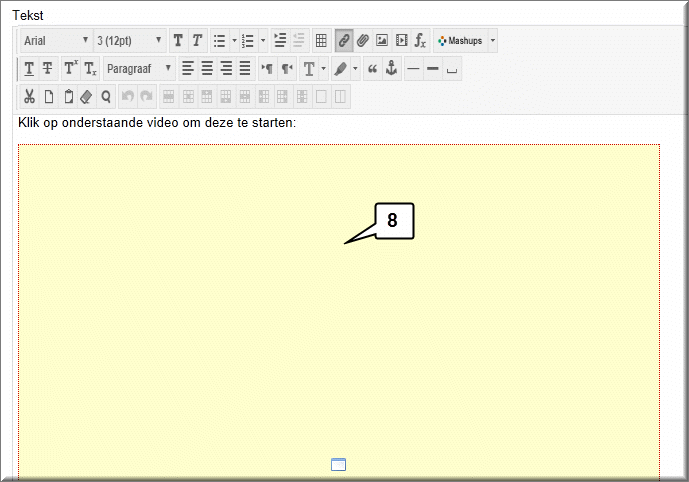
- Je keert dan terug naar de teksteditor waarin het iframe wordt weergegeven als een geelkleurige rechthoek

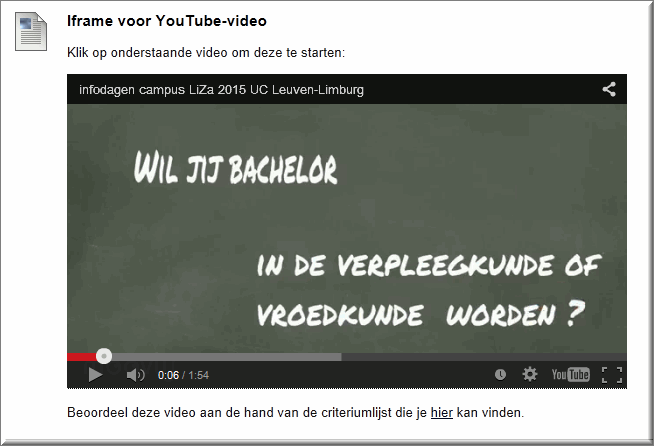
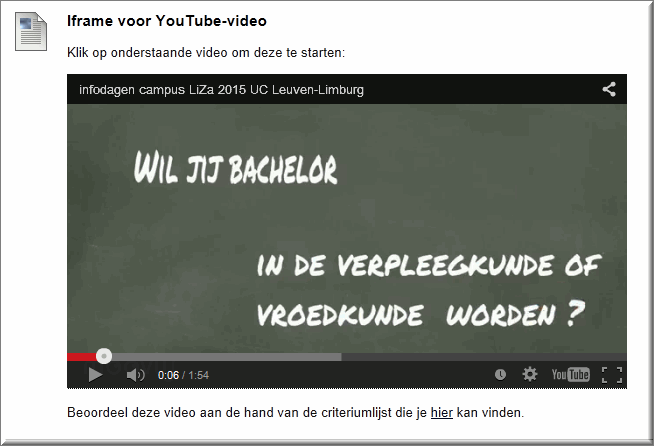
- Klik op de knop 'Verzenden' om de toegevoegde YouTube-video in een iframe te beoordelen
- De video zal worden weergegeven in het formaat dat je eerder selecteerde in YouTube
- Aan het einde van de video wordt opnieuw het beginscherm van de video getoond

Je kan de grootte van de video, waarmee deze aan je gebruikers getoond wordt, aanpassen, wanneer je merkt dat het eerder gekozen videoformaat (in YouTube) niet gepast blijkt.
- Klik op de knop 'Weergave HTML-code'
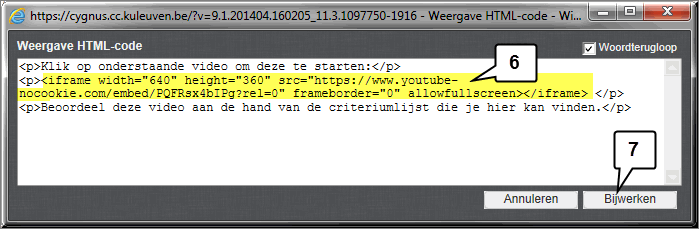
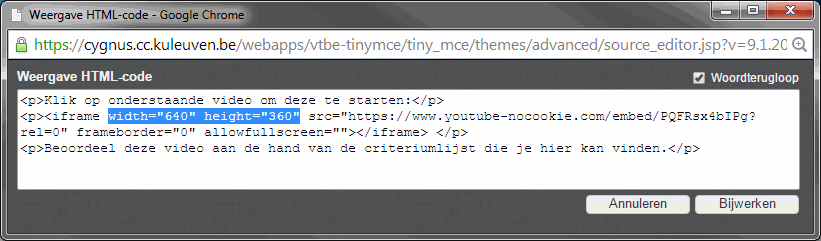
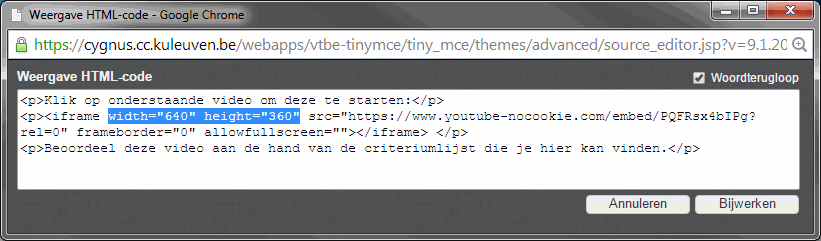
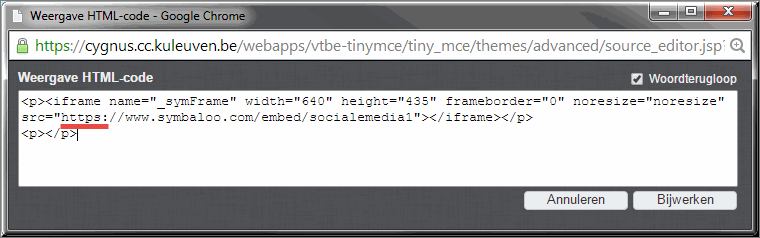
- Wijzig in de broncode de eerder gekozen breedte (width), die in onderstaand voorbeeld op "640" werd gezet, in een gepaste breedte waarmee de video in de pagina moet verschijnen

- Wijzig eveneens de hoogte (height), die in ons voorbeeld op "360" werd gezet, in een gepaste videohoogte
- Let er daarbij op dat je de hoogte en breedte proportioneel ten overstaan van elkaar wijzigt, want anders wordt de video met een vervorming weergegeven.

Je kan een video, opgeladen in Videolab, eveneens op eenvoudige wijze in een iframe weergeven. Je volgt daartoe een procedure die zeer sterk gelijkt op de procedure die we eerder voor YouTube-video's hebben uitgetekend.
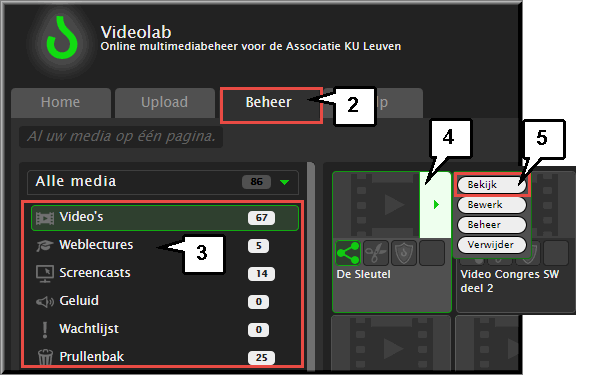
- Open Videolab zoals elders uitgelegd in een ander zelfstudiepakket
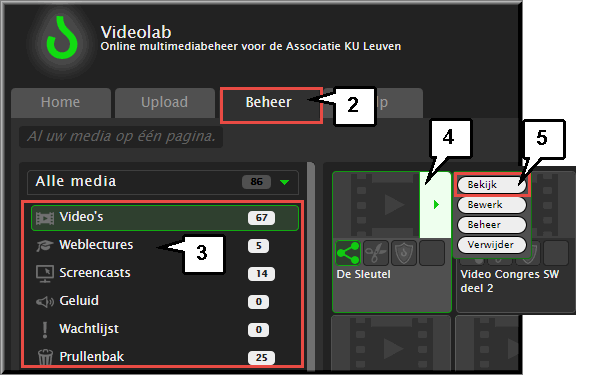
- Klik op het tabblad 'Beheer'

- Open de folder waarin de video eerder werd opgeslagen
- Plaats de muiswijzer op de gewenste video en klik op de vervolgknop

- In het daardoor geopende vervolgmenu klik je op de optie 'Bekijk', waardoor de video opstart

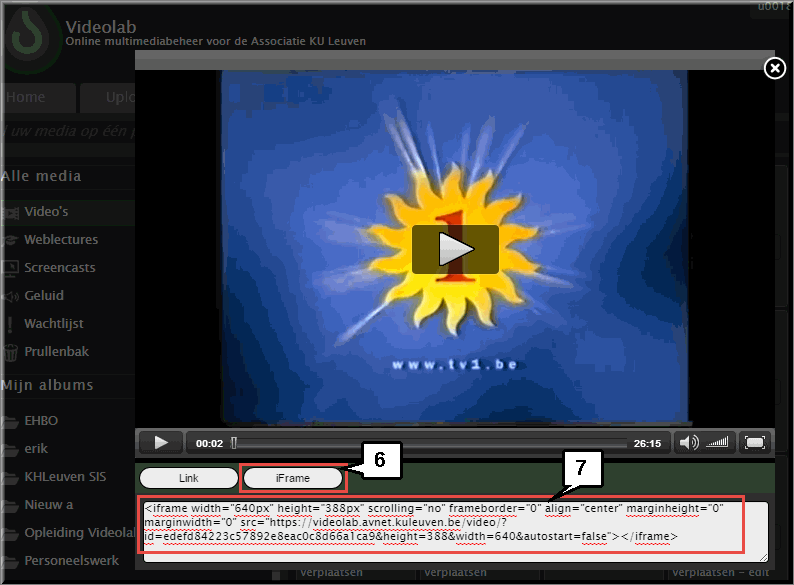
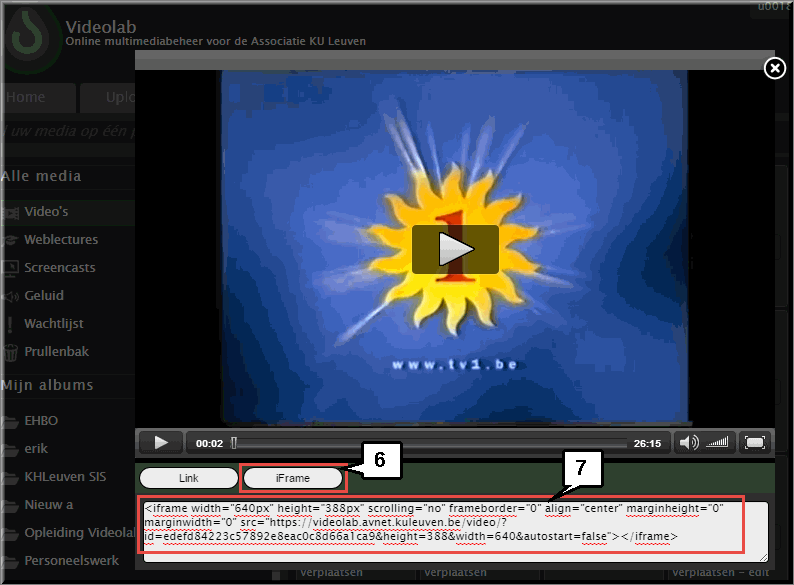
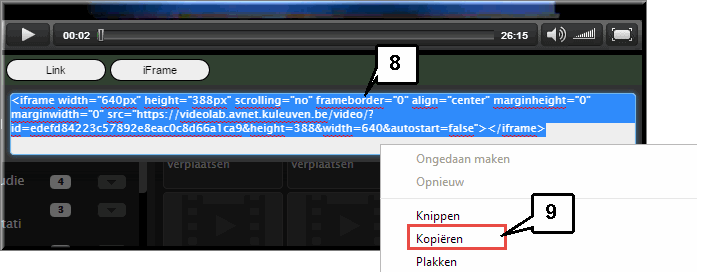
- Klik onder de video op de knop 'iFrame'
- Daardoor wordt in het invoerveld de HTML-code van het iframe weergegeven
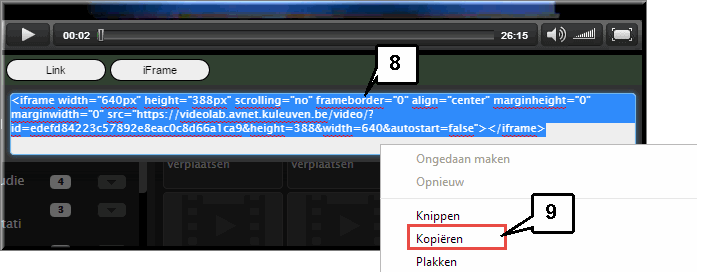
- Zorg ervoor dat de gehele HTML-code (beginnend met "<iframe " en eindigend met " </iframe>") geselecteerd is
- Deze code kan je kopiëren naar het geheugen van de computer door met de rechtermuisknop op de geselecteerde code te klikken en in het daardoor geopende snelmenu op de optie 'Kopiëren' te klikken

- Je bent daarmee klaar om de gekopieerde HTML-code in Toledo te plakken
Hoe je de gekopieerde HTML-code van het Videolab-iframe in een item, mededeling, wikipagina, discussiebijdrage, portfoliopagina, enzovoort invoegt, werd reeds toegelicht bij de bespreking van het invoegen van een iframe voor een YouTube-video met behulp van de:
- knop 'Mashups'
 en de optie 'Embed / IFrame': klik hier voor meer informatie
en de optie 'Embed / IFrame': klik hier voor meer informatie
- knop 'Weergave HTML-code'
 : klik hier voor meer informatie.
: klik hier voor meer informatie.
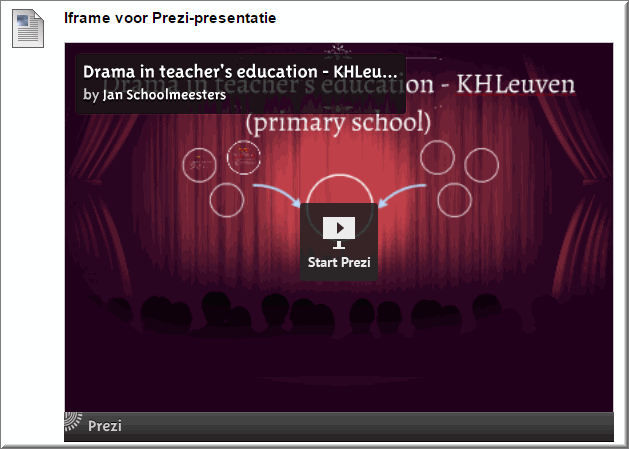
Een voorbeeld:

Je kan een iframe tevens gebruiken wanneer je vanuit Toledo een embedded link wil leggen naar een diareeks (slideshow) met foto's aangaande een bepaald event. In het iframe kan je dan van de ene naar de andere foto navigeren met behulp van pijlknoppen.
Een voorbeeld:

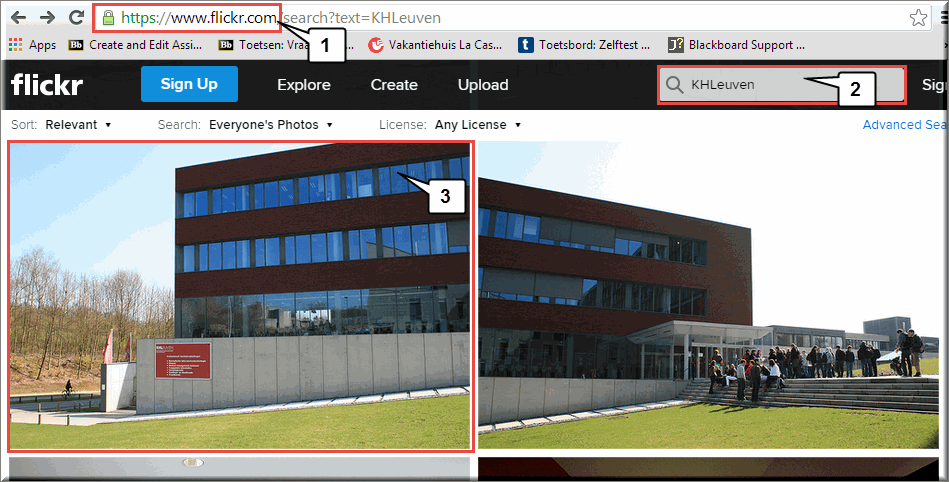
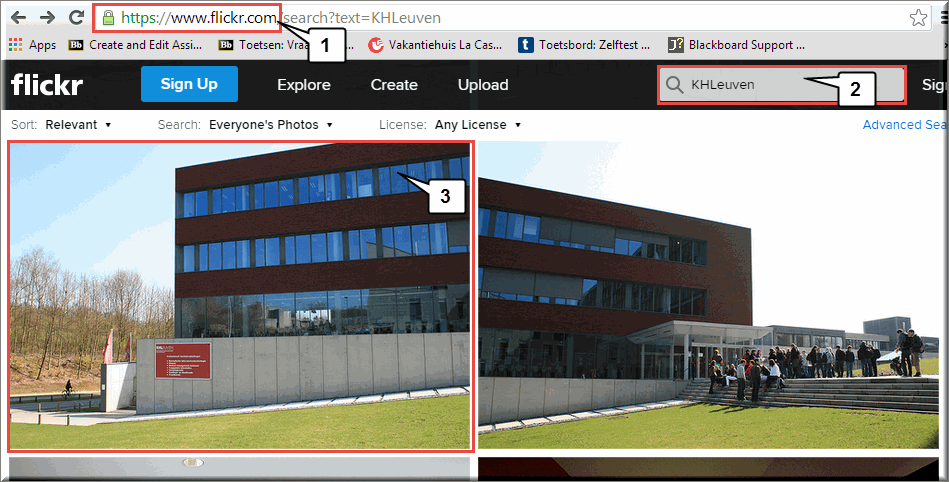
- Open de Flickr website http://flickr.com
- Zoek de fotoreeks op, die je in Toledo wil weergeven

- Klik een gevonden foto aan om deze te selecteren, waardoor deze beeldschermbreed wordt weergegeven
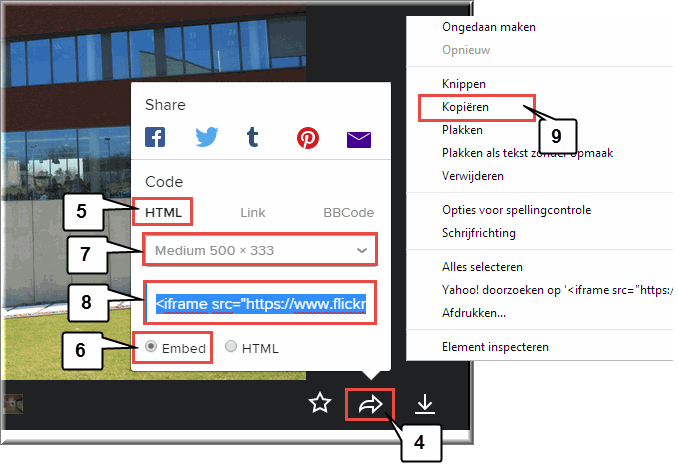
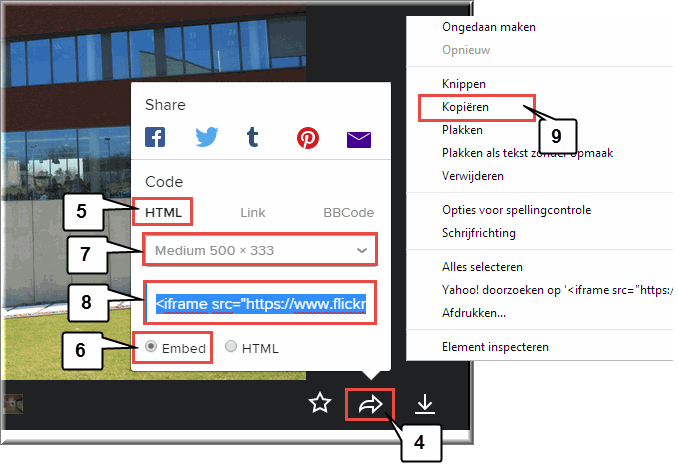
- Klik onder de foto op de knop 'Share', waardoor het gelijknamige paneel wordt geopend
- Zorg ervoor dat de optie 'HTML' geselecteerd is
- en kijk ook na of het keuzerondje 'Embedded' geselecteerd is

- Bepaal in de keuzelijst 'Medium' het formaat waarmee je de diareeks in Toledo wil weergeven
- Selecteer de HTML-code die aanvangt met "<iframe src"
- Klik met rechtermuisknop op de geselecteerde HTML-code en kies in het daardoor geopende snelmenu voor de optie 'Kopiëren'
- Je bent nu klaar om deze iframe-code in Toledo te plakken
Hoe je de gekopieerde HTML-code van het Flickr-iframe in een item, mededeling, wikipagina, discussiebijdrage, portfoliopagina, enzovoort invoegt, werd reeds toegelicht bij de bespreking van het invoegen van een iframe voor een YouTube-video.
Je kan daarbij de HTML-code van een iframe op twee verschillende manieren in Toledo invoegen met behulp van de visuele teksteditor:
- via de optie 'Embed/IFrame' onder de knop 'Mashups'

- of via de knop 'Weergave HTML-code''

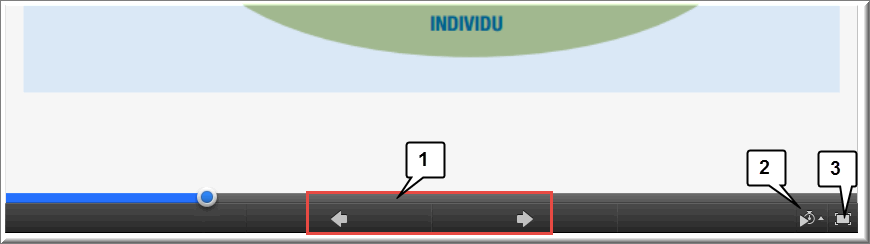
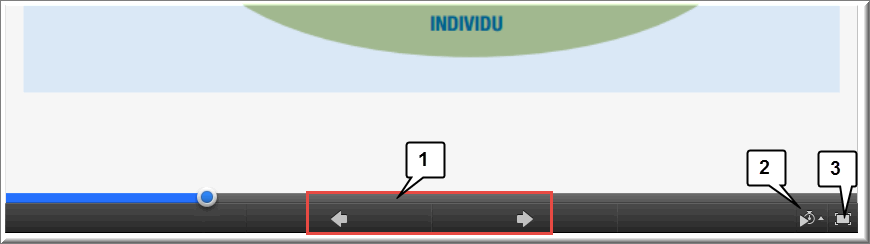
Na het plakken van de iframe-code kan je doorheen de diareeks bladeren met behulp van de pijlknoppen rechts en links van elke foto (zie bovenstaand voorbeeld).
Op de website van SlideShare kan je heel wat presentaties vinden aangaande tal van onderwerpen. Dergelijk presentatie kan je niet enkel met behulp van de mashup voor SlideShare in Toledo invoegen, maar ook met een iframe.
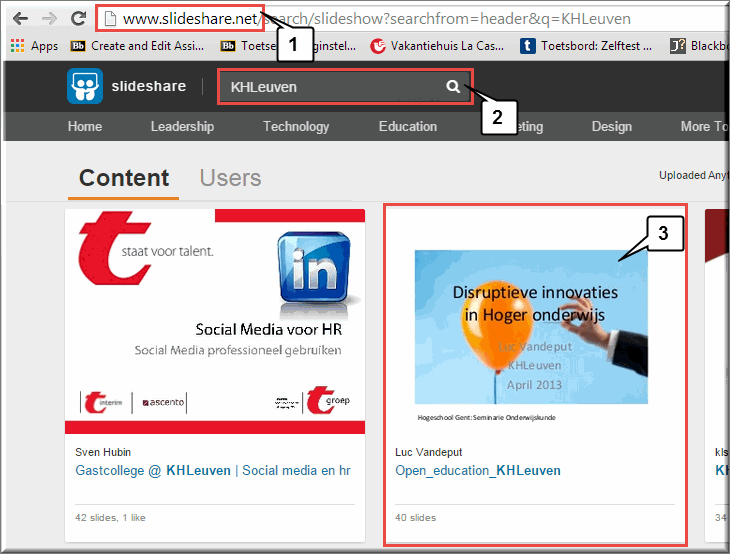
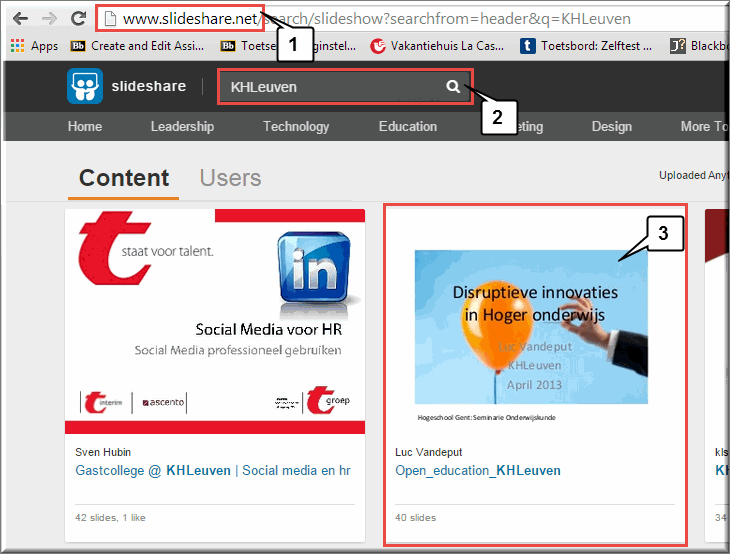
- Open de SlideShare website http://slideshare.net
- Zoek de presentatie op, die je in Toledo wil weergeven

- Klik een gevonden presentatie aan om deze te selecteren, waardoor deze beeldschermbreed wordt weergegeven

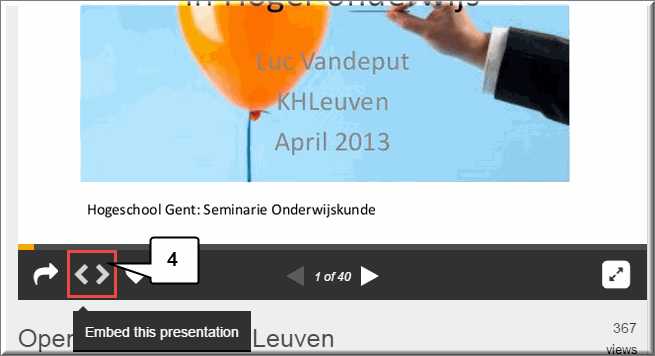
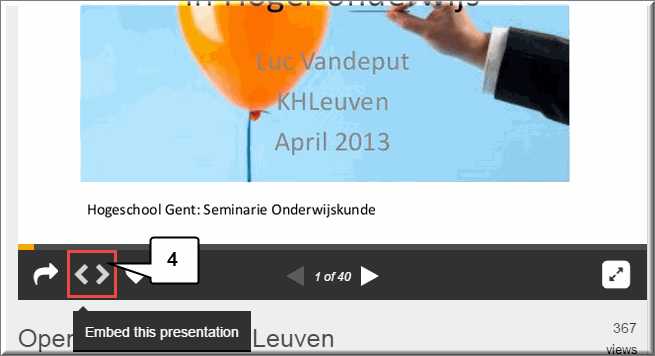
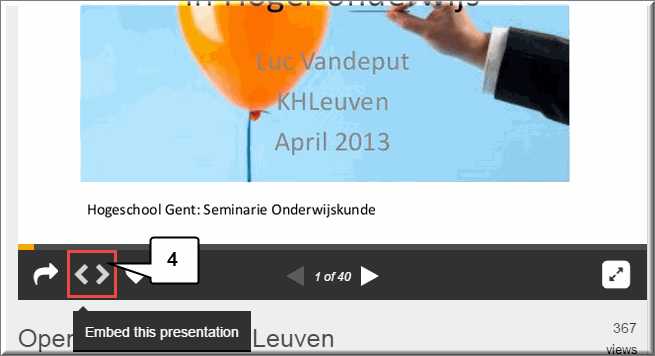
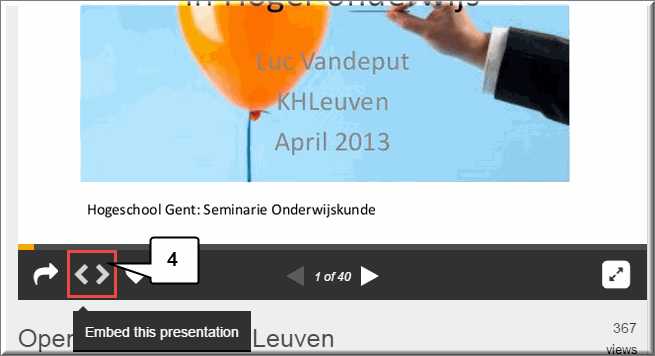
- Klik onder de presentatie op de knop 'Embed this presentation'', waardoor het paneel "Share SlideShare" wordt geopend

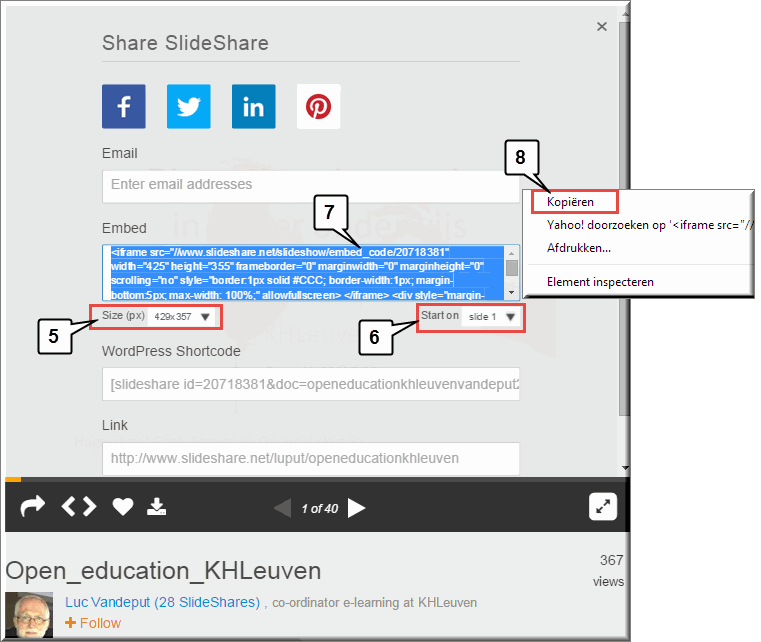
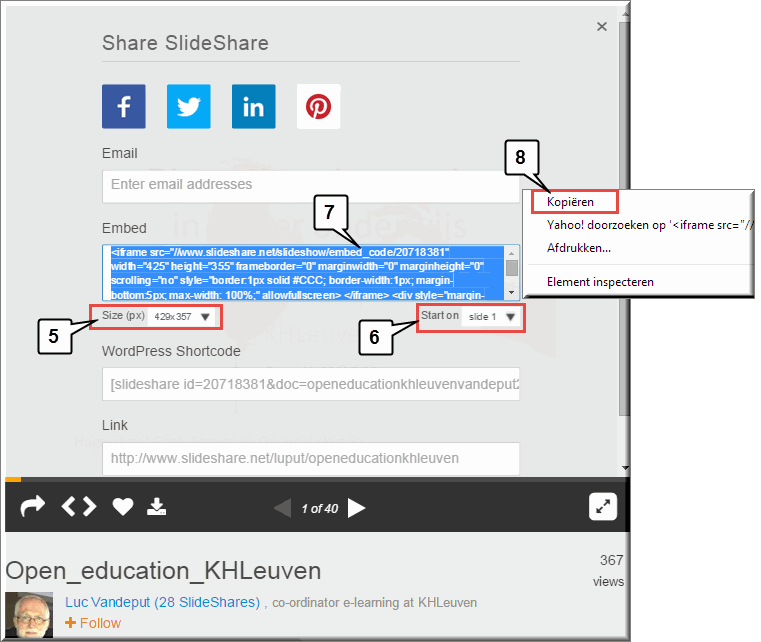
- Bepaal met keuzelijst 'Size' de grootte waarmee de presentatie in Toledo moet worden weergegeven
- Je kan tevens opgeven, in de keuzelijst 'Start on' met welke dia de presentatie in Toledo moet aanvangen
- Klik in het invoerveld 'Embed' op de HTML-code - die aanvangt met "<iframe scr" en eindigt met "</iframe> - zodat deze geheel geselecteerd is

- Klik met rechtermuisknop op de geselecteerde HTML-code en kies in het daardoor geopende snelmenu voor de optie 'Kopiëren'
- Je bent nu klaar om deze iframe-code in Toledo te plakken
Hoe je de gekopieerde HTML-code van het SlideShare-iframe in een item, mededeling, wikipagina, discussiebijdrage, portfoliopagina, enzovoort invoegt, werd reeds toegelicht bij de bespreking van het invoegen van een iframe voor een YouTube-video.
Je kan daarbij de HTML-code van een iframe op twee verschillende manieren in Toledo invoegen met behulp van de visuele teksteditor:
- via de optie 'Embed/IFrame' onder de knop 'Mashups'

- of via de knop 'Weergave HTML-code''

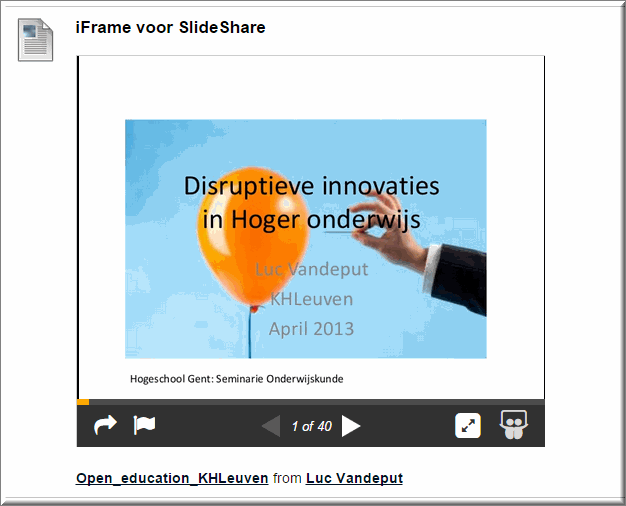
Na het plakken van de iframe-code kan je doorheen de presentatie bladeren met behulp van de pijlknoppen onder de presentatie.
Een voorbeeld:

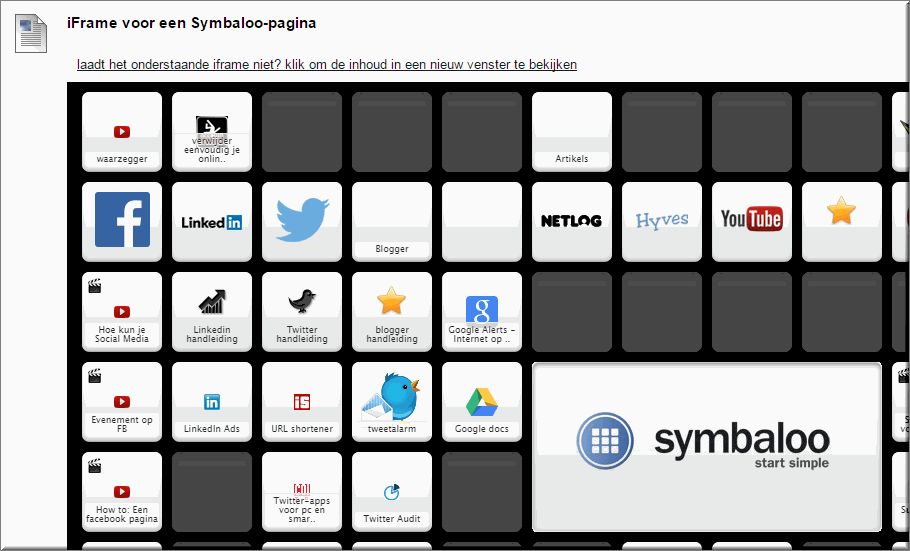
Ook Symbaloo beschikt over de nodige voorzieningen om je Symbaloo-pagina in een iFrame op je eigen website of in Toledo weer te geven.
Daardoor kan je makkelijk vanuit Toledo een verzameling door jou vergaarde 'nuttige links' betreffende een bepaald onderwerp aan je studenten aanreiken.
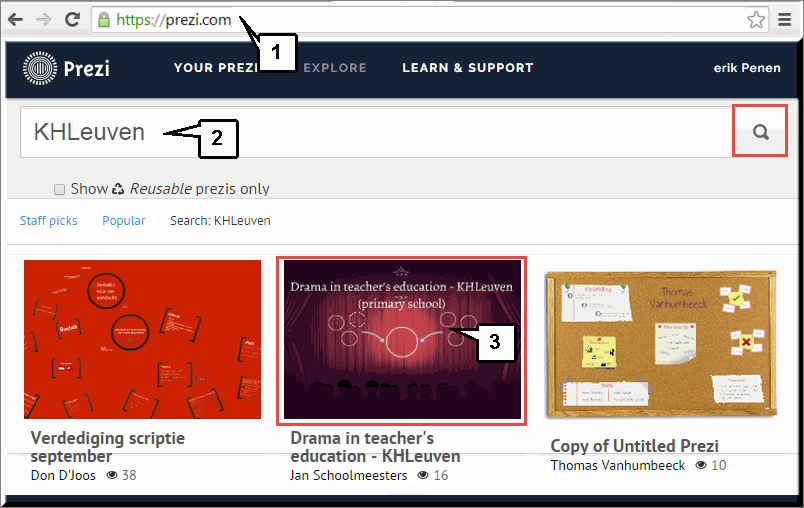
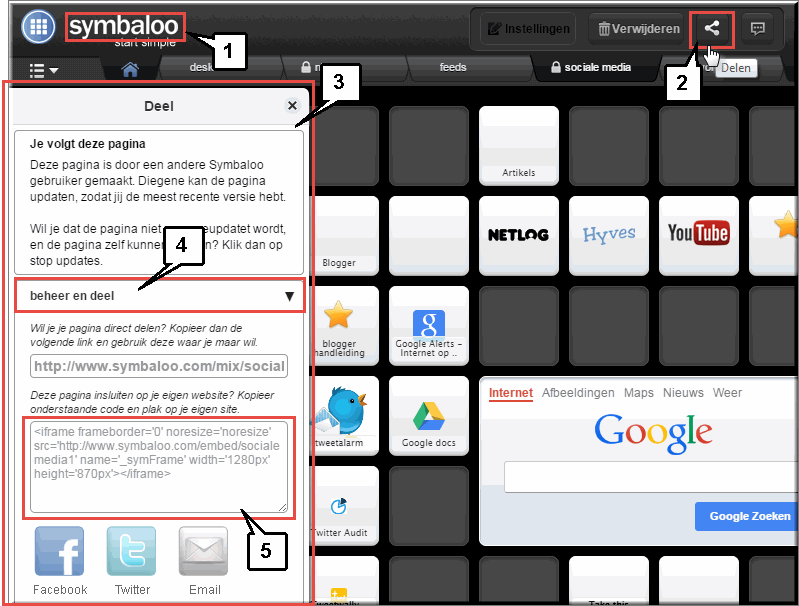
- Open op de website http://www.symbaloo.com je Symbaloo-pagina die je in Toledo wil weergeven in een item, mededeling, portfoliopagina, enzovoort.
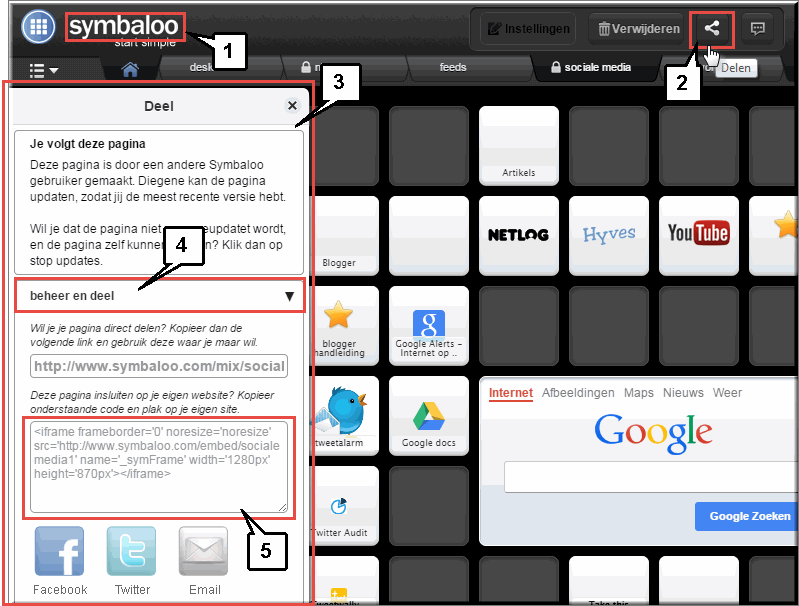
- Klik op de 'Delen'
- Symbaloo opent daardoor het paneel 'Deel'
- Klik daarin op de optie 'beheer en deel'

- Wanneer de Symbaloo-pagina nog niet eerder gedeeld werd met andere wordt het paneel daartoe uitgebreid met onder andere een invoerveld waarin de HTML-code voor een iframe wordt weergegeven
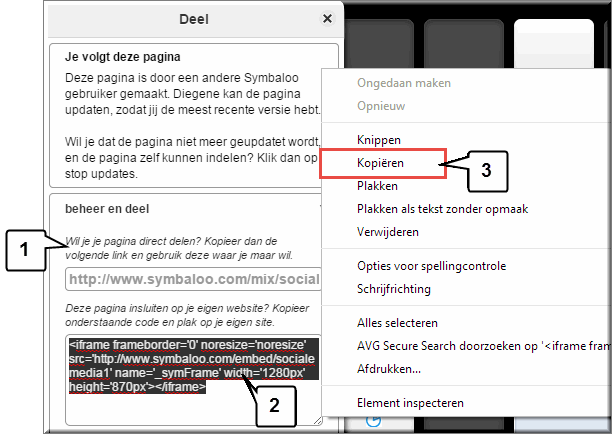
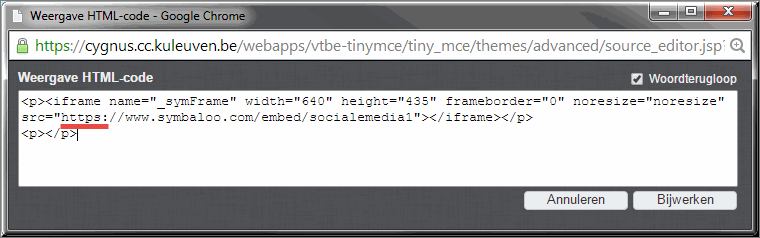
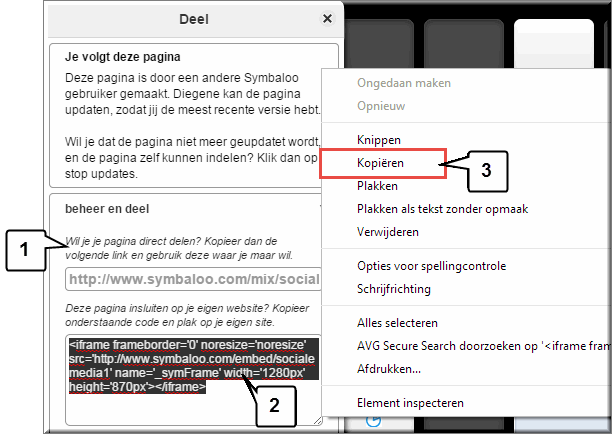
- Zorg ervoor dat de gehele HTML-code (beginnend met "<iframe " en eindigend met " </iframe>") geselecteerd is
- Deze code kan je kopiëren naar het geheugen van de computer door met de rechtermuisknop op de geselecteerde code te klikken en in het daardoor geopende snelmenu op de optie 'Kopiëren' te klikken

- Je bent daarmee klaar om de gekopieerde HTML-code in Toledo te plakken
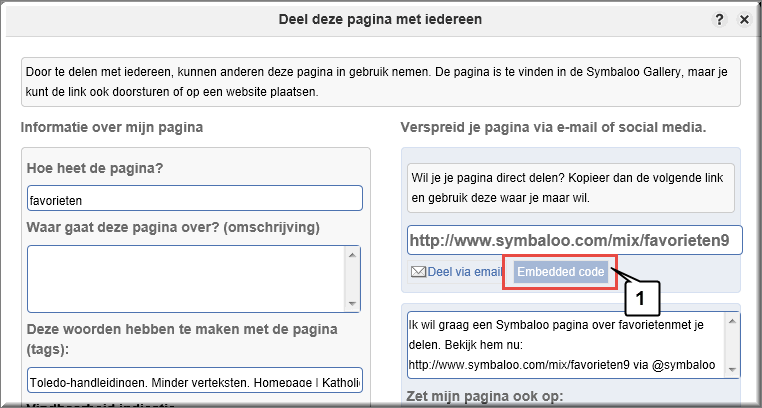
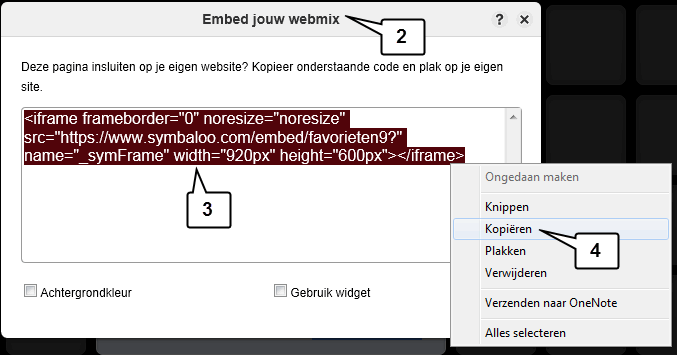
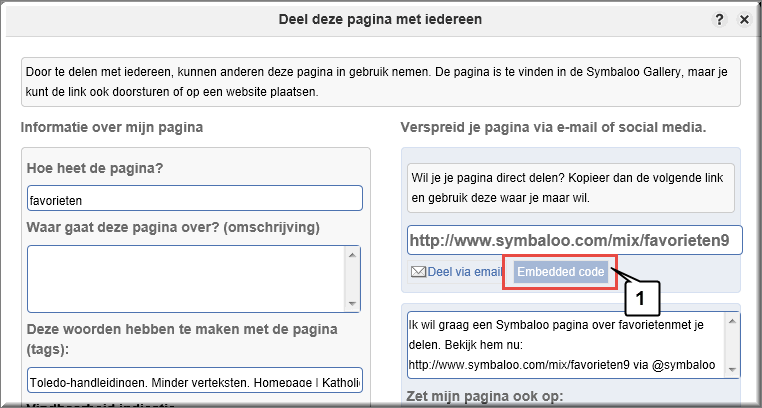
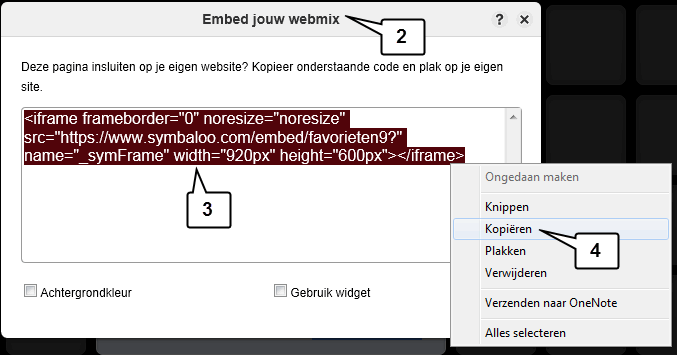
- Als je de Symbaloo-pagina reeds eerder met anderen gedeeld hebt, wordt door het aanklikken van de menuoptie 'beheer en deel' de pagina 'Deel deze pagina met iedereen' geopend, waarin je op de knop 'Embedded code' klikt

- Symbaloo opent daardoor een venster 'Embed jouw webmix' waarin de HTML-code van het iframe voor Symbaloo-pagina wordt getoond

- Zorg ervoor dat de gehele HTML-code (beginnend met "<iframe " en eindigend met " </iframe>") geselecteerd is
- Deze code kan je kopiëren naar het geheugen van de computer door met de rechtermuisknop op de geselecteerde code te klikken en in het daardoor geopende snelmenu op de optie 'Kopiëren' te klikken
- Je bent daarmee klaar om de gekopieerde HTML-code in Toledo te plakken
Hoe je de gekopieerde HTML-code van het Symbaloo-iframe in een item, mededeling, wikipagina, discussiebijdrage, portfoliopagina, enzovoort invoegt, werd reeds toegelicht bij de bespreking van het invoegen van een iframe voor een YouTube-video.
Je kan daarbij de HTML-code van een iframe op twee verschillende manieren in Toledo invoegen met behulp van de visuele teksteditor:
- via de optie 'Embed/IFrame' onder de knop 'Mashups'

- of via de knop 'Weergave HTML-code''

Een voorbeeld:

- Bemerk dat (wanneer de Bewerkingsmodus 'Uit' staat), boven het iframe een koppeling naar een nieuw venster, waarin Symbaloo in volledige schermweergave kan worden bekeken, automatisch wordt aangeboden.
- Je kan ook zelf de weergavegrootte aanpassen door de hoogte en de breedte van het iframe manueel aan te passen in de broncode zoals eerder op deze pagina toegelicht
- Bemerk ook dat (wanneer de Bewerkingsmodus 'Aan' staat), op de plaats van het invoegde iframe een waarschuwing verschijnt waarin wordt aangegeven dat je in het iframe de verwijzing naar de website van Symbaloo moet aanpassen.

- Klik in dat geval op de knop 'Weergave HTML-code'

- Wijzig in het iframe de link "http://www.symbaloo.com/..." in "httpS://www.symbaloo.com/..."
- Klik op de knop 'Bijwerken', waardoor de waarschuwing verdwijnt

- Indien je meer wil weten aangaande de getoonde waarschuwing, klik dan op de knop 'Meer informatie' op de laatste regel van de boodschap
Eén van de alternatieve programma's voor het ontwerpen van de klassieke Powerpoint-presentaties is Prezi. In de plaats van een 'gewone' link naar een Prezi-presentatie te leggen vanuit Toledo, kan je dergelijke presentatie ook meteen in een inhoudsgebied van Toledo tonen. Je gebruikt daartoe weer een iframe.
- Open op de website http://prezi.com
- Zoek de presentatie op die je in Toledo wil weergeven in een item, mededeling, portfoliopagina, enzovoort.
- Selecteer de presentatie door deze aan te klikken

- Klik op de 'Embed'
- Prezi opent daardoor het paneel 'Embed Prezi'
- Indien je dat wenst kan je grootte waarmee de presentatie wordt getoond in de Toledo-pagina, mededeling, wiki, EPF,... aanpassen, maar let er op dat je de in aanvang opgegeven verhoudingen (550 X 400 pixels) respecteert (want anders treedt vervorming op bij het afspelen).

- Bepaal of je studenten de zoom-functie al dan niet mogen gebruiken
- Zorg ervoor dat de gehele HTML-code (beginnend met "<iframe " en eindigend met " </iframe>") geselecteerd is
- Deze code kan je kopiëren naar het geheugen van de computer door op de knop 'Copy code to clipboard' te klikken
- Je bent daarmee klaar om de gekopieerde HTML-code in Toledo te plakken
Hoe je de gekopieerde HTML-code van het Prezi-iframe in een item, mededeling, wikipagina, discussiebijdrage, portfoliopagina, enzovoort invoegt, werd reeds toegelicht bij de bespreking van het invoegen van een iframe voor een YouTube-video.
Je kan daarbij de HTML-code van een iframe op twee verschillende manieren in Toledo invoegen met behulp van de visuele teksteditor:
- via de optie 'Embed/IFrame' onder de knop 'Mashups'

- of via de knop 'Weergave HTML-code''

Een voorbeeld:

- Je kan ook weer zelf de weergavegrootte aanpassen door de hoogte en de breedte van het iframe manueel aan te passen in de broncode zoals eerder op deze pagina toegelicht
- Bemerk dat je studenten op de knop 'Start Prezi' moeten klikken om de presentatie te openen.
- Na het starten van de presentatie beschikt je student over:
- navigatieknoppen om voor- en achteruit in de presentatie te navigeren
- een knop 'Autoplay' om de presentatie automatisch af te spelen met een door de gebruiker ingesteld interval tussen twee dia's
- een knop 'Fullscreen' om de presentatie beeldschermbreed weer te geven







![]() rechtsonder in het venster. Door deze knop met ingedrukte linkermuisknop te verslepen, kan je het schrijfveld langer, korter, breder of smaller maken.
rechtsonder in het venster. Door deze knop met ingedrukte linkermuisknop te verslepen, kan je het schrijfveld langer, korter, breder of smaller maken.

![]() waarmee je het bewerkingsvenster 'beeldscherm-groot' kan weergeven, waardoor het makkelijker is om grote tekstblokken in te tikken, op te maken en te beheren.
waarmee je het bewerkingsvenster 'beeldscherm-groot' kan weergeven, waardoor het makkelijker is om grote tekstblokken in te tikken, op te maken en te beheren.

![]() waarmee je de werkbalken kan samenvouwen (waardoor enkel de functieknoppen in de eerste werkbalk zichtbaar zijn) of uitvouwen
waarmee je de werkbalken kan samenvouwen (waardoor enkel de functieknoppen in de eerste werkbalk zichtbaar zijn) of uitvouwen ![]() (waardoor de functieknoppen van de drie werkbalken zichtbaar zijn).
(waardoor de functieknoppen van de drie werkbalken zichtbaar zijn).![]() 'Meer weergeven' als je over alle mogelijkheden van de editor wenst te beschikken.
'Meer weergeven' als je over alle mogelijkheden van de editor wenst te beschikken.
![]() opent een afzonderlijk venster waarin het gebruik van de knoppen van de visuele teksteditor wordt toegelicht
opent een afzonderlijk venster waarin het gebruik van de knoppen van de visuele teksteditor wordt toegelicht![]() schakelt het Engelstalige spellingsprogramma in of uit, dat de tekst het bewerkingsvenster automatisch op spelfouten controleert.
schakelt het Engelstalige spellingsprogramma in of uit, dat de tekst het bewerkingsvenster automatisch op spelfouten controleert.
![]()
![]() keuzelijst met verschillende lettertypes, die je kan toepassen op een geselecteerd tekstdeel
keuzelijst met verschillende lettertypes, die je kan toepassen op een geselecteerd tekstdeel![]() keuzelijst waarmee je de grootte van de karakters van een geselecteerd tekstdeel aanpast
keuzelijst waarmee je de grootte van de karakters van een geselecteerd tekstdeel aanpast![]() het op dat moment geselecteerde tekstdeel vet weergeven
het op dat moment geselecteerde tekstdeel vet weergeven![]() geselecteerd tekstdeel cursief weergeven
geselecteerd tekstdeel cursief weergeven Opsommingstekens:
Opsommingstekens: ![]() maakt van geselecteerde tekstregels een lijst met opsommingstekens
maakt van geselecteerde tekstregels een lijst met opsommingstekens![]() te klikken, kan je uit verschillende typen opsommingstekens kiezen
te klikken, kan je uit verschillende typen opsommingstekens kiezen
 Nummering:
Nummering: ![]() maakt van geselecteerde tekstregels een genummerde lijst
maakt van geselecteerde tekstregels een genummerde lijst![]() te klikken, kan je uit verschillende typen nummering kiezen
te klikken, kan je uit verschillende typen nummering kiezen
 Indent (Rechts inspringen):
Indent (Rechts inspringen): ![]() laat de geselecteerde tekstregels rechts inspringen (in dit voorbeeld werd twee maal rechts ingesprongen)
laat de geselecteerde tekstregels rechts inspringen (in dit voorbeeld werd twee maal rechts ingesprongen)![]() laat de geselecteerde tekstregels, die eerder rechts werden ingesprongen, terug naar links inspringen (zie onderste tekstregel in de figuur)
laat de geselecteerde tekstregels, die eerder rechts werden ingesprongen, terug naar links inspringen (zie onderste tekstregel in de figuur)![]() voegt een tabel in op de plaats waarop op dat moment het invoegstreepje zich bevindt.
voegt een tabel in op de plaats waarop op dat moment het invoegstreepje zich bevindt. Celopvulling: bepaal de afstand tussen de rand van een cel en de inhoud (tekst, cijfer,...) die er wordt ingetikt (zie zwarte pijlen in naaststaande figuur)
Celopvulling: bepaal de afstand tussen de rand van een cel en de inhoud (tekst, cijfer,...) die er wordt ingetikt (zie zwarte pijlen in naaststaande figuur)





![]() voegt aan een geselecteerd tekstdeel een koppeling naar een website of een bestand toe:
voegt aan een geselecteerd tekstdeel een koppeling naar een website of een bestand toe:

![]() waarmee je een vervolgmenu kan openen. Je student krijgt deze knop echter nooit te zien. Het menu bevat vier opties:
waarmee je een vervolgmenu kan openen. Je student krijgt deze knop echter nooit te zien. Het menu bevat vier opties: 'Openen': opent het opgeladen bestand (wat uiteraard ook gebeurt wanneer je simpelweg op de koppeling klikt
'Openen': opent het opgeladen bestand (wat uiteraard ook gebeurt wanneer je simpelweg op de koppeling klikt









 In de keuzelijst 'Overeenstemming' kan je bepalen hoe de afbeelding ten opzichte van de tekst moet worden gepositioneerd
In de keuzelijst 'Overeenstemming' kan je bepalen hoe de afbeelding ten opzichte van de tekst moet worden gepositioneerd




![]() kan je tal van videotypes en geluidsbestanden aan het bewerkingsvenster van de editor toevoegen: Flash, QuickTime, Shockwave, Windows Media, HTML 5 video en Real Media.
kan je tal van videotypes en geluidsbestanden aan het bewerkingsvenster van de editor toevoegen: Flash, QuickTime, Shockwave, Windows Media, HTML 5 video en Real Media.





![]() lijkt, zoals uit voorgaand hoofdstukje mag blijken, erg eenvoudig maar het gaat in feite om een complexe problematiek. Lees daarom in elk geval deze toelichting. Overweeg om je multimediaal materiaal, dat je in het bewerkingsvenster van de visuele teksteditor wil integreren, aan te bieden via de knop 'Mashups' optie 'Videolab-media' of 'Kaltura Media' of de knop 'YouTube-video'.
lijkt, zoals uit voorgaand hoofdstukje mag blijken, erg eenvoudig maar het gaat in feite om een complexe problematiek. Lees daarom in elk geval deze toelichting. Overweeg om je multimediaal materiaal, dat je in het bewerkingsvenster van de visuele teksteditor wil integreren, aan te bieden via de knop 'Mashups' optie 'Videolab-media' of 'Kaltura Media' of de knop 'YouTube-video'. 










![]() waardoor in het bewerkingsvenster 'ingeplakte' video's van Videolab, Flickr-foto's, SlideShare-presentaties en YouTube-video's beter worden weergegeven na het opslaan.
waardoor in het bewerkingsvenster 'ingeplakte' video's van Videolab, Flickr-foto's, SlideShare-presentaties en YouTube-video's beter worden weergegeven na het opslaan. 








 In de sectie 'Mashup-opties' kan je bepalen om de foto als een miniatuur, dan wel op ware grootte meteen in het inhoudsgebied weer te geven ('Foto insluiten')
In de sectie 'Mashup-opties' kan je bepalen om de foto als een miniatuur, dan wel op ware grootte meteen in het inhoudsgebied weer te geven ('Foto insluiten')
 In de keuzelijst 'Grootte' kan je aangeven met welk formaat de Flickr-foto moet worden weergegeven
In de keuzelijst 'Grootte' kan je aangeven met welk formaat de Flickr-foto moet worden weergegeven
















![]() in de visuele teksteditor.
in de visuele teksteditor.




![]()
![]() een lijn onder een geselecteerd tekstdeel plaatsen
een lijn onder een geselecteerd tekstdeel plaatsen![]() een geselecteerd tekstdeel doorstrepen
een geselecteerd tekstdeel doorstrepen![]() geselecteerd tekstdeel boven de tekstregel plaatsen
geselecteerd tekstdeel boven de tekstregel plaatsen![]() geselecteerd tekstdeel onder de tekstregel plaatsen
geselecteerd tekstdeel onder de tekstregel plaatsen
![]() kopteksten van verschillende grootte toepassen op een geselecteerde tekstregel. In onderstaande figuur wordt het resultaat van de verschillende tekststijlen getoond met daarachter de overeenkomstige HTML-code.
kopteksten van verschillende grootte toepassen op een geselecteerde tekstregel. In onderstaande figuur wordt het resultaat van de verschillende tekststijlen getoond met daarachter de overeenkomstige HTML-code.
 Links uitlijnen:
Links uitlijnen: ![]() lijnt de geselecteerde tekstregel links uit
lijnt de geselecteerde tekstregel links uit![]() lijnt de geselecteerde tekstregel gecentreerd uit
lijnt de geselecteerde tekstregel gecentreerd uit![]() lijnt de geselecteerde tekstregel rechts uit
lijnt de geselecteerde tekstregel rechts uit![]() lijnt de geselecteerde tekstregel links én rechts uit (ook wel 'uitvullen' genoemd)
lijnt de geselecteerde tekstregel links én rechts uit (ook wel 'uitvullen' genoemd)![]() geeft de tekst van links naar rechts weer (de standaardweergave)
geeft de tekst van links naar rechts weer (de standaardweergave)![]() geeft de tekst van rechts naar links weer
geeft de tekst van rechts naar links weer![]() past de op dat moment geselecteerde tekstkleur toe op de geselecteerde tekstdelen
past de op dat moment geselecteerde tekstkleur toe op de geselecteerde tekstdelen
![]() geselecteerd tekstdeel markeren met een geselecteerde kleur.
geselecteerd tekstdeel markeren met een geselecteerde kleur.![]() te klikken, kan je de hoger besproken 'Kleurenkiezer' openen om de gewenste markeerkleur te selecteren.
te klikken, kan je de hoger besproken 'Kleurenkiezer' openen om de gewenste markeerkleur te selecteren. ![]() totdat je op de knop 'Verzenden' klikt.
totdat je op de knop 'Verzenden' klikt.
![]() doet de paragraaf, waarin het invoegstreepje op dat moment gepositioneerd is, links en rechts inspringen (bijvoorbeeld, wanneer je een citaat wil weergeven in de tekst).
doet de paragraaf, waarin het invoegstreepje op dat moment gepositioneerd is, links en rechts inspringen (bijvoorbeeld, wanneer je een citaat wil weergeven in de tekst).
![]() klikt, wordt de insprong opgeheven.
klikt, wordt de insprong opgeheven.




![]() voegt een horizontale lijn in op de plaats waarop op dat moment het invoegstreepje is gepositioneerd in het bewerkingsvenster.
voegt een horizontale lijn in op de plaats waarop op dat moment het invoegstreepje is gepositioneerd in het bewerkingsvenster.
![]() opent het dialoogvenster 'Horizontale streep' waarin je het uitzicht van een in te voegen horizontale lijn kan bepalen:
opent het dialoogvenster 'Horizontale streep' waarin je het uitzicht van een in te voegen horizontale lijn kan bepalen: Tik in het invoerveld 'Breedte' de gepaste lengte van de streep
Tik in het invoerveld 'Breedte' de gepaste lengte van de streep
![]() voegt op de plaats, waarop op dat moment het invoegstreepje zich bevindt, een vaste spatie in, waardoor de twee woorden links en rechts van de vaste spatie niet op twee verschillende tekstregels worden weergegeven, wanneer het einde van de tekstregel wordt bereikt.
voegt op de plaats, waarop op dat moment het invoegstreepje zich bevindt, een vaste spatie in, waardoor de twee woorden links en rechts van de vaste spatie niet op twee verschillende tekstregels worden weergegeven, wanneer het einde van de tekstregel wordt bereikt.
![]()
![]() verwijdert een geselecteerd tekstdeel uit het bewerkingsvenster en plaatst dit in het Klembord van je computer
verwijdert een geselecteerd tekstdeel uit het bewerkingsvenster en plaatst dit in het Klembord van je computer![]() kopieert een geselecteerd tekstdeel uit het bewerkingsvenster naar het Klembord van je computer
kopieert een geselecteerd tekstdeel uit het bewerkingsvenster naar het Klembord van je computer![]() voegt een eerder in het Klembord geplaatst tekstdeel in in het bewerkingsvenster, op de plaats waar het invoegstreepje zich op dat moment bevindt
voegt een eerder in het Klembord geplaatst tekstdeel in in het bewerkingsvenster, op de plaats waar het invoegstreepje zich op dat moment bevindt![]() de eerder toegevoegde opmaak aan een tekstdeel (Vet, Onderstrepen, Tekststijl, Tekstkleur,....) verwijderen
de eerder toegevoegde opmaak aan een tekstdeel (Vet, Onderstrepen, Tekststijl, Tekstkleur,....) verwijderen![]() opent het dialoogvenster 'Zoeken/vervangen' waarmee je een begrip kan opzoeken dat eerder in het bewerkingsvenster van de visuele teksteditor werd ingetikt.
opent het dialoogvenster 'Zoeken/vervangen' waarmee je een begrip kan opzoeken dat eerder in het bewerkingsvenster van de visuele teksteditor werd ingetikt. Zorg ervoor dat het tabblad 'Zoeken' in het dialoogvenster geactiveerd is
Zorg ervoor dat het tabblad 'Zoeken' in het dialoogvenster geactiveerd is
![]() een eerder uitgevoerde actie (toegepaste opmaak, knippen, plakken, invoegen,...) ongedaan maken
een eerder uitgevoerde actie (toegepaste opmaak, knippen, plakken, invoegen,...) ongedaan maken![]() een eerder ongedaan gemaakte actie - met behulp van de knop 'Ongedaan maken' - opnieuw uitvoeren, zodat de oorspronkelijke situatie wordt hersteld
een eerder ongedaan gemaakte actie - met behulp van de knop 'Ongedaan maken' - opnieuw uitvoeren, zodat de oorspronkelijke situatie wordt hersteld![]() klikt, dan opent het gelijknamige venster.
klikt, dan opent het gelijknamige venster.


![]() en 'Rij invoegen na'
en 'Rij invoegen na' ![]() doen precies wat deze namen zeggen.
Door er op te klikken wordt meteen een tabelrij ingevoegd net boven of net onder de cel (of rij) die op dat moment geselecteerd is.
doen precies wat deze namen zeggen.
Door er op te klikken wordt meteen een tabelrij ingevoegd net boven of net onder de cel (of rij) die op dat moment geselecteerd is.![]() doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelrij, die op dat moment geselecteerd is, uit de tabel verwijderd.
doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelrij, die op dat moment geselecteerd is, uit de tabel verwijderd.![]() en 'Kolom invoegen na'
en 'Kolom invoegen na' ![]() doen eveneens precies wat deze namen zeggen.
Door er op te klikken wordt meteen een kolom ingevoegd 'Voor' of 'Achter' de kolom die op dat moment geselecteerd is.
doen eveneens precies wat deze namen zeggen.
Door er op te klikken wordt meteen een kolom ingevoegd 'Voor' of 'Achter' de kolom die op dat moment geselecteerd is.![]() doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelkolom, die op dat moment geselecteerd is, uit de tabel verwijderd.
doet precies wat deze naam zegt.
Door er op te klikken wordt de tabelkolom, die op dat moment geselecteerd is, uit de tabel verwijderd.![]() te klikken. Daarbij wordt de inhoud van alle geselecteerd cellen samengevoegd tot een doorlopende tekst.
te klikken. Daarbij wordt de inhoud van alle geselecteerd cellen samengevoegd tot een doorlopende tekst.
![]() . Daardoor wordt deze cel opgedeeld in twee cellen.
. Daardoor wordt deze cel opgedeeld in twee cellen.






![]() in de visuele teksteditor of van de eerder besproken knop 'Mashups' en vervolgens de optie 'Embed / IFrame' in het vervolgmenu.
in de visuele teksteditor of van de eerder besproken knop 'Mashups' en vervolgens de optie 'Embed / IFrame' in het vervolgmenu.